【小程序自动化Minium】三、元素定位- WXSS 选择器的使用
最近更新略疲,主要是业余时间多了几个变化。比如忙活自己的模拟赛车驾舱升级、还跟朋友筹备一个小程序项目、另外早上的时间留给背单词了。。。
上一章中讲到Page接口的get_element()与get_elements()方法,其中有个必填参数就是选择器,而 minium 正是通过它来定位元素的。
对前端有过了解的童鞋,肯定对css选择器不陌生,CSS 选择器用于“查找”(或选取)要设置样式的 HTML 元素。
但是在小程序中用的是特有的格式WXSS,WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,说白了就是用来决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
因为不是完全一样的东西,所以小程序中的 wxss 仅支持部分css选择器。

下面逐个看下不同选择器的用法。
一、选择器介绍
1. 类选择器 .class
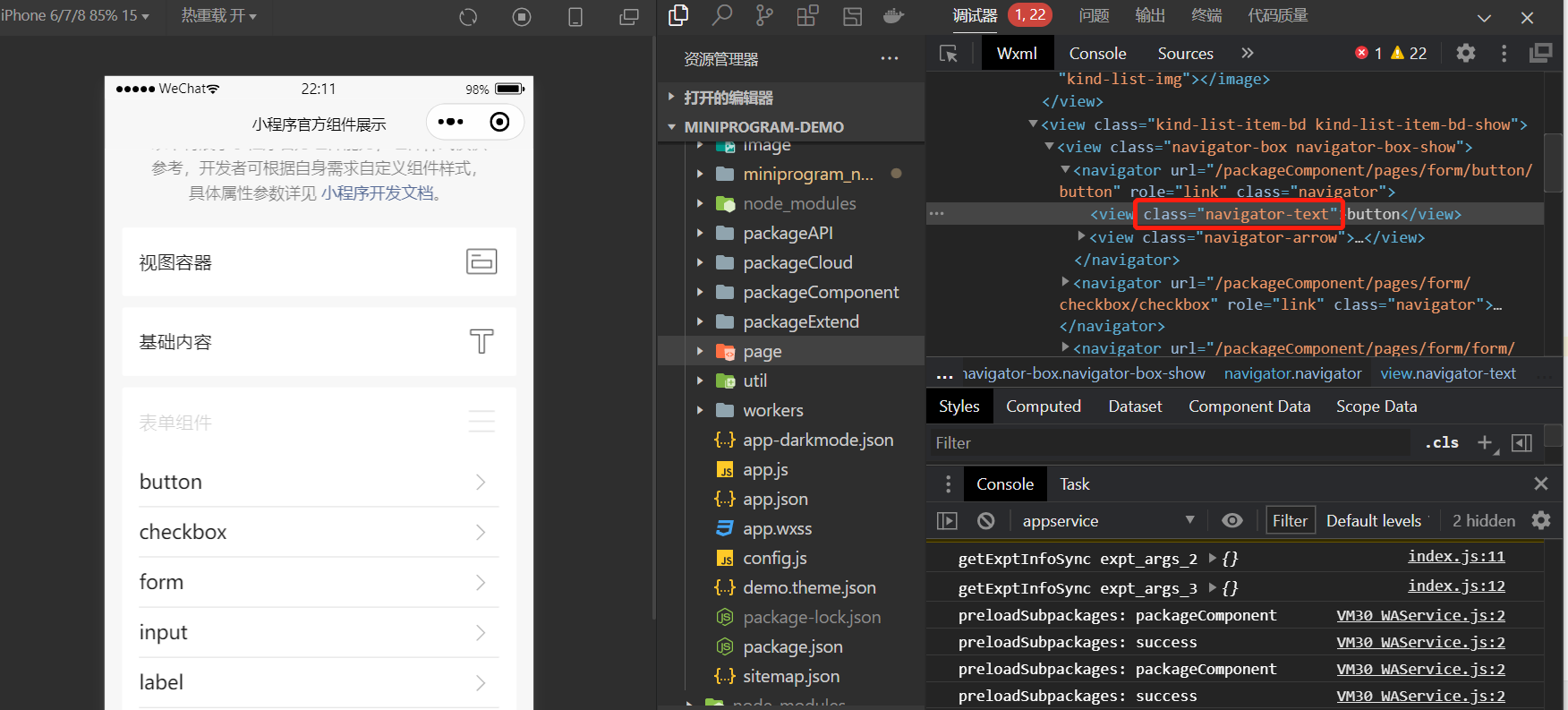
根据类名称选择元素,比如.navigator-text,就是选择所有拥有class="navigator-text"的组件。
class ComponentTest(minium.MiniTest):
def test_ui_op(self):
print(self.page.get_elements("view.kind-list-item", index=2))
self.page.get_element("view", inner_text="表单组件").click()
self.page.get_element(".navigator-text").click()
示例代码中最后一行,如果get_element()找到多个符合的,就返回第一个。

存在多个类的时候可以以点为间隔一直拼接下去,比如:
