Java开发笔记(一百三十七)JavaFX的标签
前面介绍了JavaFX的窗口框架,其中舞台、场景、窗格都能与AWT/Swing体系的相关概念一一对应,不仅如此,JavaFX的常见控件也能在Swing中找到相应的控件。比如JavaFX的按钮控件名叫Button,对应Swing的JButton,两种按钮提供的方法也类似,下面是Button控件的常用方法说明:
setText:设置按钮的文本。
setPrefSize:设置按钮的推荐宽高。
setAlignment:设置按钮的对齐方式。
setOnAction:设置按钮的单击事件。单击事件的类型为EventHandler<ActionEvent>,它的匿名内部类写法示例如下:
EventHandler<ActionEvent> handler = new EventHandler<ActionEvent>() { // 创建按钮的单击事件
@Override
public void handle(ActionEvent arg0) { // 处理单击事件
// 这里补充单击按钮想要触发的代码逻辑
}
};
除了按钮之外,标签也是很常见的基础控件,JavaFX的标签控件名叫Label,对应Swing的JLabel。JavaFX的Label与JLabel一样,都支持在标签上显示文本和图像,二者的方法调用也大同小异。下面是Label控件的常用方法说明(get***方法可类推):
setText:设置标签的文本。
setPrefSize:设置标签的推荐宽高。
setAlignment:设置标签的对齐方式。
setFont:设置标签的字体。
setTextFill:设置标签的文本颜色。
setWrapText:设置标签文本是否支持自动换行。true表示支持,false表示不支持。
setBackground:设置标签的背景。
setGraphic:设置标签的图像。
由于Label控件与Button控件都继承自抽象类Labeled,因此上面的标签方法同样适用于按钮Button。
接下来准备在标签上显示文本与图像的各种效果,为此需要构建一个标签控件,具体的标签创建代码如下所示:
Label label = new Label("这里查看文字效果\n这里查看文字效果"); // 创建一个标签
label.setPrefSize(400, 100); // 设置标签的推荐宽高
label.setAlignment(Pos.CENTER); // 设置标签的对齐方式
label.setWrapText(true); // 设置标签文本是否支持自动换行。true表示支持,false表示不支持
注意,JavaFX标签的文本换行并未采用Swing那套HTML标记的方式,而是通过换行符“\n”来手动换行。至于自动换行,则通过setWrapText方法来控制,只要调用该方法设置为true,那么一旦文本长度超过标签宽度,程序就会自动将多出的文字另起一行。
首先看给标签设置背景的代码例子,Label控件的setBackground不能直接输入颜色,而要输入Background对象,详细的背景设置代码示例如下:
Button btn1 = new Button("背景黄色"); // 创建一个按钮
btn1.setOnAction(new EventHandler<ActionEvent>() { // 设置按钮的单击事件
@Override
public void handle(ActionEvent arg0) { // 处理单击事件
// 创建一个充满指定颜色的背景
Background bg = new Background(new BackgroundFill(Color.YELLOW, null, null));
label.setBackground(bg); // 设置标签的背景
}
});
flowPane.getChildren().add(btn1); // 往流式窗格上添加按钮
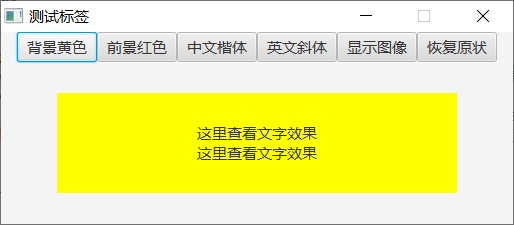
运行以上的背景色设置代码,单击按钮后的窗口界面如下图所示,可见标签区域的背景变为黄色。

再来看标签文字的颜色,JavaFX摒弃了所谓前景色的说法,转而采纳易于理解的文字颜色说法,也就是通过setTextFill方法设置文字颜色。下面是设置标签文本颜色的代码例子:
Button btn2 = new Button("前景红色"); // 创建一个按钮
btn2.setOnAction(new EventHandler<ActionEvent>() { // 设置按钮的单击事件
@Override
public void handle(ActionEvent arg0) { // 处理单击事件
label.setTextFill(Color.RED); // 设置标签的文本颜色
}
});
flowPane.getChildren().add(btn2); // 往流式窗格上添加按钮
运行以上的文本颜色设置代码,单击按钮后的窗口界面如下图所示,可见标签内部的文本颜色变为红色。

