【测试平台开发】23. 接口断言功能-保存接口断言和编辑回显
基于 springboot+vue 的测试平台(练手项目)开发继续更新。
上一章开发了接口断言的前端,本章完成接口断言的保存。
起初接口相关的断言数据想保存在单独的表里,后来觉得后续像接口另存为用例,运行测试等场景还得去关联查询,最后还是决定继续存放在保存接口信息表的request请求信息中。
一、实现保存
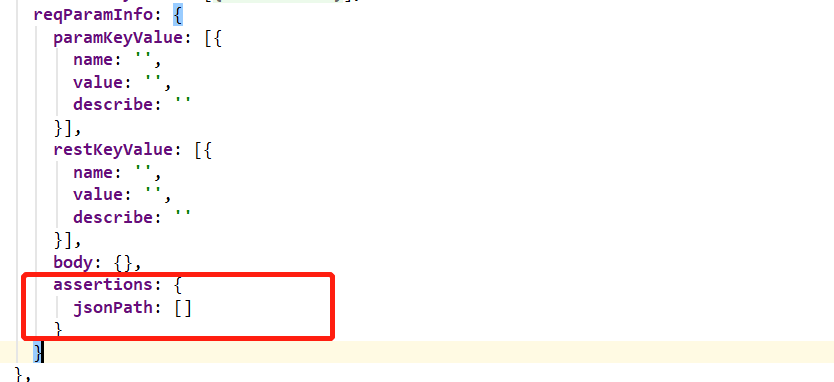
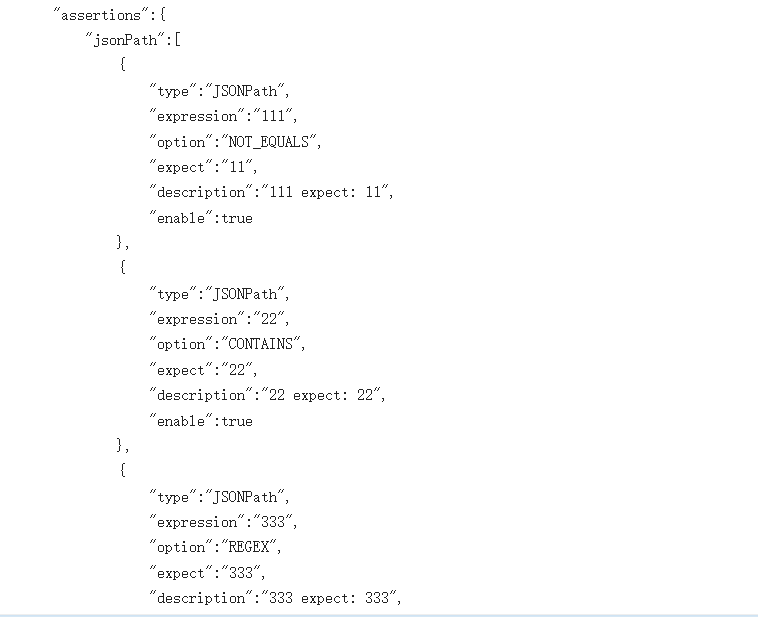
实现保存的话就简单了,因为我之前的接口request信息是放在 vuex 中,那么在state中就要对应添加上assertions字段,这里是一个对象,目前只做了jsonPath类型断言。后续增加其他类型断言开发,就继续在这个对象里添加数组。

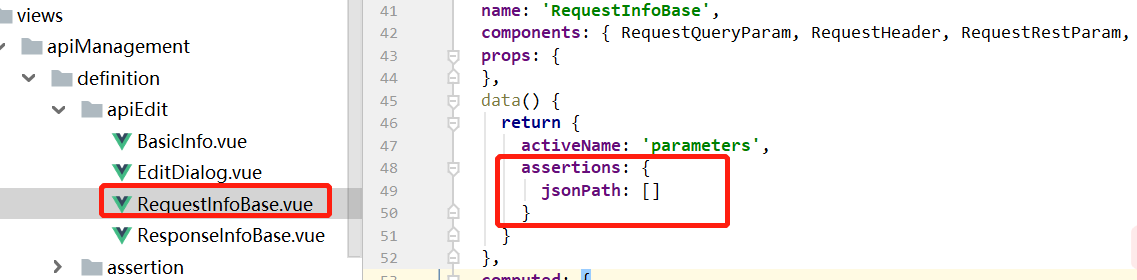
继续,在上一章开发断言前端组件的时候,jsonPath添加的数据都存在了最外层组件RequestInfoBase.vue的实例中。

所以,我现在要把data里的数据设置到 vuex 中对应字段。
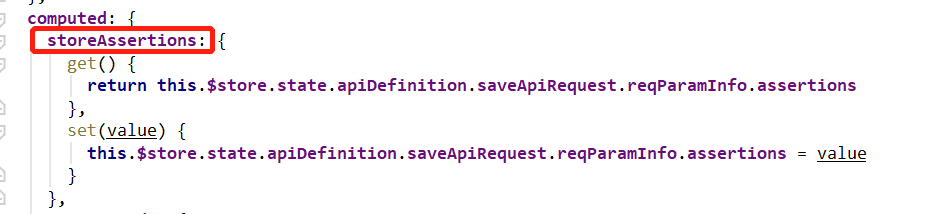
为了方便,先使用computed计算数据获取到vuex中的字段。

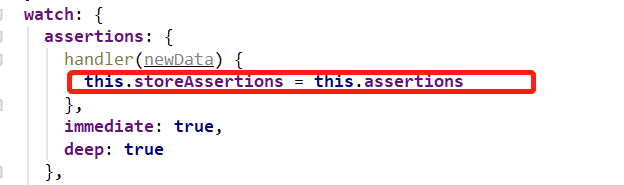
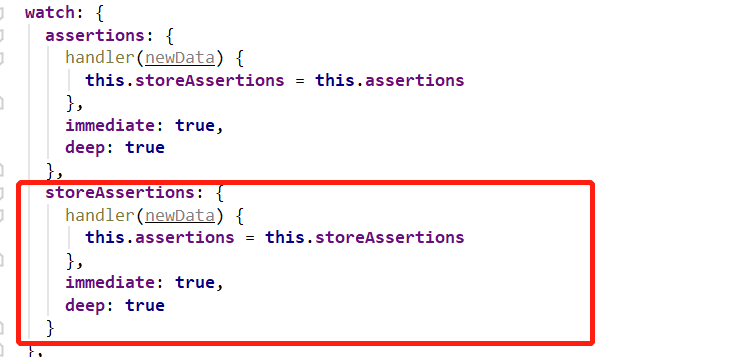
接着,再使用监听watch,当data里数据变化则设置到 vuex中。

测试一下保存。

查看数据库里对应字段,落库成功。

二、编辑回显
点击【编辑】按钮打开接口详情页需要显示接口保存的断言数据。
这里也不用改其他的地方,因为之前的处理,点击编辑后接口返回的数据就都赋给 vuex中了,所以这里想怎么把vuex中的数据拿过来显示就行。
于是我在监听里再加一个监听vuex中的数据,变化后就赋值给RequestInfoBase组件中的data即可。

测试一下。

功能正常。
接下来计划开发的功能,是当调试发送接口请求的时候,显示断言的结果。
--不要用肉体的勤奋,去掩盖思考的懒惰--
分类:
测试开发
标签:
把苹果咬哭的不规律日常






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2021-06-16 【Redis】基本数据类型常用操作 - String