四、VSCode调试vue项目
1、先决条件设置
你必须安装好 Chrome 和 VS Code。同时请确保自己在 VS Code 中安装了 Debugger for Chrome 扩展的最新版本。
在可以从 VS Code 调试你的 Vue 组件之前,你需要更新 webpack 配置以构建 source map。做了这件事之后,我们的调试器就有机会将一个被压缩的文件中的代码对应回其源文件相应的位置。这会确保你可以在一个应用中调试,即便你的资源已经被 webpack 优化过了也没关系。
打开 config/index.js 并找到 devtool和cacheBusting 属性。将其更新为:
devtool: 'source-map',
cacheBusting:false
如果使用 vue-cli3 你需要设置 vue.config.js 内的 devtool 属性:
module.exports = { configureWebpack: { devtool: 'source-map' } }
进入Debugger视图,添加Chrome配置,将内容替换成以下内容

{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///./src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}
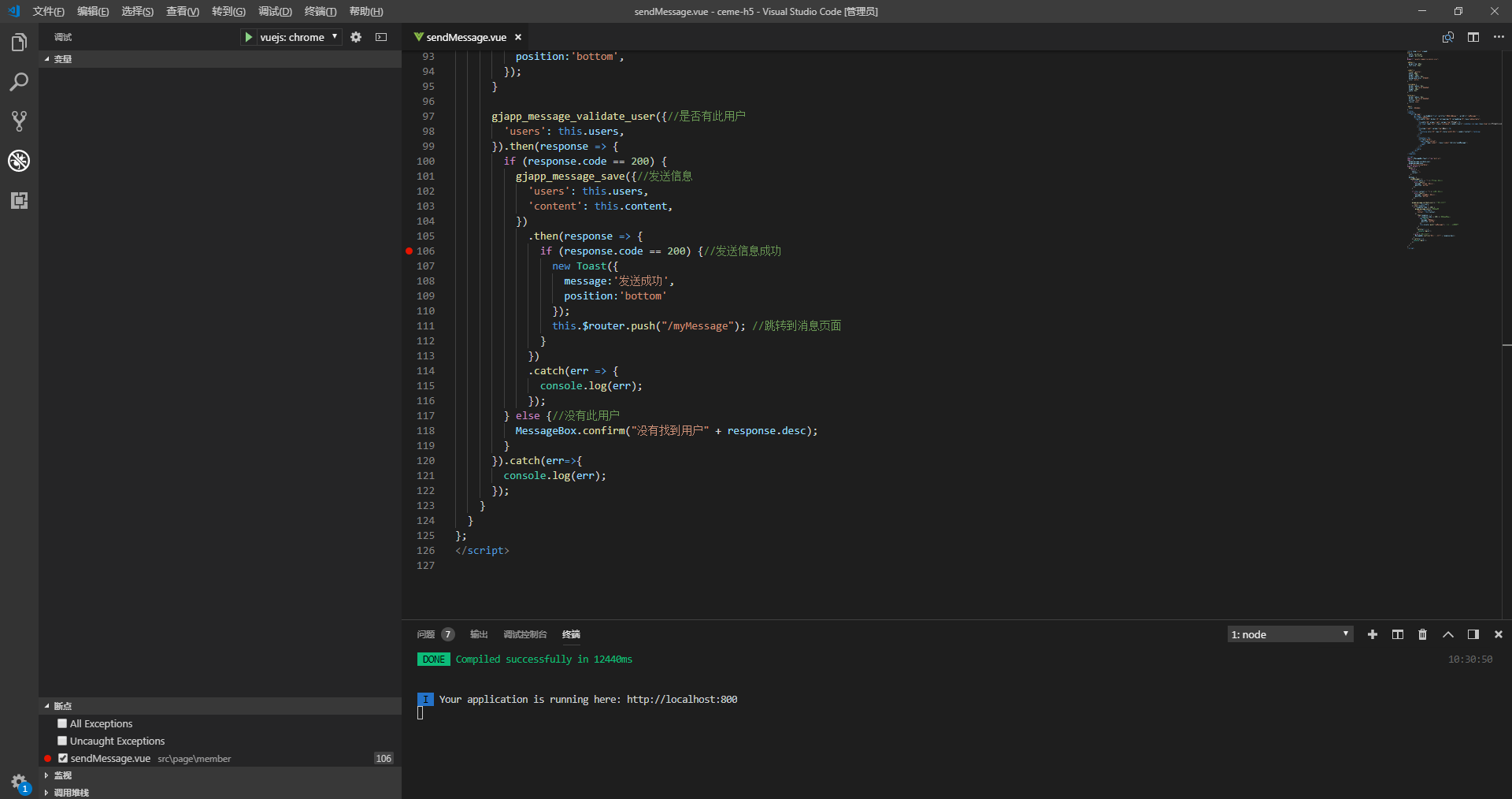
二、添加断点
此处response返回数据

