Qt自定义控件之仪表盘1--简单的贴图仪表盘
0、前言
学程序首先要输出hell world,学电子要先来个流水灯。学Qt,那就必须先来个自定义控件,若有人问我从哪个下手,我推荐仪表盘,可简可繁,从低配到高配齐全,可入门也可进阶。
1、仪表盘解析
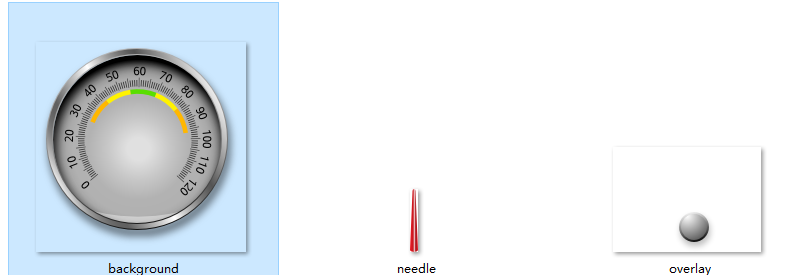
以常见的、传统的仪表盘为例,分解仪表盘的元素,主要有边框、刻度、数字、指针(或数字值、代替指针或二者都有)。边框就是背景图,可以动态的绘出也可以用一个图片贴图,指针可以绘出也可以用图片旋转来实现。其他的有刻度、数字、以及随着数值变化而引起的特效。
2、贴图的仪表盘
贴图仪表盘比较简单。实现方式:先找好2张图,一张背景图,带有刻度数字指示的。一张指针图。程序运行的时候旋转指针就可以实现仪表盘动起来的效果。虽然方式很简陋,但在某些场合具有奇特的效果,比如嵌入式场合,大名鼎鼎的迪文工业屏,都是用着这种方式,使用者基本不需要任何编程,只导入两张漂亮的美工图,然后动态控制指针的旋转角度,就可以实现漂亮的仪表盘。
第一步,找资源:

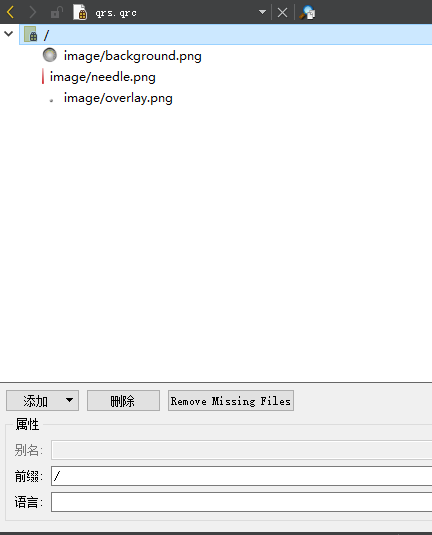
第二步,添加资源文件到qt:

第三步:写dial类,使用painter重绘表盘和指针
#ifndef DIAL_H #define DIAL_H #include <QWidget> class Dial : public QWidget { Q_OBJECT public: explicit Dial(QWidget *parent = nullptr); private: int value; void paintEvent(QPaintEvent *event); signals: public slots: void valueChanged(int value); }; #endif // DIAL_H #include "dial.h" #include<QPainter> #include<QDebug> Dial::Dial(QWidget *parent) : QWidget(parent) { } void Dial::paintEvent(QPaintEvent *event) { Q_UNUSED(event); QPainter painter(this); painter.save(); painter.setRenderHint(QPainter::SmoothPixmapTransform, true); //平滑像素图 painter.translate(this->width()/2, this->height()/2); // 原点定位 QPixmap img = QPixmap(":/image/background.png"); painter.drawPixmap(-img.width()/2, -img.height()/2, img); // 背景图 QPixmap needle; needle.load(":/image/needle.png"); painter.rotate(value-135); painter.drawPixmap(-needle.width()/2, -needle.height(), needle); // 绘制指针,默认图片针尖在上坐标(0,0),所以移动使针尾坐标为0 painter.rotate(-(value-135)); // 恢复旋转,绘制蒙版层 QPixmap overlay = QPixmap(":/image/overlay.png"); painter.drawPixmap(-img.width()/2 + 25, -img.height()/2 + 25, overlay); painter.restore(); } void Dial::valueChanged(int value) { this->value = 2.7*value; update(); }
第四步:调用dial类,把写好的类当做一个控件来使用即可,连接dial的槽函数即可控制表盘。
Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); this->setStyleSheet("QWidget { background-color:rgb(84, 84, 84); }"); QVBoxLayout *layout = new QVBoxLayout(this); slider = new QSlider(Qt::Orientation::Horizontal,this); dial = new Dial(this); layout->addWidget(dial); layout->addWidget(slider); connect(slider, &QSlider::valueChanged, dial, &Dial::valueChanged); }
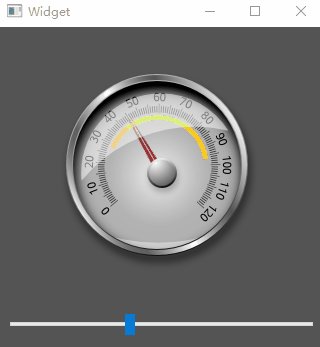
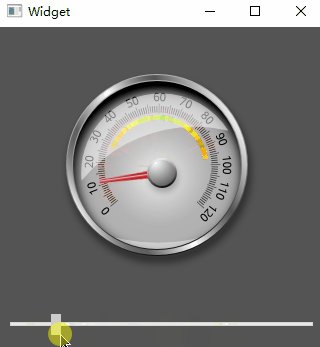
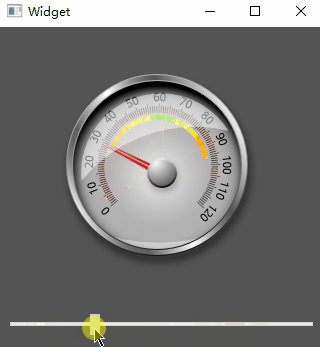
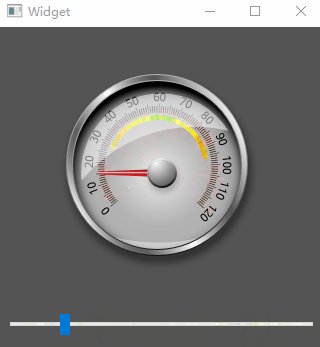
3、实现效果

动效图:

4、参考资料
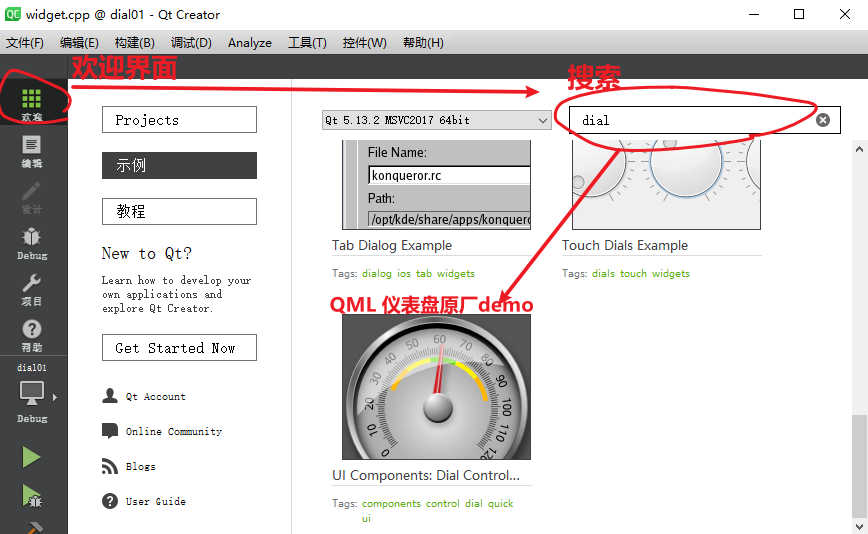
qt 原厂demo ,本文只是使用了其资源文件,免得自己找图片。
欢迎界面搜索dial,自带UI Compontents:Dial Control Example。

尊重技术文章,转载请注明!
Qt自定义控件之仪表盘1--简单的贴图仪表盘





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 三行代码完成国际化适配,妙~啊~
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?