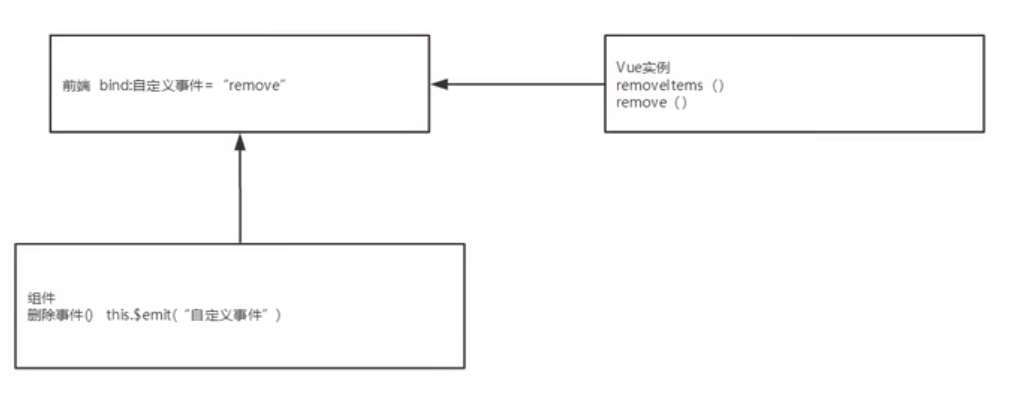
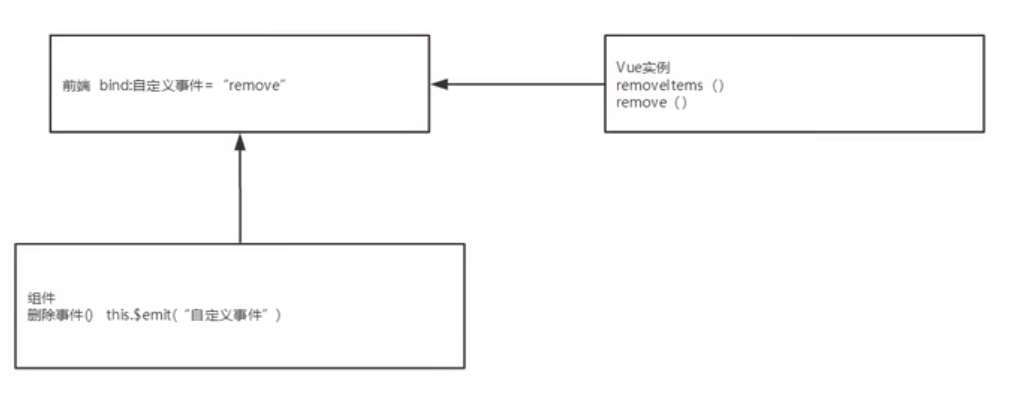
插槽与自定义事件
<div id="app">
单选框:
<br/>
选择你喜欢的水果:
<input type="radio" name="fruits" value="苹果" v-model="fav">苹果
<input type="radio" name="fruits" value="香蕉" v-model="fav">香蕉
<input type="radio" name="fruits" value="桃子" v-model="fav">桃子
<br/><br/>
下拉框:
<br/>
选择你喜欢的水果:
<select name="fruits" v-model="fav">
<!-- <option value="" disabled>请选择</option>-->
<option>苹果</option>
<option>香蕉</option>
<option>桃子</option>
</select>
<p>
被选中的水果:{{fav}}
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
fav: "",
}
});
</script>