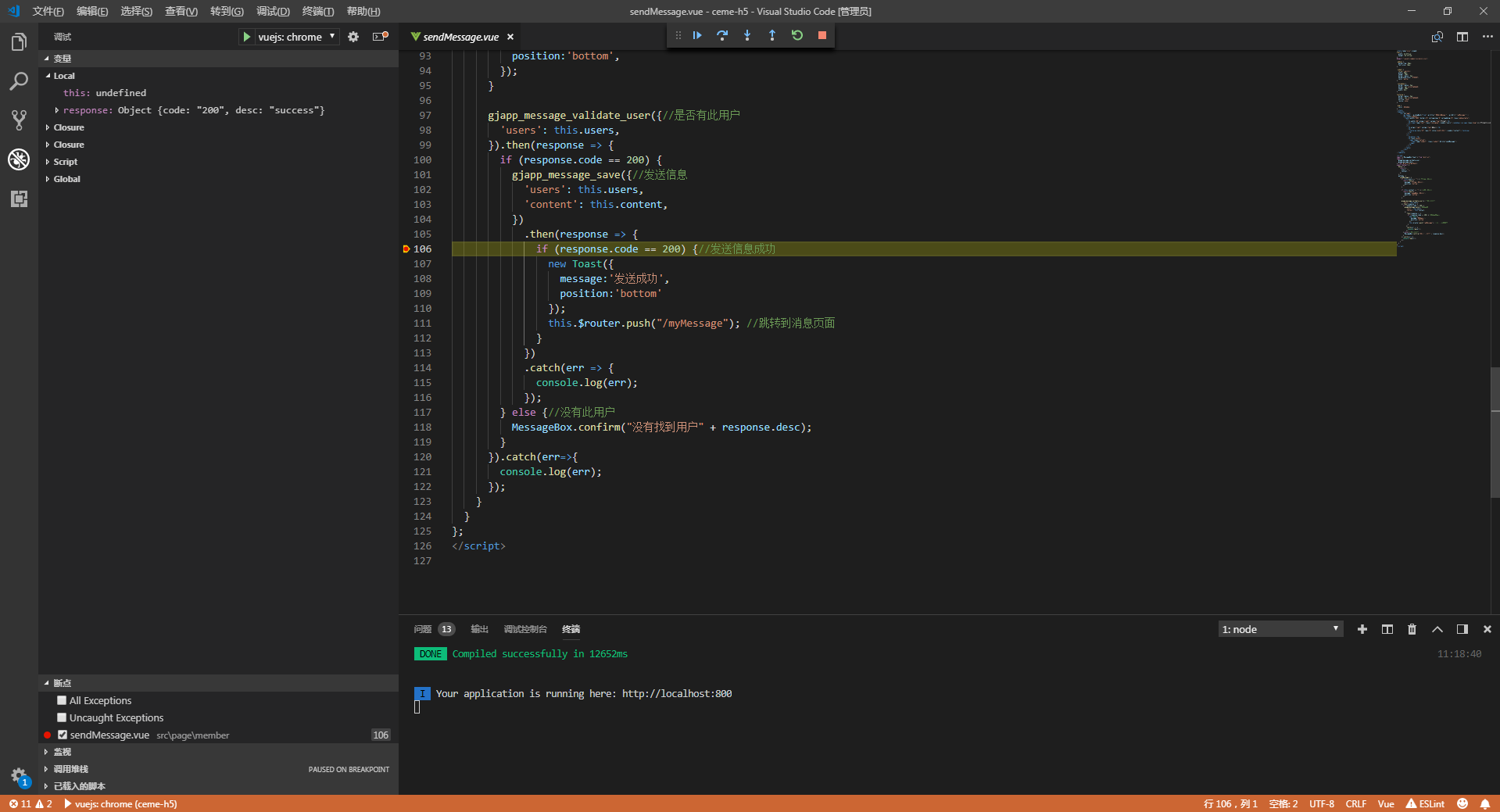
三、启动调试
在Ctrl+~启动终端使用如下命令开启这个应用
npm start 或 npm run dec
进入Debug视图,选择‘vuejs:chrome’配置,然后按F5或点击绿色的play按钮
随着一个新的 Chrome 实例打开 http://localhost:8080,你的断点现在应该被命中了。

官方地址:https://cn.vuejs.org/v2/cookbook/debugging-in-vscode.html
转:https://www.cnblogs.com/xuchangqi1/p/9777088.html


