【小程序】---- 使用 Vant 的方式
1、在项目根目录初始化:npm init

2、根据 vant官网 安装教程:npm i @vant/weapp -S --production

3、微信开发者工具 - 工具 - 构建npm 【新版】

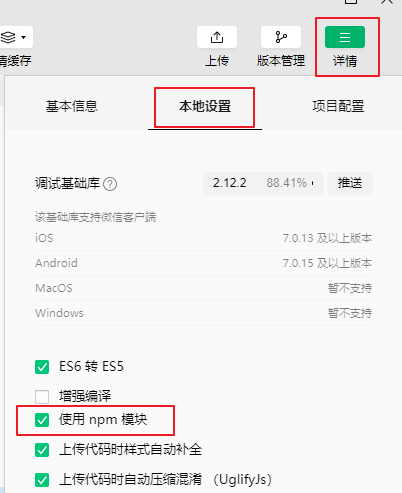
4、微信开发者工具 - 详情 - 本地设置 - 勾选 “使用npm模块”

5、vant 的使用
// 在app.json或index.json中引入组件 "usingComponents": { "van-button": "/miniprogram_npm/@vant/weapp/button/index" }
// 在index.wxml中直接使用 <van-button type="primary">主要按钮</van-button>




