$(document).ready(function(){ // 在这里写你的代码... });
$(function($) { // 你可以在这里继续使用$作为别名... });
1. jquery在DOM结构渲染完毕就可执行内部代码,不必像js一样等外部资源加载完成
2. 相当于js中的DOMContentLoaded
3. 不同于js中的load,load事件是等页面文档,外部js文件,css文件,图片加载完成才执行内部代码
jquery的顶级对象$:
$ = jquery,$是jquery的顶级对象,相当于js中的window。把元素通过$包装成jquery对象,即可调用jquery方法。
jQuery对象和DOM对象:
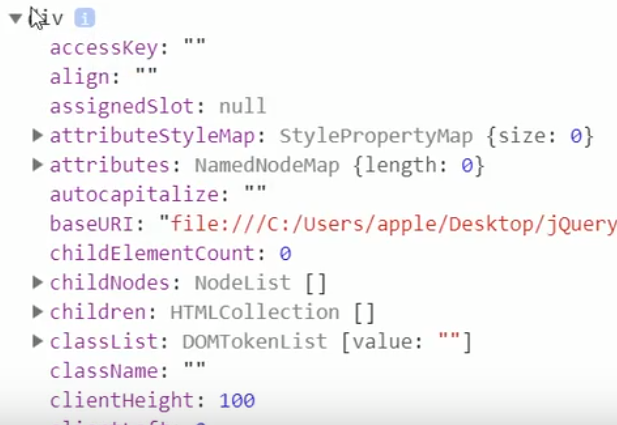
1. DOM对象:用原生js获取过来的就是DOM对象
var mydiv = document.querySelector("div");

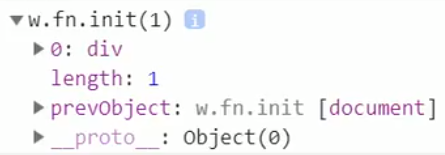
2. jQuery对象:用jQuery方法获取过来的就是jQuery对象(即通过$把dom元素进行包装)
$("div");

3. DOM对象j只能使用js属性和方法,jquery对象只能使用jquery方法
![]()
jQuery对象和DOM对象可以互相转换:

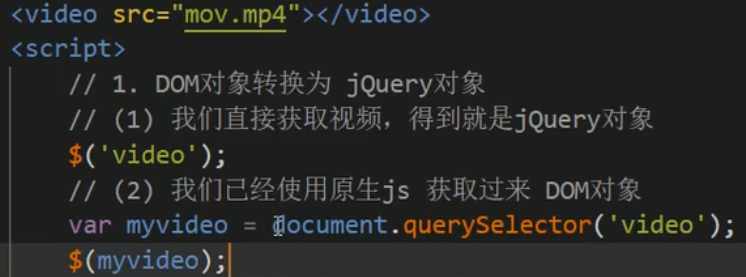
1. DOM对象转换为jquery对象

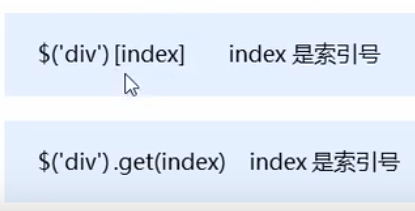
2. jquery对象转换为DOM对象

![]()
![]()



