创建vue3项目
最近准备做一个vue的小项目关于vue3的使用。
首先在vscode全局安装vue脚手架,npm i -g @vue/cli。
然后创建vue项目,vue create mydemo(项目名)。
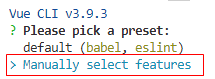
接下来就是选择一些安装的事项

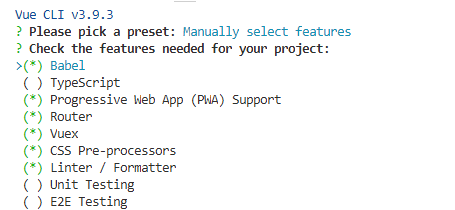
这里推荐选择自定义安装,选择如下几个(如果会用typescript就把这个也勾上),
选择的方法是移动到选择项,按空格即可。

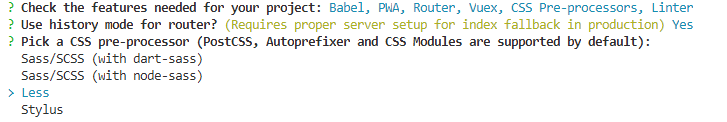
然后选择css预处理。

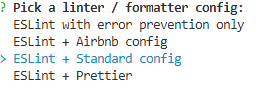
编码风格根据个人习惯选择,选择eslint能够更好的让你的代码规范,刚开始会非常不适应各种报错。

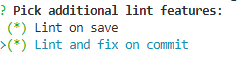
这2个都选上。

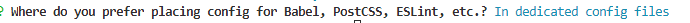
包的配置选择单独存放一个文件。

记得全局安装yarn, npm i -g yarn,yarn对比npm和cnpm有如下2点好处:
1.yarn安装依赖不会存在丢包问题,npm和cnpm偶尔丢包;
2.yarn在安装依赖的时候会进行缓存,而npm和cnpm则不会。例如在安装依赖的时候因网络原因或者误操作将vscode关闭等等,在下一次安装的时候,yarn会从之前已经下载好的地方继续下载,而npm和cnpm则会将之前的删除重新下载。
接下来将命令移动到刚刚创建的项目中 cd mydemo。
然后就可以跑起你的项目了。 yarn serve。
vue3对比vue2的版本:在运行项目时会出现2个端口,1个本地端口,另1个是服务器端口,这时候如果旁边还有一台电脑,可通过服务器端口进行访问。

这就是一个完整的创建vue3的项目的过程了。