<view id="main" class="page-section page-section-gap" style="text-align: center;"></view>
view#main.page-section.page-section-gap
2. id选择器 #id
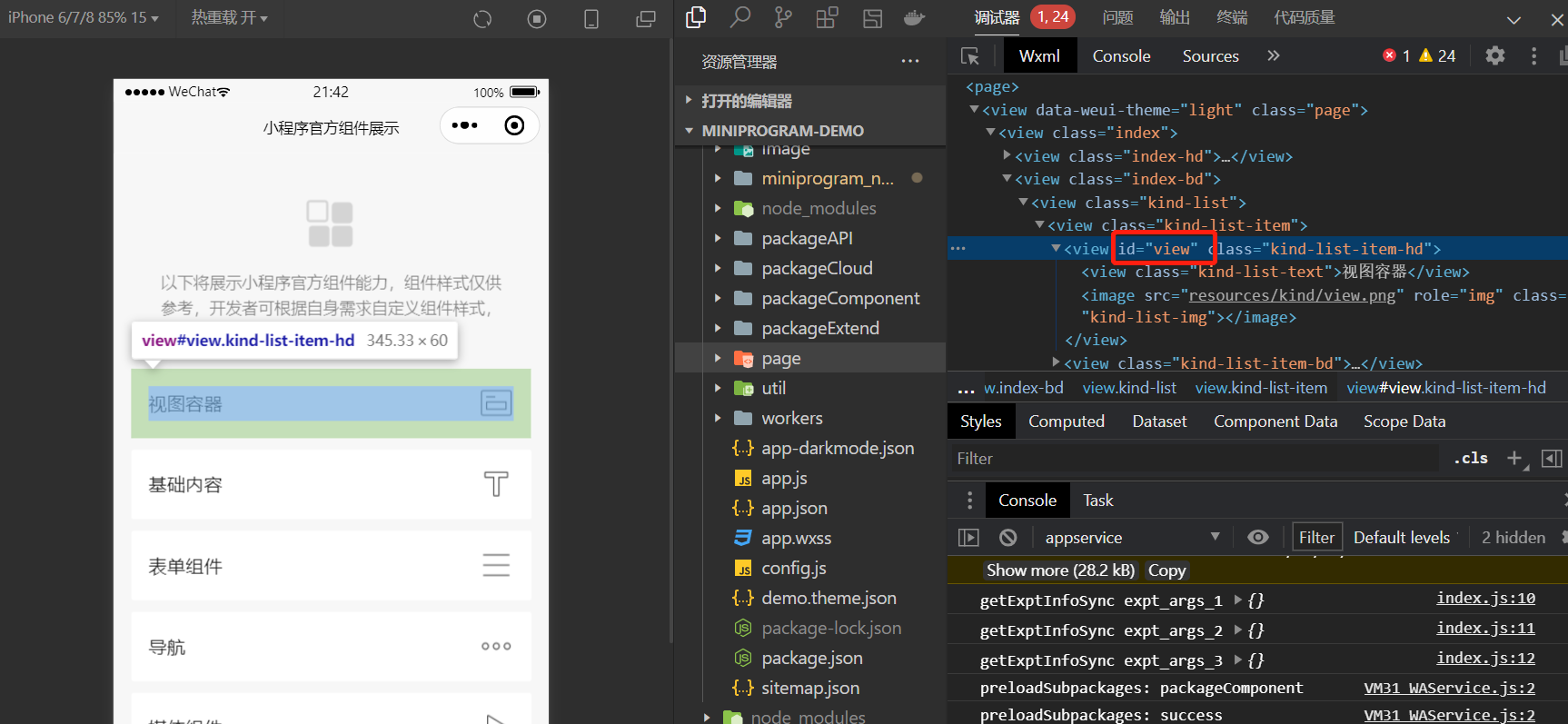
根据id选择元素,比如#form,就是选择拥有id="view"的组件。

class ComponentTest(minium.MiniTest):
def test_ui_op(self):
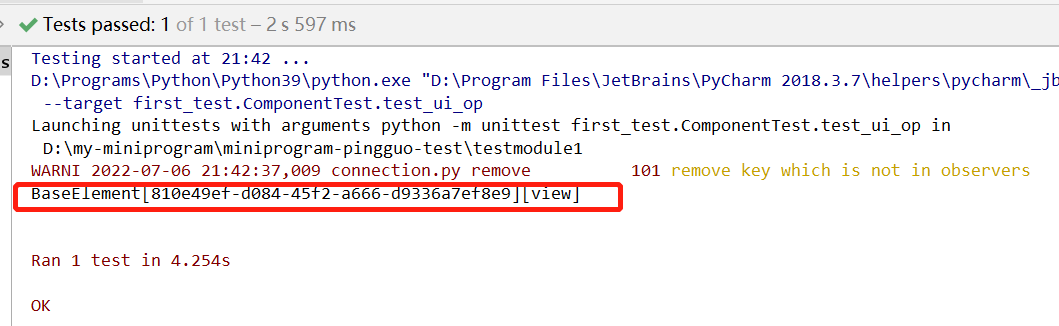
print(self.page.get_element("#view"))
打印一下,看结果。

3. 类型选择器
在每个元素中,都有自己的元素标签,标签名称tagName就可以用来作为类型的选择。

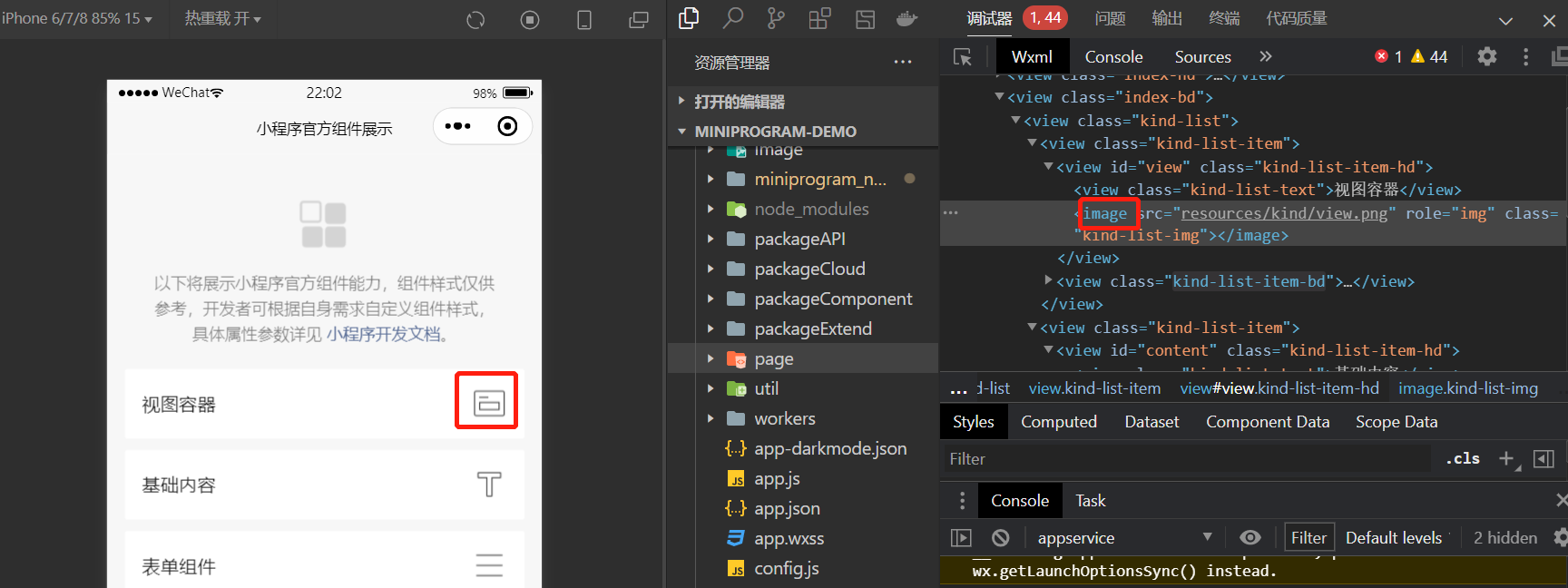
