margin 边界折叠是什么以及解决方法
margin 边界折叠是什么?
边界折叠是指当两个垂直外边距相遇时,此时的外边距不等于两个相加,而是取两个外边距中较大的值,margin 边界折叠只会发生在同一个 BFC 中。
margin 边界折叠的解决方法
margin边界叠加只会出现在普通文档流中,所以可以触发 BFC 来解决。- 使用
padding来代替margin或者增加border的值。
BFC 是什么?特性有什么?
BFC —— 块格式化上下文
参考一下 MDN https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Block_formatting_context
如何创建一个 BFC
- 根元素(<html>)
- 浮动元素(元素的 float 不是 none )
- 绝对定位元素(元素的 position 为 absolute 或者 fixed )
- 行内块元素(元素的 display 为 inline-block)
- 表格单元格(元素的 display 为 table-cell)
- 表格标题(元素的 display 为 table-caption)
- 匿名表格单元格元素
- overflow 值不为 visible 的块元素
- display 值为 flow-root 的元素
emmm~~~~ 好像有点虚哦豁
那就来点例子充实一下吧!
- 解决 margin 边界折叠问题 —— 一个 BFC
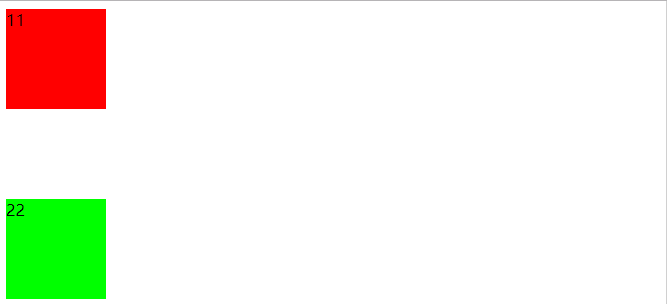
<div class='d1'>11</div> <div class='d2>22</div> <style> .d1 { width: 100px; height: 100px; background: #f00; margin-bottom: 40px; } .d2 { width: 100px; height: 100px; background: #0f0; margin-top: 50px; } </style> // 此时会产生 margin 边界折叠,设想这两个相邻的 div 之间应该间隔 // 90px,实际上只有50px;

解决方法便是讲两个div从一个BFC中拆分成两个BFC
<div class='d1'>11</div> <div class='d2-outer'> <div class='d2>22</div> </div> <style> .d1 { width: 100px; height: 100px; background: #f00; margin-bottom: 40px; } .d2-outer { overflow: hidden; // 生成BFC的条件 } .d2 { width: 100px; height: 100px; background: #0f0; margin-top: 50px; } // 此时达到设想,.d1 和 .d2 两个div相距90px;

2. 顺便再看一个例子——使BFC内部浮动元素不要乱跑~~
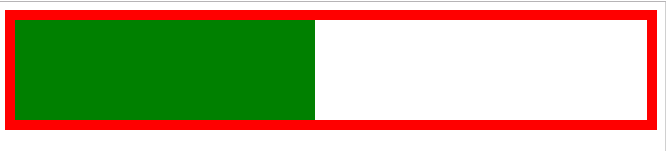
// 现在用一个父元素包裹一个子元素 <div class='outer'> <div class='inner'></div> </div> <style> .outer { min-height: 100px; border: 10px solid red; } .inner { background: green; widht: 300px; height: 100px; } // 此时是正常的文档流,所以父元素包裹着子元素,一切都那么的顺风顺水

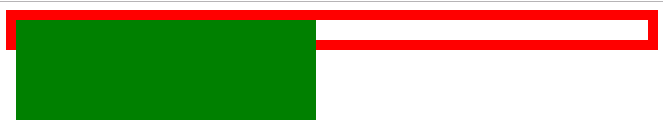
可以一旦给子元素增加一个float 或者 position: absolute,使得子元素脱离了文档流,那么父元素就会出现坍塌

解决方法可以参考 MDN 里面的例子

所以现在我们把代码修改成
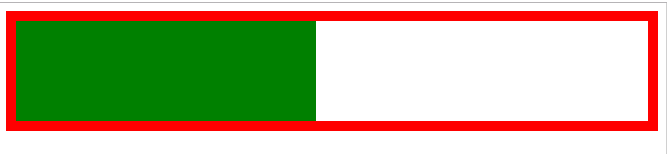
<div class='outer> <div class='inner></div> </div> <style> .out { border: 10px solid red; min-height: 20px; overflow: auto; } .inner { height: 100px; width: 300px; background: green; float: left; } </style>