Java开发笔记(一百二十)AWT文本标签
前面介绍了AWT窗口及其面板的简单用法,其中展示出来的控件只有按钮一种,还有很多好用好玩的控件有待介绍。首先是文本标签Label,该控件用于显示一段平铺文本,它不花哨也不跳动,完全就是素面朝天的文本字符。不过,即便是文本,也能拥有鲜明的个性,犹如书法那样,可以横排也可以竖排,既可写在白纸上也可写在红纸上,还能以专门的字体来书写如楷书、行书、草书、隶书等等。这些彰显个性的功能,需要调用文本标签的相应方法来实现,下面是Label的常见方法说明:
setText:设置文本内容。
setAlignment:设置内部文本的对齐方式。Label.CENTER表示居中对齐,Label.LEFT表示向左对齐,Label.RIGHT表示向右对齐。
setPreferredSize:设置文本标签的推荐宽高。
setBackground:设置文本标签的背景颜色。
setForeground:设置文本标签的前景颜色,其实就是文字颜色。
setFont:设置文本的字体(包括样式与大小)。
这里需要补充描述一下AWT的颜色与字体用法,不光是标签Label,还有很多控件会用到颜色和字体。颜色用到了Color工具,并且Color类自带了几种颜色常量,包括白色Color.WHITE、灰色Color.GRAY、黑色Color.BLACK、红色Color.RED、粉红Color.PINK、橙色Color.ORANGE、黄色Color.YELLOW、绿色Color.GREEN、玫红Color.MAGENTA、青色Color.CYAN、蓝色Color.BLUE等。可是彩虹的七种颜色——赤橙黄绿青蓝紫,AWT居然没提供紫色的颜色常量,只好由程序员自己来计算紫色了。在计算机行业标准中,显示设备普遍采用RGB颜色模式,也就是以红、绿、蓝为三原色,三原色各取若干叠加起来,便形成万紫千红的花花世界。不料AWT的Color工具却采取另一种HSB色彩模式,这样还得先将大众熟知的RGB色值转换为HSB色值才行,转换过程调用的是RGBtoHSB方法,然后再调用getHSBColor方法根据HSB色值获得颜色实例。从RGB色值到最终可用的颜色实例,完整的转换代码如下所示:
1 2 3 4 5 6 7 8 | // 使用RGB数值获得AWT的颜色实例private static Color getColor(int red, int green, int blue) { // 把RGB色值转换为HSB色值数组 float[] hsbs = Color.RGBtoHSB(red, green, blue, null); // 利用HSB色值获得AWT的颜色实例 Color color = Color.getHSBColor(hsbs[0], hsbs[1], hsbs[2]); return color;} |
如此一来,给新定义的getColor方法填入具体的RGB数值,即可得到五颜六色的Color对象了。譬如紫光由红光与蓝光混合而成,那么只需下面一行代码就能获得紫光的颜色实例了:
1 | Color purple = getColor(255, 0, 255); // 红光与蓝光混合就变成了紫光 |
至于字体则用到了Font工具,它决定了文字的形状和大小,调用Font的构造方法之时,第二个参数表示文字的书写字体,包括默认的普通体Font.PLAIN、斜体Font.ITALIC、粗体Font.BOLD;第二个参数表示文字的大小,默认值为12,数值越大文字也越大。比如以下代码就分别创建了大号斜体与中号粗体共两种字体对象:
1 2 3 4 | // 创建一个30号大小且为斜体的字体对象Font italic_big = new Font("大号斜体", Font.ITALIC, 30);// 创建一个20号大小且为粗体的字体对象Font bold_middle = new Font("中号粗体", Font.BOLD, 20); |
接下来通过文本标签的相关方法,看看实际的界面展示效果。先在窗口的中间位置添加文本标签,准备通过该控件观察Label的文字变化效果,往面板添加标签的代码示例如下:
1 2 3 4 5 6 | Label label = new Label("这里查看文字效果"); // 创建一个文本标签label.setAlignment(Label.CENTER); // 设置文本标签的对齐方式label.setPreferredSize(new Dimension(300, 50)); // 设置文本标签的推荐宽高Panel panelCenter = new Panel(); // 创建中央面板panelCenter.add(label); // 在中央面板上添加文本标签frame.add(panelCenter, BorderLayout.CENTER); // 把中央面板添加到窗口的中间位置 |
然后看给标签设置背景色的例子,下面代码调用了文本标签的setBackground方法:
1 2 3 4 5 6 7 8 | Panel panelTop = new Panel(); // 创建顶部面板Button btn1 = new Button("背景黄色"); // 创建一个按钮btn1.addActionListener(new ActionListener() { // 给按钮注册点击监听器 public void actionPerformed(ActionEvent e) { // 发生了单击事件 label.setBackground(Color.YELLOW); // 设置文本标签的背景颜色 }});panelTop.add(btn1); // 在顶部面板上添加按钮 |
运行以上的背景色设置代码,单击按钮后的窗口界面如下图所示,可见标签区域的背景颜色变为黄色。