比如这里的image:
class ComponentTest(minium.MiniTest):
def test_ui_op(self):
print(self.page.get_element("image"))
打印下结果:

4. 多个类型选择器
除了上述单个元素标签外,还可以同时选择多个标签。

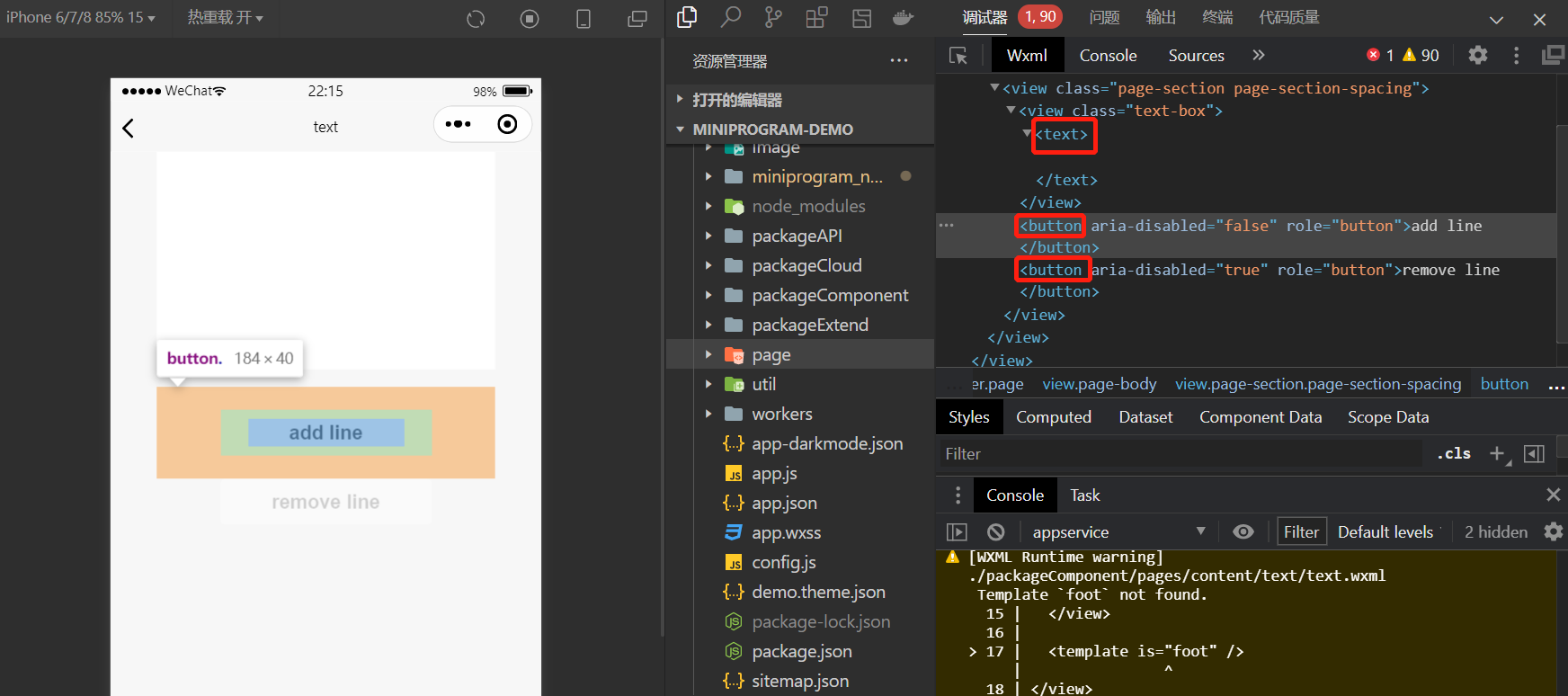
比如这个页面,标签text有1个,标签button有2个,那么我可以使用get_elements()方法同时选择这3个:
class ComponentTest(minium.MiniTest):
def test_ui_op(self):
self.page.get_element("view", inner_text="基础内容").click()
self.page.get_element("view.navigator-text", inner_text="text").click()
