Java开发笔记(一百一十九)AWT布局
前面介绍了如何在窗口上添加一个按钮,可是每个软件界面都包含了许多控件,这些控件又是按照什么规则在界面上排列的呢?仍以按钮为例,假如要在窗口上依次添加多个按钮,那么界面会怎样显示这些按钮?想当然的话,按钮们可能从左往右排列,也可能从上往下排列,也可能后面的按钮在原处覆盖掉前面的按钮,究竟AWT会以哪种方式显示多个按钮,还得具体编码开展实地验证才行。下面便是往程序窗口先后添加五个按钮的代码片段:
frame.setSize(400, 120); // 必须设置宽高,否则没有窗体
Panel panel = new Panel(); // 创建一个面板
panel.add(new Button("第一个按钮")); // 在面板上添加一个按钮
panel.add(new Button("第二个按钮")); // 在面板上添加一个按钮
panel.add(new Button("第三个按钮")); // 在面板上添加一个按钮
panel.add(new Button("第四个按钮")); // 在面板上添加一个按钮
panel.add(new Button("第五个按钮")); // 在面板上添加一个按钮
frame.add(panel); // 在窗口上添加面板
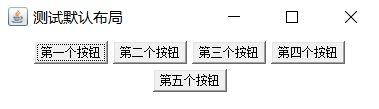
运行上述的测试代码,观察到如下图所示的窗口界面。

这下眼见为实了,AWT的默认布局原来是从左往右依次排列控件,遇到一行放不下的情况,则另起一行放置新控件。这种默认布局被称作流式布局,可以看作是流水账记事,跟日常的手写差不多,手写一段文字也是从左往右书写,写满一行后另起一行书写。流式布局的大名叫做FlowLayout,调用面板对象的setLayout方法即可设置指定的布局类型。不过从界面效果看,流式布局与手写有一点不同,手写的时候每行文字都是靠左对齐,而流式布局的内部控件却是居中对齐。若想让流式布局也采取靠左对齐的格式,则需调用布局对象的setAlignment方法设置对齐格式。如此一来,完全等同手写规则的布局代码应当改为以下这般:
FlowLayout layout = new FlowLayout(); // 创建一个流式布局 layout.setAlignment(FlowLayout.LEFT); // 设置对齐方式为靠左对齐 panel.setLayout(layout); // 指定面板采用流式布局
除了流式布局,AWT还提供了其它两种常见的布局类型,分别是网格布局GridLayout,以及边界布局BorderLayout。网格布局类似表格,采取多行多列的界面划分,并且允许程序员指定行数与列数。其中网格对象的setRows方法可用于设置行数,setColumns方法可用于设置列数,也可在GridLayout的构造方法中直接指定行数和列数。现在准备把面板的流式布局换成五行单列的网格布局,更改后的布局代码如下所示:
GridLayout layout = new GridLayout(5, 1); // 创建一个网格布局,有五行一列 layout.setRows(5); // 设置行数为5 layout.setColumns(1); // 设置列数为1 panel.setLayout(layout); // 指定面板采用网格布局
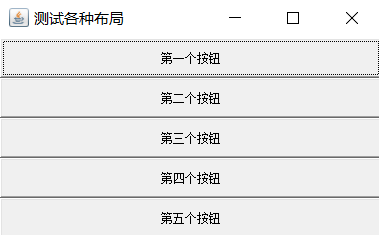
运行以上的网格布局代码,观察到如下图所示的窗口界面。

如图可见,此时的五个按钮果然形成了五行单列的网格结构。
至于边界布局,仿佛遵照古人的国土观念:本国位于天地之中,四周分布着其它部族包括东夷、南蛮、西戎、北狄,具体方位遵循地图学的“上北下南、左西右东”格局。边界布局自身无需调用专门的方法,而是由面板对象在调用add方法添加控件之时,顺便指定该控件在边界布局中所处的方位,例如EAST代表东边也就是布局右侧,WEST代表西边也就是布局左侧,SOUTH代表南边也就是布局下方,NORTH代表北边也就是布局上方,CENTER代表中央也就是面板正中。使用边界布局改写后的代码片段示例如下:
panel.setLayout(new BorderLayout()); // 指定面板采用边界布局
panel.add(new Button("东边的按钮"), BorderLayout.EAST); // 在面板的东边(右侧)添加按钮
panel.add(new Button("西边的按钮"), BorderLayout.WEST); // 在面板的西边(左侧)添加按钮
panel.add(new Button("北边的按钮"), BorderLayout.NORTH); // 在面板的北边(上方)添加按钮
panel.add(new Button("南边的按钮"), BorderLayout.SOUTH); // 在面板的南边(下方)添加按钮
panel.add(new Button("中间的按钮"), BorderLayout.CENTER); // 在面板的中间位置添加按钮
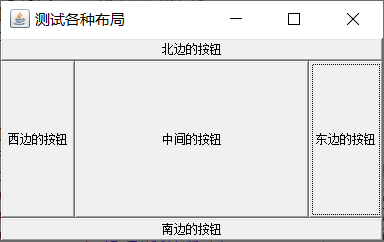
运行以上的边界布局代码,观察到如下图所示的窗口界面。

从上面的界面效果可知,五个按钮分别排列在上下左右中一共五个方位。
更多Java技术文章参见《Java开发笔记(序)章节目录》


 浙公网安备 33010602011771号
浙公网安备 33010602011771号