【测试平台开发】十八、vue组件化重构前端代码
基于 springboot+vue 的测试平台开发继续更新(人在魔都 T_T)。
这期其实并不是一个详细的开发过程记录,主要还是针对本次前端重构来聊聊几个关注点。
目前重构的总进度在80%,重构完的页面没什么变化,再回顾一下。

一、为什么重构
目前项目的功能开发重点还是在接口管理这一大块,内容多,任务重,可当我着手准备继续开发新功能的时候发现了个重大的问题。
我之前接口相关的功能都写在一个vue文件里,看了下代码行数已然近800,现在查看之前代码和改动就已经非常的不方便的,这后面功能还多了,继续写下去估计自己都要扔了。
所以重构前端代码优先提上了日程。
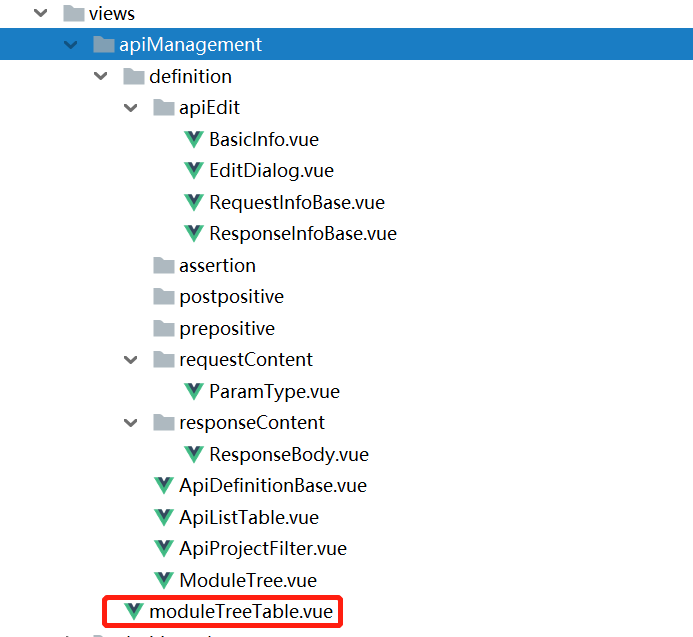
怎么重构,那当然还是利用vue的组件化特性来进行拆分。已当前的完成度来看,从当初的 1 个文件(红色框的),拆分了现在的 10 文件(其他的)。

二、如何拆分
这部分主要有 2 个部分。
1. 补充对应知识