print(self.page.get_elements("text,button"))
打印下结果,应该有3个元素。

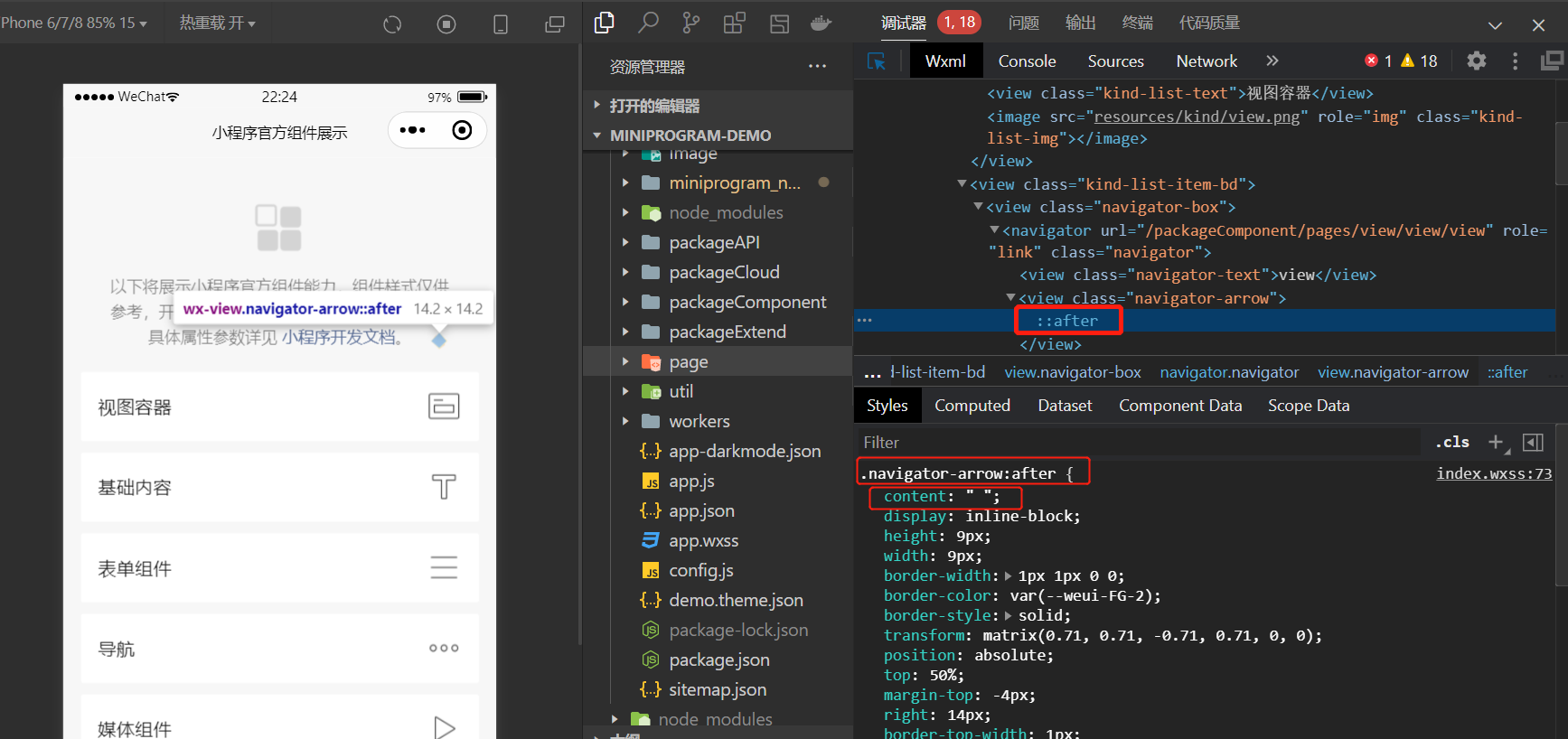
5. ::after
关于::after,作用是在选择的组件后插入内容。

我在官方的demo中找到了一个使用的地方,参考css中的:after用法,content中是插入的内容,官方demo项目中这里是空格。
这里更多的应该还是前端中涉及到的用法,暂时没想到在UI自动化中用到这个选择器的作用,有懂的看官还望不吝赐教。
6. ::before
同上
7. 跨自定义组件的后代选择器
跨自定义组件的后代选择器,这里体现在2个点:
- 自定义组件
- 后代选择器
自定义组件,就是你自己定义的组件,像示例中出现的<view>这些都不是自定义的。
再者就是后代选择器,这里要注意的是,指定的父元素下的后代元素,什么意思?
