Java开发笔记(一百二十七)Swing的标签
提起AWT的标签控件Label,那个使用体验可真叫糟糕,不但不支持文字换行,而且对中文很不友好,既可能把中文显示为乱码,还不支持博大精深的各种中文字体。所幸Swing的升级版标签JLabel在各方面都做了优化,使之成为一个功能强大的标签控件,那么到底JLabel拥有哪些提升之处呢?且待笔者一一道来。
首先看JLabel相较Label增加的新方法,这些方法主要有下列几个:
setOpaque:设置标签的背景是否为不透明。true表示不透明,false表示透明。注意如果想让setBackground方法设置的背景色生效,就必须调用setOpaque方法设置为true。
setHorizontalAlignment:设置标签文字在水平方向的对齐方式。
setVerticalAlignment:设置标签文字在垂直方向的对齐方式。
由于JLabel支持显示多行文字,因此内部文字的对齐方式被分解为水平方向与垂直方向两种,各自对应setHorizontalAlignment与setVerticalAlignment,于是JLabel不再提供setAlignment这种未区分方向的对齐方法了。
其次,JLabel的setFont方法支持中文字体,而非AWT的Label那样无动于衷。本来字体工具Font的构造方法就有三个参数,第一个参数表示字体名称,第二个参数表示字体类型,第三个参数表示文字大小,然而对于AWT的Label来说,字体名称的参数根本没作用,无论填楷体还是隶书,展示出来的依旧是默认的宋体。如今JLabel控件总算真正启用前述的字体名称参数了,只要在Font的构造方法中填入“楷体”或者“隶书”或者其它中文字体的名称,界面就会让文本显示对应的中文字体。比如下面的代码片段打算在标签控件上展示楷体文字:
JLabel label = new JLabel(); // JLabel无需另外设置文件的字符编码
label.setPreferredSize(new Dimension(350, 100)); // 设置标签的推荐宽高
label.setFont(new Font("楷体", Font.PLAIN, 25)); // 设置标签文字的字体与大小
// 设置标签的文本。注意换行符\n不管用
label.setText("床前明月光,疑是地上霜。\n举头望明月,低头思故乡。");
label.setHorizontalAlignment(JLabel.LEFT); // 设置标签文字在水平方向的对齐方式
label.setVerticalAlignment(JLabel.CENTER); // 设置标签文字在垂直方向的对齐方式
label.setOpaque(true); // 设置标签为不透明
label.setBackground(Color.WHITE); // 设置标签的背景色
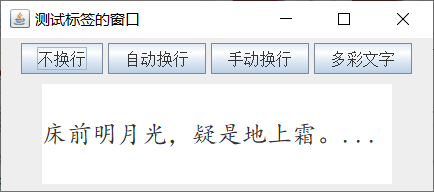
运行上面的测试代码,弹出的程序窗口如下图所示,可见界面上的汉字终于显示为楷体了。

不过按照以上的界面效果,标签的内部文本仍然没有换行,即使在字符串中添加换行符也不行。这是因为JLabel的setText方法通过HTML标记完成换行操作,倘若要求标签控件对超长的文本串自动换行,则需将该文本串用html标签包裹起来。也就是说:在字符串的开头添加“<html>”,在字符串的结尾添加“</html>”。如此一来,能够自动换行的文本设置代码要改成如下这样:
// 设置按钮的文本(自动换行)
label.setText("<html>床前明月光,疑是地上霜。举头望明月,低头思故乡。</html>");
运行修改后的测试代码,弹出的程序窗口如下图所示,可见一行塞不下的文字被自动另起一行,而不是像刚才那样被省略号所代替了。

可是自动换行依赖于控件的宽度,只有填满一行之后,剩余的文字才会换到下一行。有时候我们希望文本串在某个位置必须换行,譬如那首唐诗《静夜思》,理应在句号处就要换行,这样才算对仗工整的五言绝句。之所以换行符在setText方法中不起作用,是因为换行符只在纯文本的情况下才有效,它在HTML格式的网页文本中并不奏效,真正管用的是HTML文本专用的换行标记“<br>”。以下便是在绝句中间添加“<br>”的代码例子:
// 设置按钮的文本(手动换行)
label.setText("<html>床前明月光,疑是地上霜。<br>举头望明月,低头思故乡。</html>");
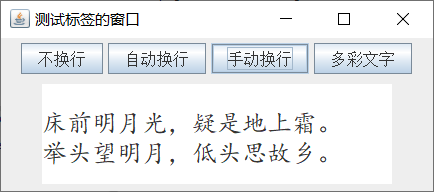
运行添加了换行标记的测试代码,弹出的程序窗口如下图所示,可见这首唐诗果然在句号处提前换行。

采取HTML标签不仅仅是为了换行,更是为了个性化定制丰富的样式风格。原本setFont方法只能给当前文本设置统一的字体及其大小,现在利用HTML标签可以对局部文本分别设置不同的样式,例如<font></font>这对标记支持设置文本的颜色与大小,标记对<b></b>支持将文本设置为粗体,标记对<i></i>支持将文本设置为斜体。接下来通过HTML标签分别包裹《静夜思》中的每句诗,包括红字、黄字、粗体、斜体等多种风格,具体的演示代码示例如下:
// 设置按钮的文本(分段设置不同的文字颜色)
label.setText("<html><font color='red'>床前明月光,</font><b>疑是地上霜。</b><br><font color='yellow'>举头望明月,</font><i>低头思故乡。</i></html>");
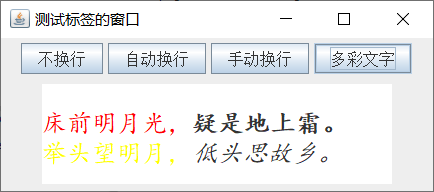
运行上述的风格演示代码,弹出的程序窗口如下图所示,可见事先设定的文字样式纷纷呈现了出来。

更多Java技术文章参见《Java开发笔记(序)章节目录》



