【小程序】---- 实现搜索功能
一、功能描述:
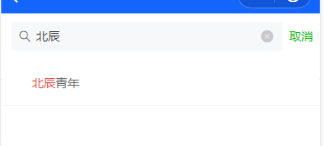
在小程序中实现从列表页跳转到搜索页做模糊查询,要求在展示的搜索结果中,与输入框所输入的内容一致的部分要标红。

二、解决思路:
引入 vant 的搜索组件,使用 parser 微信小程序富文本插件解析<style>标签中的全局样式。
// json文件 "usingComponents": { "van-search": "@vant/weapp/search/index", "parser":"/components/parser.min/parser", "mp-searchbar": "weui-miniprogram/searchbar/searchbar" }
// wxml文件 <van-search value="{{ inputVal }}" placeholder="{{ placeholder }}" show-action bind:cancel="hideInput" bind:change="inputTyping" focus="true" />
三、代码实现:
// 输入事件 inputTyping: function (e) { // 初始总数据数组 this.setData({ allCustomersTemp: [] })
// 将传递来的所有数据赋值给allCustomersTemp参数 this.setData({ allCustomersTemp: JSON.parse(JSON.stringify(this.data.allCustomers)) })
// 初始查询数组 this.setData({ searchResultTemp: [] })
// 最终查询结果 this.setData({ searchResult: [] })
// 输入的值 this.setData({ inputVal: e.detail })
// 将总数据中存在输入内容的数据存到查询数组中 this.data.allCustomersTemp.forEach(res => { if (res.indexOf(this.data.inputVal) > -1 && this.data.inputVal.length > 0) { this.data.searchResultTemp.push(res) } })
// 更新查询数组 this.setData({ searchResultTemp: this.data.searchResultTemp })
// 设置输入的值的正则,将查询数组每个值中的与“输入内容”一致的部分标红,并存到最终结果searchResult中 const regSearch = new RegExp(this.data.inputVal, "g") this.data.searchResultTemp.forEach(res => { const result = {} result.name = res result.customerName = res.replace(regSearch, "<font style='color:#E64340'>" + this.data.inputVal + "</font>") this.data.searchResult.push(result) })
// 更新最终结果 this.setData({ searchResult: this.data.searchResult }) }