再来看设置前景色的例子,下面代码调用了文本标签的setForeground方法:
1 2 3 4 5 6 7 | Button btn2 = new Button("前景红色"); // 创建一个按钮btn2.addActionListener(new ActionListener() { // 给按钮注册点击监听器 public void actionPerformed(ActionEvent e) { // 发生了单击事件 label.setForeground(Color.RED); // 设置文本标签的前景颜色(即文字颜色) }});panelTop.add(btn2); // 在顶部面板上添加按钮 |
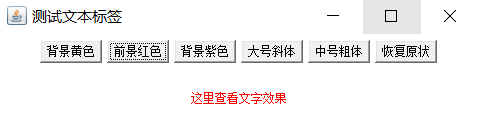
运行以上的前景色设置代码,单击按钮后的窗口界面如下图所示,可见标签内部的文本颜色变为红色。

抛开AWT自带的几种颜色,程序员自己定义紫色实例,并将文本标签的背景色设置为紫色,此时的调用代码如下所示:
1 2 3 4 5 6 7 8 | Button btn3 = new Button("背景紫色"); // 创建一个按钮btn3.addActionListener(new ActionListener() { // 给按钮注册点击监听器 public void actionPerformed(ActionEvent e) { // 发生了单击事件 Color purple = getColor(255, 0, 255); // 红光与蓝光混合就变成了紫光 label.setBackground(purple); // 把标签背景设置为紫色 }});panelTop.add(btn3); // 在顶部面板上添加按钮 |
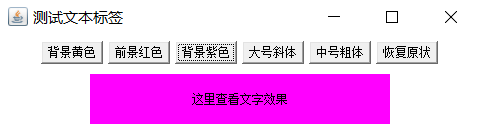
运行以上的背景色设置代码,单击按钮后的窗口界面如下图所示,可见标签区域的背景颜色变为紫色。

接着给标签文本设置大号斜体,利用setFont方法设置字体的代码示例如下:
1 2 3 4 5 6 7 8 9 | Button btn4 = new Button("大号斜体"); // 创建一个按钮btn4.addActionListener(new ActionListener() { // 给按钮注册点击监听器 public void actionPerformed(ActionEvent e) { // 发生了单击事件 // 创建一个30号大小且为斜体的字体对象 Font italic_big = new Font("大号斜体", Font.ITALIC, 30); label.setFont(italic_big); // 设置文本标签的字体及大小 }});panelTop.add(btn4); // 在顶部面板上添加按钮 |
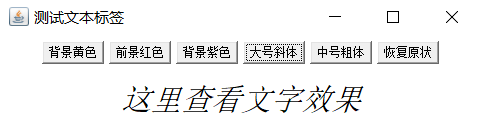
运行上面的字体设置代码,单击按钮后的窗口界面如下图所示,可见标签文本变为斜体,同时文字也变大了不少。

最后给标签文本设置中号粗体,利用setFont方法设置字体的代码示例如下:
1 2 3 4 5 6 7 8 9 | Button btn5 = new Button("中号粗体"); // 创建一个按钮btn5.addActionListener(new ActionListener() { // 给按钮注册点击监听器 public void actionPerformed(ActionEvent e) { // 发生了单击事件 // 创建一个20号大小且为粗体的字体对象 Font bold_middle = new Font("中号粗体", Font.BOLD, 20); label.setFont(bold_middle); // 设置文本标签的字体及大小 }});panelTop.add(btn5); // 在顶部面板上添加按钮 |
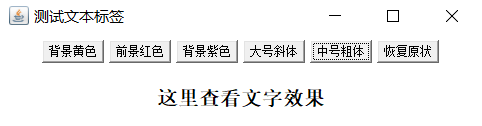
运行上面的字体设置代码,单击按钮后的窗口界面如下图所示,可见标签文本变为粗体,同时文字也变大了一些。

另外,setBackground、setForeground、setFont这三个方法不单单为标签Label所用,按钮Button也能调用它们,举凡带文字的控件,都支持通过这三个方法来设置背景色、前景色与字体。
更多Java技术文章参见《Java开发笔记(序)章节目录》



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 聊一聊 操作系统蓝屏 c0000102 的故障分析
· SQL Server 内存占用高分析
· .NET Core GC计划阶段(plan_phase)底层原理浅谈
· .NET开发智能桌面机器人:用.NET IoT库编写驱动控制两个屏幕
· 用纯.NET开发并制作一个智能桌面机器人:从.NET IoT入门开始
· 我干了两个月的大项目,开源了!
· 推荐一款非常好用的在线 SSH 管理工具
· 聊一聊 操作系统蓝屏 c0000102 的故障分析
· 千万级的大表,如何做性能调优?
· .NET周刊【1月第1期 2025-01-05】