Java开发笔记(一百二十三)AWT图像视图
前面介绍了AWT的几种基础控件,从按钮到文本标签,从输入框到选择框,无一例外都能显示文字,唯独无法显示某张图片文件。本以为AWT会提供专门的控件来显示图片,然而偏偏没有意料之中的图像控件,这可真是弱爆了,居然不能显示姹紫嫣红的图片,让程序员情何以堪呀。不过咱程序员不是吃素的,与其坐等天上掉馅饼,不如自己动手编写符合要求的图像视图。AWT自带的界面控件,大多由Component类派生而来,该类与展示有关的方法主要有下列两个:
getPreferredSize:该方法可返回控件的推荐宽高。
paint:该方法可使用画笔Graphics绘制具体的图案,包括各种形状、文字与图像。
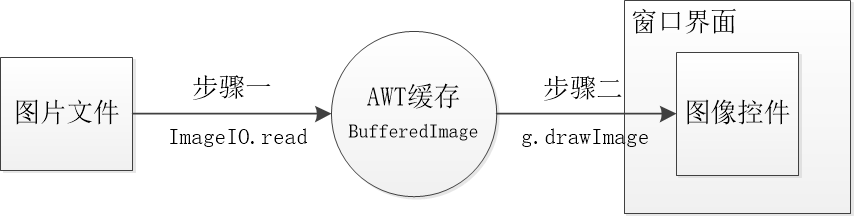
看来若想自定义一个新控件,只需重写getPreferredSize和paint两个方法就好了,原来就这么简单。可是对于新手来说,天晓得要怎样把图片画到界面上,一方面不知道AWT利用哪种工具读写图片,另一方面也不知道怎样用画笔描绘图像。目前为止只知晓图片文件可以用File工具打开,且AWT控件属于Component家族,其余的中间过程完全是一团抓瞎。譬如下面的流程图描述了AWT显示图片文件的步骤。

上图的好几处地方尚不明确,例如:怎样把图片文件读到AWT的缓存当中?AWT的缓存是什么对象类型?怎样把缓存的图像数据描绘到控件上?这些问题若是不弄清楚,前头说的图像视图根本没法做。当然,AWT确实提供了每个环节需要的工具,尽管有些繁琐,但毕竟能用。这些工具的名称及其用法简要说明如下:
1、图像缓存类BufferedImage,它是AWT专用的图像缓存工具,里面保存着临时的图像数据。
2、图像输入输出工具ImageIO,它是AWT读写图片文件的利器,其中read方法可将图片文件读到图像缓存中,而write方法可将图像缓存保存为图片文件。
3、画笔工具Graphics,前述paint方法的输入参数正是Graphics类型,只要调用画笔对象的drawImage方法,即可在控件上绘制图像缓存。
现在有了上面三个工具,把它们替换进先前AWT显示图片的流程图,完善后的流程图就变成了下面这般:

啧啧,显示图片的流程一下子变得清晰了,通过BufferedImage、ImageIO、Graphics三板斧的协助,在控件上显示图片不再是难事了。依据流程图给出的思路,接着便能编写图像视图的自定义代码了,下面是支持显示图片文件的图像视图代码例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | //定义一个显示图片用的图像视图public class ImageView extends Component { private static final long serialVersionUID = 1L; private BufferedImage image; // 声明一个缓存图像 // 设置图片路径 public void setImagePath(String path) { try { image = ImageIO.read(new File(path)); // 把指定路径的图片文件读到缓存图像 } catch (IOException e) { e.printStackTrace(); } } @Override public void paint(Graphics g) { // 绘制控件的方法 if (image != null) { if (getWidth() > 0 && getHeight() > 0) { // 有指定宽高 g.drawImage(image, 0, 0, getWidth(), getHeight(), null); // 按指定宽高绘制图像 } else { // 未指定宽高 g.drawImage(image, 0, 0, null); // 按原尺寸绘制图像 } } } @Override public Dimension getPreferredSize() { // 获取控件的推荐宽高 if (image != null) { if (getWidth() > 0 && getHeight() > 0) { // 有指定宽高 return new Dimension(getWidth(), getHeight()); // 返回setSize方法指定的宽高 } else { // 未指定宽高 return new Dimension(image.getWidth(), image.getHeight()); // 返回图像的宽高 } } else { return new Dimension(0, 0); // 无图像则隐藏控件 } }} |
然后回到主界面的代码,先创建图像视图的控件对象,再设置该控件的宽高,以及待显示的图片文件路径,最后将图像控件添加到面板上,主要的调用代码如下所示:
1 2 3 4 5 6 | Panel panel = new Panel(); // 创建一个面板ImageView imageView = new ImageView(); // 创建一个自定义的图像视图imageView.setSize(320, 240); // 设置图像视图的宽高imageView.setImagePath("E:/apple.png"); // 在图像视图上显示指定路径的图片panel.add(imageView); // 在面板上添加图像视图frame.add(panel); // 在窗口上添加面板 |
运行以上的图像控件代码,弹出的窗口界面如下图所示,可见面板成功展示了指定的图片。

更多Java技术文章参见《Java开发笔记(序)章节目录》



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 聊一聊 操作系统蓝屏 c0000102 的故障分析
· SQL Server 内存占用高分析
· .NET Core GC计划阶段(plan_phase)底层原理浅谈
· .NET开发智能桌面机器人:用.NET IoT库编写驱动控制两个屏幕
· 用纯.NET开发并制作一个智能桌面机器人:从.NET IoT入门开始
· 我干了两个月的大项目,开源了!
· 推荐一款非常好用的在线 SSH 管理工具
· 聊一聊 操作系统蓝屏 c0000102 的故障分析
· 千万级的大表,如何做性能调优?
· .NET周刊【1月第1期 2025-01-05】