custom-element1>>>.custom-element2>>>.the-descendant
在上述示例中,custom-element1标签就是爷爷,然后标签里class名叫custom-element2的就是父亲,最后在这个父亲的儿子中,选择class名叫the-descendant的元素。
或者再借用css中的使用举例:
<div>
<p>
<span> 把苹果咬哭 </span>
</p>
<span> 举栗子 </span>
</div>
<style>
div>span{color:red;}
</style>
这里的css选择器div>span设置元素为红色,那么举栗子会变红。
8. 属性选择器
可以选择带有特定属性或属性值的元素。

class ComponentTest(minium.MiniTest):
def test_ui_op(self):
self.page.get_element("view", inner_text="表单组件").click()
self.page.get_element("view.navigator-text", inner_text="input").click()
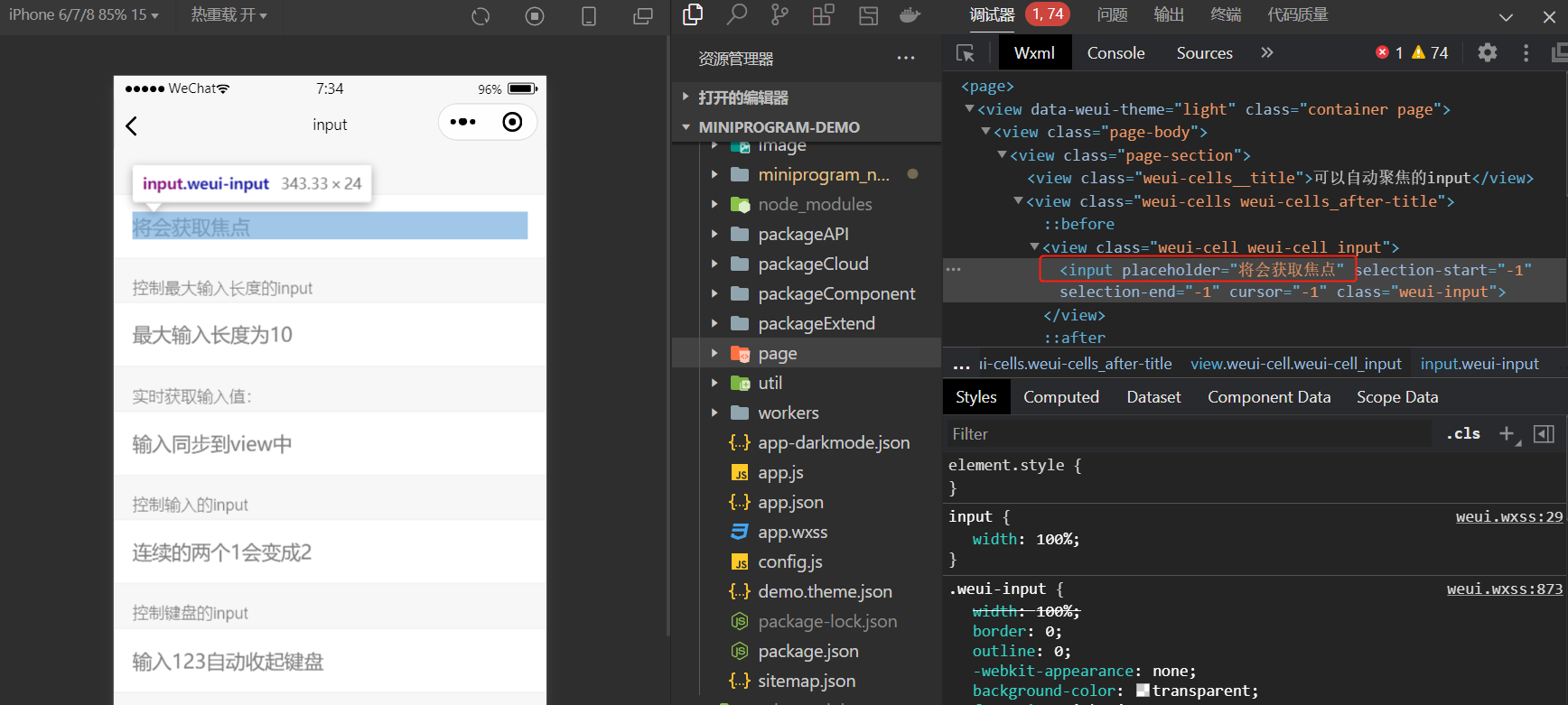
print(self.page.get_elements("input[placeholder='将会获取焦点']"))
这里input[placeholder='将会获取焦点']就是利用了属性和值的方式来定位元素。
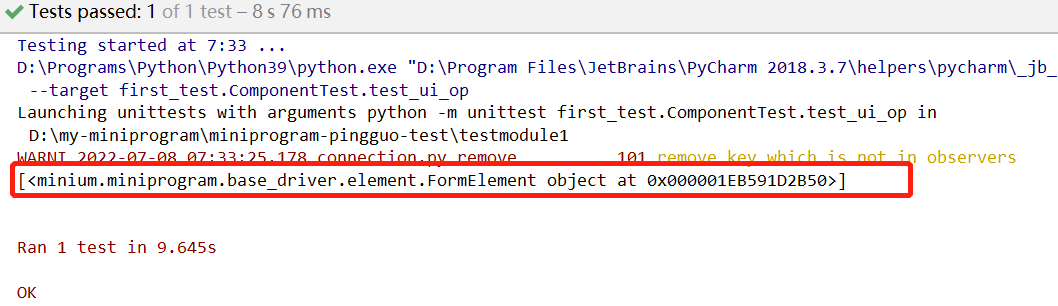
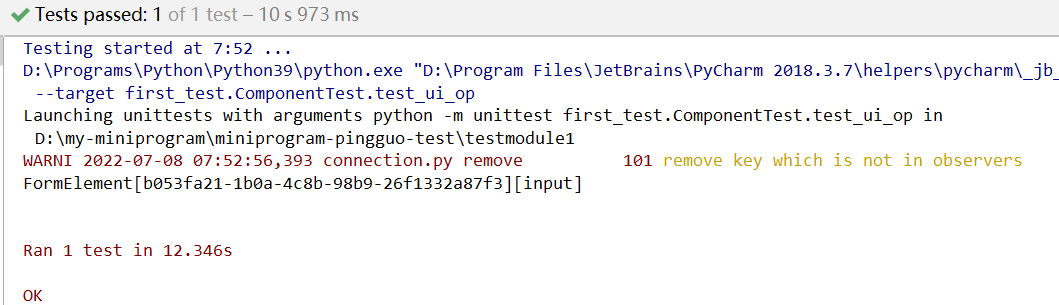
打印下结果。

9. xpath