JavaFX的Label同样支持中文字体,不过中文字体使用拼音表达,例如“KaiTi”表示楷体,“NSimSun”表示宋体,“FangSong”表示仿宋等等。下面是对标签中的汉字设置中文楷体的代码例子:
Button btn3 = new Button("中文楷体"); // 创建一个按钮
btn3.setOnAction(new EventHandler<ActionEvent>() { // 设置按钮的单击事件
@Override
public void handle(ActionEvent arg0) { // 处理单击事件
// 创建一个40号大小且为楷体的字体对象,适用于汉字。注意JavaFX不支持对中文设置斜体或粗体
Font kaiti = Font.font("KaiTi", 40);
label.setFont(kaiti); // 设置标签的字体
}
});
flowPane.getChildren().add(btn3); // 往流式窗格上添加按钮
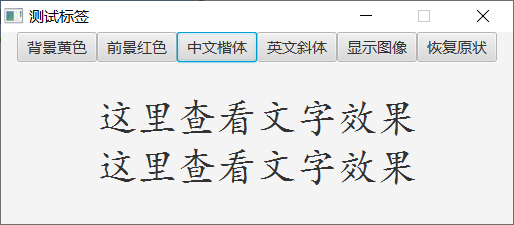
运行上面的字体设置代码,单击按钮后的窗口界面如下图所示,可见标签内的汉字以楷体书写,并且文字尺寸也变大了。

尽管JavaFX依然提供了粗体与斜体,可惜它不支持对中文设置粗体或斜体,只能对英文设置粗体与斜体。下面是对标签文本设置英文字体“Times New Roman”的代码例子,同时一并应用了粗体与斜体:
Button btn4 = new Button("英文斜体"); // 创建一个按钮
btn4.setOnAction(new EventHandler<ActionEvent>() { // 设置按钮的单击事件
@Override
public void handle(ActionEvent arg0) { // 处理单击事件
label.setText("Hello World");
// 创建一个40号大小且又是斜体又是粗体的字体对象,适用于英文。注意英文不能使用中文字体
Font italic_bold = Font.font("Times New Roman", FontWeight.BOLD, FontPosture.ITALIC, 40);
label.setFont(italic_bold); // 设置标签的字体
}
});
flowPane.getChildren().add(btn4); // 往流式窗格上添加按钮
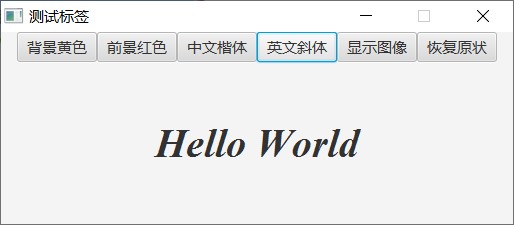
运行上面的字体设置代码,单击按钮后的窗口界面如下图所示,可见标签内的英文果然呈现又粗又斜的面貌,幸亏本身字体是规整的“Times New Roman”,还不至于扭得太难看。

再来看如何利用Label控件显示图像,完整的图像显示步骤分三步:
1、根据原始的图片文件构建Image图像实例;
2、依据Image图像实例创建图像视图ImageView的实例;
3、调用Label控件的setGraphic设置该标签的图像视图;
利用Label显示图像的详细代码如下所示:
Button btn5 = new Button("显示图像"); // 创建一个按钮
btn5.setOnAction(new EventHandler<ActionEvent>() { // 设置按钮的单击事件
@Override
public void handle(ActionEvent arg0) { // 处理单击事件
// 创建一个图像
Image image = new Image(getClass().getResourceAsStream("apple.png"));
label.setGraphic(new ImageView(image)); // 设置标签的图像
label.setText(""); // 设置标签的文本
}
});
flowPane.getChildren().add(btn5); // 往流式窗格上添加按钮
运行上面的图像设置代码,单击按钮后的窗口界面如下图所示,可见此时的标签控件妥妥地变为一幅图画。

更多Java技术文章参见《Java开发笔记(序)章节目录》


 浙公网安备 33010602011771号
浙公网安备 33010602011771号