DCloud提供了可配置项,打开项目的manifest.json文件,切换到“源码视图”项
uni-app项目,在 "app-plus" -> "privacy" 节点下添加 prompt节点。
h5+app项目,在 "plus" -> "privacy" 节点下添加 prompt节点。
privacy代码格式如下:
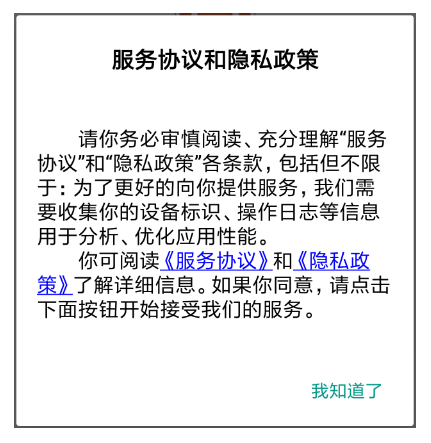
"privacy": { "prompt": "template", //可取值template、custom、none "template": { //prompt取值为template时有效,用于配置模板提示框上显示的内容 "title": "服务协议和隐私政策", //标题 "message": " 请你务必审慎阅读、充分理解“服务协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。<br/> 你可阅读<a href=\"\">《服务协议》</a>和<a href=\"\">《隐私政策》</a>了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。", //内容,可以嵌入a标签提供政策或者协议的链接跳转 "buttonAccept": "我知道了", //同意按钮文本,点击正常进入app "buttonRefuse": "暂不同意" //不同意按钮文本,点击app关闭 } }

rompt表示使用什么模式。
template模式:派大星我使用的是template模式,该模式会在app的启动画面中出现,缺点是样式固定。(如果你的项目对隐私政策的要求很低建议使用这一种模式)
custom模式:用户自定义弹窗。和字面意思一样完全相当于自己写一个弹窗,自己判断自己调用,最重要的缺点是不能在app启动动画中调用。(如果你的项目需要自定义样式,那么请忽略该篇文章,因为完全就是自己写一个功能)
none模式:无弹窗
template表示模板的配置。
只用template模式有该属性。
以下为DCloud的源配置文档:
https://ask.dcloud.net.cn/article/36937