选择器参数也可以之间传xpath语句,之前在web项目时候个人非常喜欢用xpath,很灵活。具体语法这里不展开了,可以自行搜索:xpath语法、xpath轴。
还是以上面的元素为例,用xpath可以这样定位:
class ComponentTest(minium.MiniTest):
def test_ui_op(self):
self.page.get_element("view", inner_text="表单组件").click()
self.page.get_element("view.navigator-text", inner_text="input").click()
print(self.page.get_element("//input[@placeholder='将会获取焦点']"))
这里的//input[@placeholder='将会获取焦点']就是xpath语法,利用tagName+属性值来定位。
打印下结果。

二、简单选择器的组合使用
在上面提到的选择器中,简单易用的当属:tagName、id、className,通常我们可以组合起来使用。
<view id="main" class="page-section page-section-gap" style="text-align: center;"></view>
组合一起使用:
view#main.page-section.page-section-gap
另一种写法(注意2个类之间有个空格):
view[id='main'][class='page-section page-section-gap']
三、小结
目前来看,小程序中对于css选择器的支持还是不错的,常用的类型都可以支持,具体怎么写定位器就还是结合具体项目来了。
灵活、稳定、复用性,我觉得是最重要的。
刚看了下之前给官方提的2个issue,目前还没有回复。得,先去肝小程序开发了,回见了您!



