Java开发笔记(一百三十九)JavaFX的输入框
循着Swing的旧例,JavaFX仍然提供了三种文本输入框,分别是单行输入框TextField、密码输入框PasswordField、多行输入框TextArea。这些输入框都由抽象类TextInputControl派生而来,因此拥有共同的编辑方法,常用的主要有下列两个:
setEditable:设置输入框能否编辑。为true表示能够编辑,为false表示不能编辑。
setPromptText:设置输入框的提示语,用来提示用户可以输入什么样的文本。
文本输入框与文本标签的区别在于,输入框内的文字允许编辑,而标签文字不允许编辑。尽管如此,输入框依旧要在界面上显示文字,故而它拥有以下与Label控件同样的方法:
setPrefSize:设置输入框的推荐宽高。
setText:设置输入框的文本。
setFont:设置输入框的字体。
setBackground:设置输入框的背景。
至于Label控件的其它方法如setAlignment、setTextFill、setWrapText、setGraphic,由于涉及到具体细节,因此TextInputControl类并未提供。除此之外,JavaFX的三种输入框各有千秋,接下来将对它们分别予以详细说明。
1、单行输入框TextField
TextField控件对应Swing的JTextField,它只能输入一行的文字,另外提供了下列两个专属方法:
setAlignment:设置输入框的对齐方式。该方法等同于Label控件的同名方法。
setPrefColumnCount:设置输入框的推荐列数。
下面是在界面上添加单行输入框的代码片段:
Button btn1 = new Button("单行输入框"); // 创建一个按钮
btn1.setOnAction(new EventHandler<ActionEvent>() { // 设置按钮的单击事件
@Override
public void handle(ActionEvent arg0) { // 处理单击事件
HBox hbox = new HBox(); // 创建一个水平箱子
Label label = new Label("请输入手机号码:"); // 创建一个标签
TextField field = new TextField(); // 创建一个单行输入框
field.setPrefSize(200, 50); // 设置单行输入框的推荐宽高
field.setEditable(true); // 设置单行输入框能否编辑
field.setPromptText("请输入手机号码"); // 设置单行输入框的提示语
field.setAlignment(Pos.CENTER_LEFT); // 设置单行输入框的对齐方式
field.setPrefColumnCount(11); // 设置单行输入框的推荐列数
hbox.getChildren().addAll(label, field); // 给水平箱子添加一个单行输入框
borderPane.setCenter(hbox); // 把水平箱子放到边界窗格的中央
}
});
flowPane.getChildren().add(btn1); // 往流式窗格上添加按钮
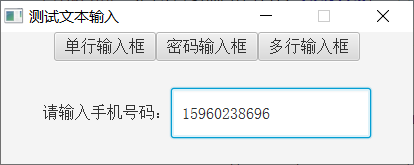
运行包含以上测试代码的应用程序,单击按钮后的窗口界面如下图所示,可见在TextField中填写的文字以明文显示。

2、密码输入框PasswordField
PasswordField控件对应Swing的JPasswordField,它实际上继承自TextField,唯一区别是输入的文字以圆点代替,连回显字符的设置方法都未提供。下面是在界面上添加密码输入框的代码片段:
Button btn2 = new Button("密码输入框"); // 创建一个按钮
btn2.setOnAction(new EventHandler<ActionEvent>() { // 设置按钮的单击事件
@Override
public void handle(ActionEvent arg0) { // 处理单击事件
HBox hbox = new HBox(); // 创建一个水平箱子
Label label = new Label("请输入密码:"); // 创建一个标签
PasswordField field = new PasswordField(); // 创建一个密码输入框
field.setPrefSize(200, 50); // 设置密码输入框的推荐宽高
field.setEditable(true); // 设置密码输入框能否编辑
field.setPromptText("请输入密码"); // 设置密码输入框的提示语
field.setAlignment(Pos.CENTER_LEFT); // 设置密码输入框的对齐方式
field.setPrefColumnCount(11); // 设置密码输入框的推荐列数
hbox.getChildren().addAll(label, field); // 给水平箱子添加一个密码输入框
borderPane.setCenter(hbox); // 把水平箱子放到边界窗格的中央
}
});
flowPane.getChildren().add(btn2); // 往流式窗格上添加按钮
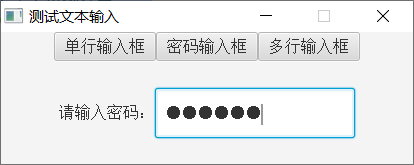
运行包含以上测试代码的应用程序,单击按钮后的窗口界面如下图所示,可见在PasswordField中填写的文字以密文显示。

3、多行输入框TextArea
TextArea控件对应Swing的JTextArea,它允许输入多行文本,且文字固定朝左上角对齐,所以该控件没有setAlignment方法,反而多出了setWrapText换行方法。TextArea额外多出的几个方法说明如下:
setWrapText:设置输入框文本是否支持自动换行。该方法等同于Label控件的同名方法。
setPrefColumnCount:设置输入框的推荐列数。
setPrefRowCount:设置输入框的推荐行数。
下面是在界面上添加多行输入框的代码片段:
Button btn3 = new Button("多行输入框"); // 创建一个按钮
btn3.setOnAction(new EventHandler<ActionEvent>() { // 设置按钮的单击事件
@Override
public void handle(ActionEvent arg0) { // 处理单击事件
HBox hbox = new HBox(); // 创建一个水平箱子
hbox.setPrefSize(300, 80); // 设置水平箱子的推荐宽高
Label label = new Label("请输入评价:"); // 创建一个标签
TextArea area = new TextArea(); // 创建一个多行输入框
area.setMaxHeight(85); // 设置多行输入框的最大高度
//area.setMaxWidth(300); // 设置多行输入框的最大宽度
area.setPrefSize(200, 50); // 设置多行输入框的推荐宽高
area.setEditable(true); // 设置多行输入框能否编辑
area.setPromptText("请输入评价"); // 设置多行输入框的提示语
area.setWrapText(true); // 设置多行输入框是否支持自动换行。true表示支持,false表示不支持。
area.setPrefColumnCount(11); // 设置多行输入框的推荐列数
area.setPrefRowCount(3); // 设置多行输入框的推荐行数
hbox.getChildren().addAll(label, area); // 给水平箱子添加一个多行输入框
borderPane.setCenter(hbox); // 把水平箱子放到边界窗格的中央
}
});
flowPane.getChildren().add(btn3); // 往流式窗格上添加按钮
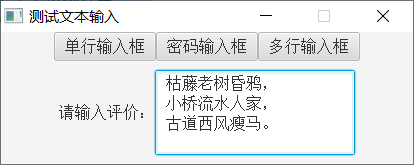
运行包含以上测试代码的应用程序,单击按钮后的窗口界面如下图所示,可见TextArea的确支持输入多行文本。

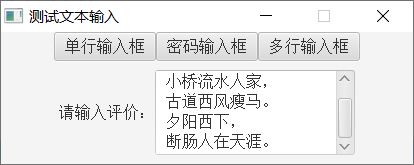
继续在多行输入框中填写文字,一旦文字总高度超过输入框的高度,输入框右侧就会自动显示滚动条,此时窗口界面如下图所示。

由图示可见JavaFX的TextArea默认集成了滚动条控件,无需像Swing的JTextArea那样得程序员手工操作。
更多Java技术文章参见《Java开发笔记(序)章节目录》