这不是废话么?因为之前对相关知识储备比较少,所以一开始也不知道如何下手,于是找起来。网上有很多博客、视频等免费学习资源,大家很容易就可以搜到。
我起初也是想针对性的补充下vue组件相关性高的知识点,后来看着看着,不知不觉几乎把 vue 系统化的肝了一遍,虽然花费了不少时间,但是收获也很多,之前许多一知半解的问题都知道为啥了。
这里罗列一些重要的知识点,仅供参考:
- vue 生命周期
- vue 组件基础知识
- 组件间通信技术
- vuex
其中比较花费精力的就是后面2个了。因为组件拆分势必就会有多个组件协作,那么父子、兄弟、任意组件之间的数据传递和操作就需要这些技术来解决。
2. 合理拆分
合理拆分其实并没有一个严格意义的要求,对我来说重点是2个:代码结构更清晰、复用代码。
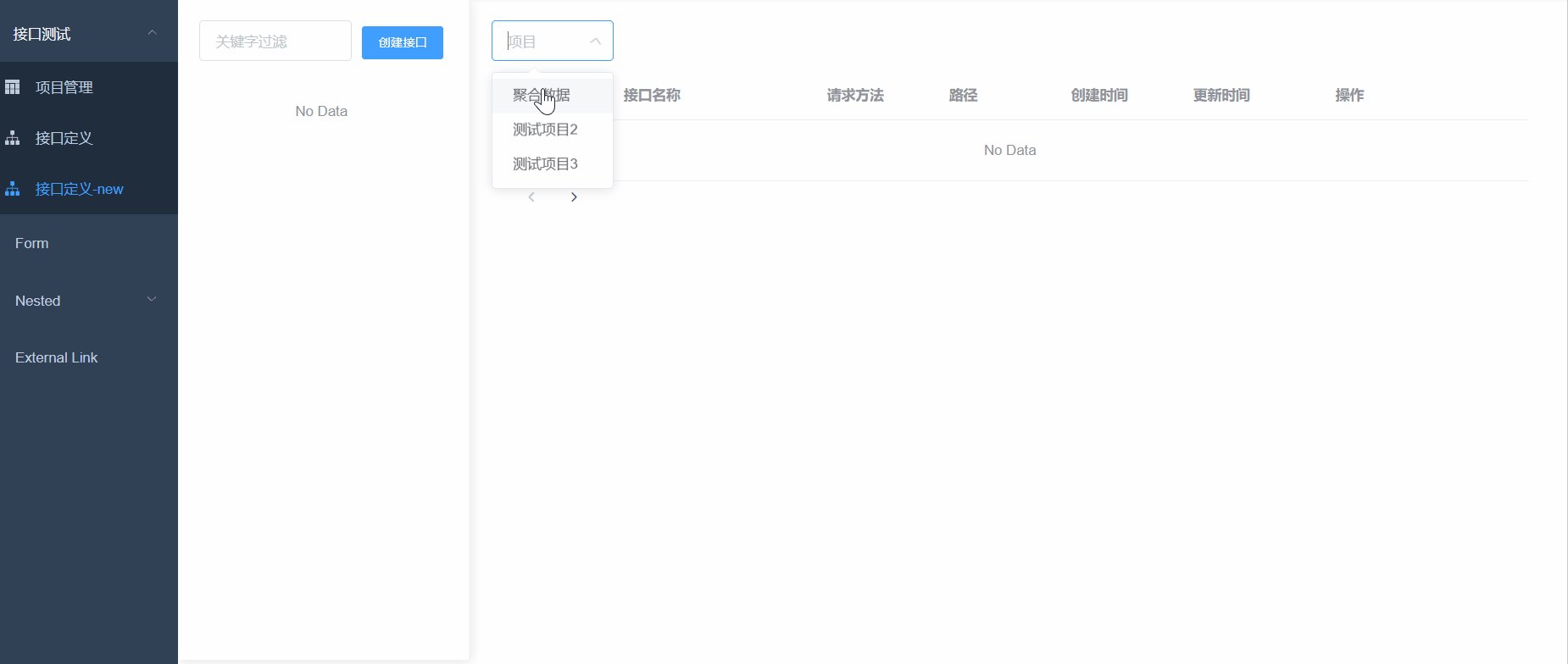
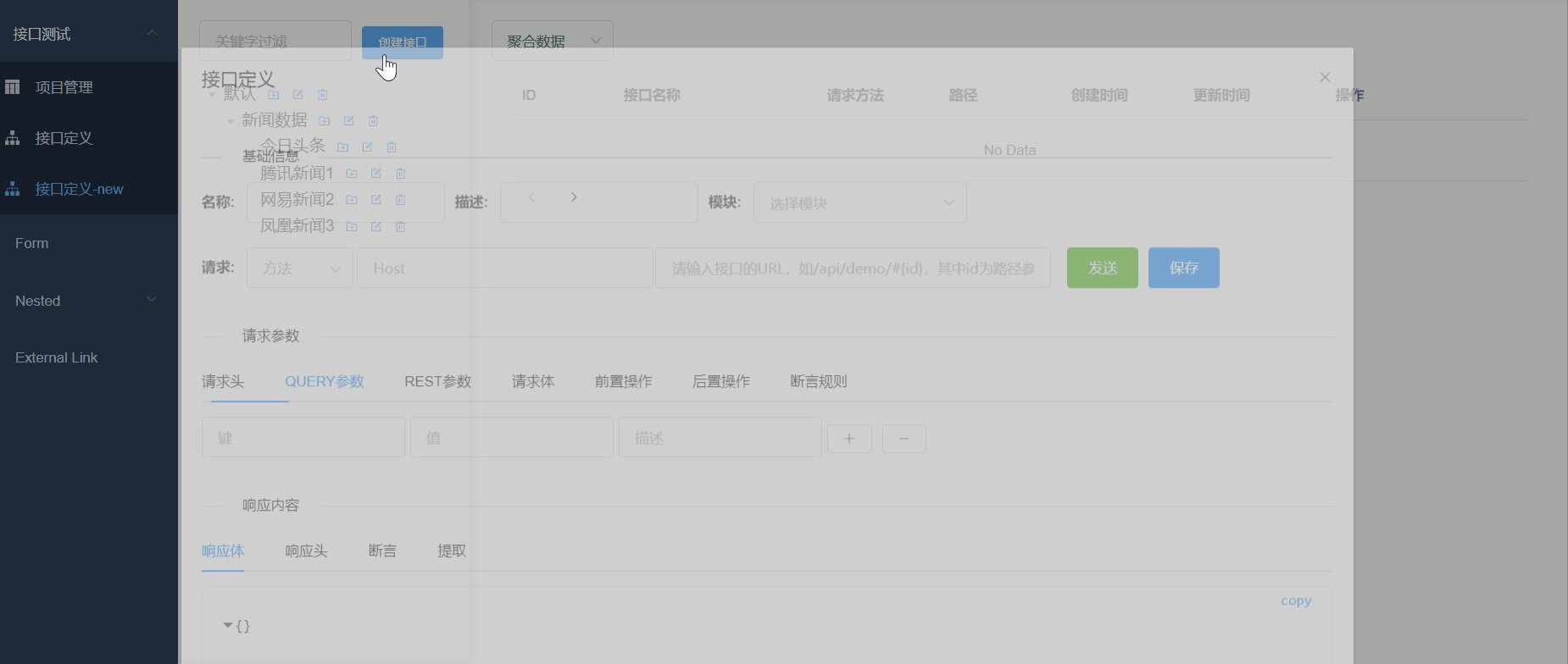
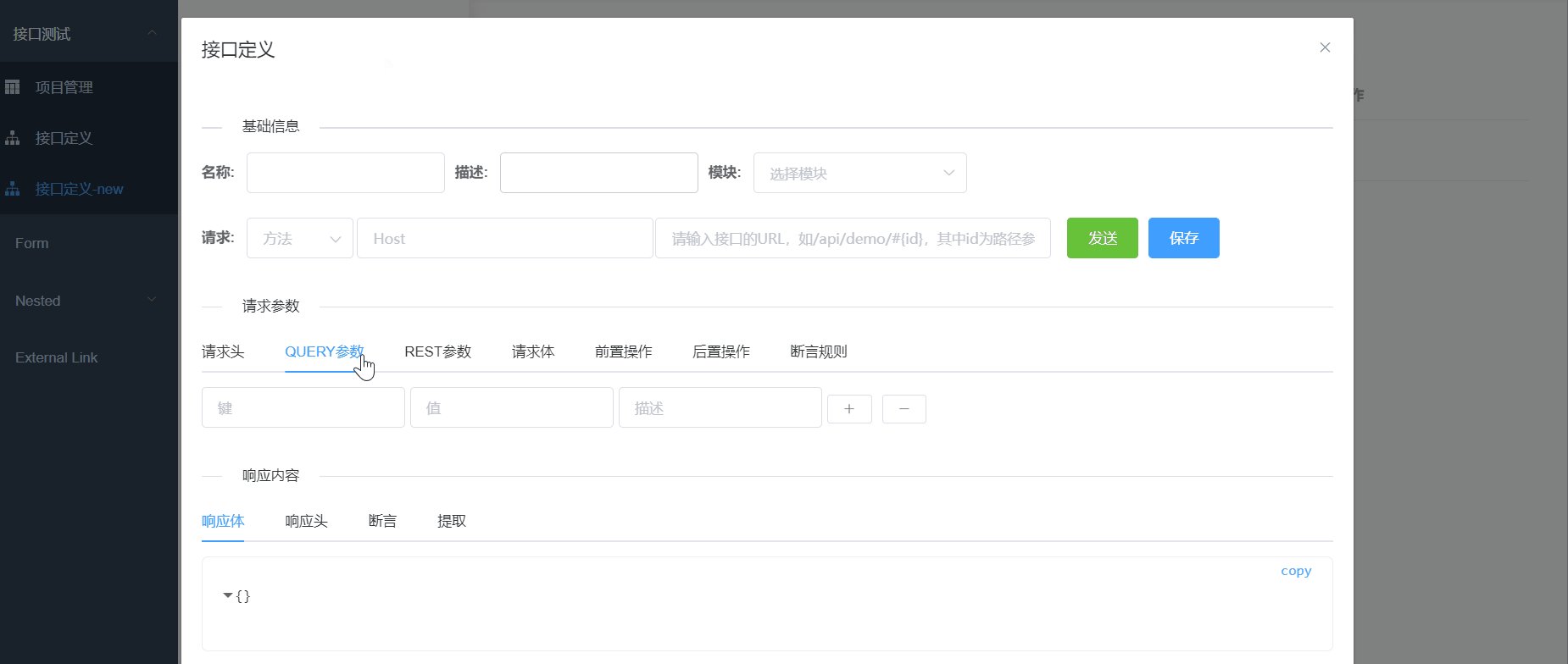
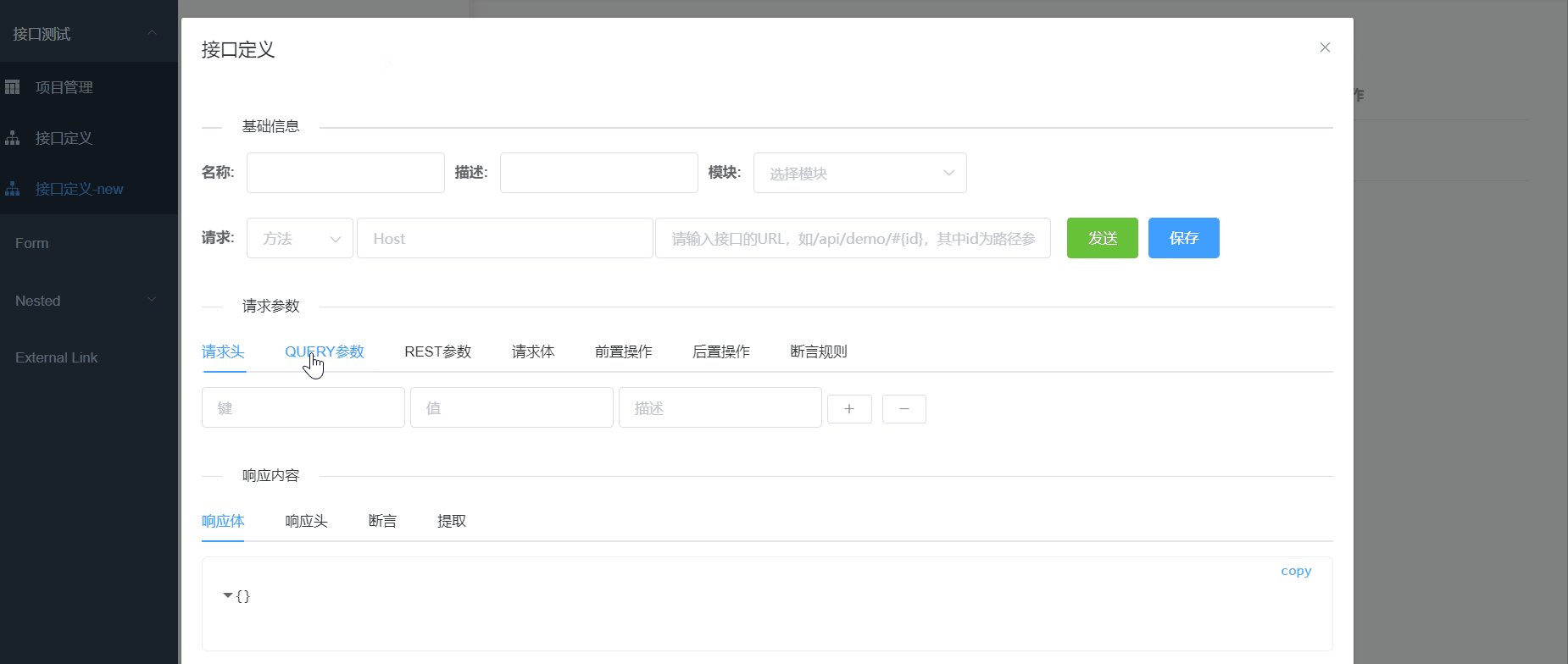
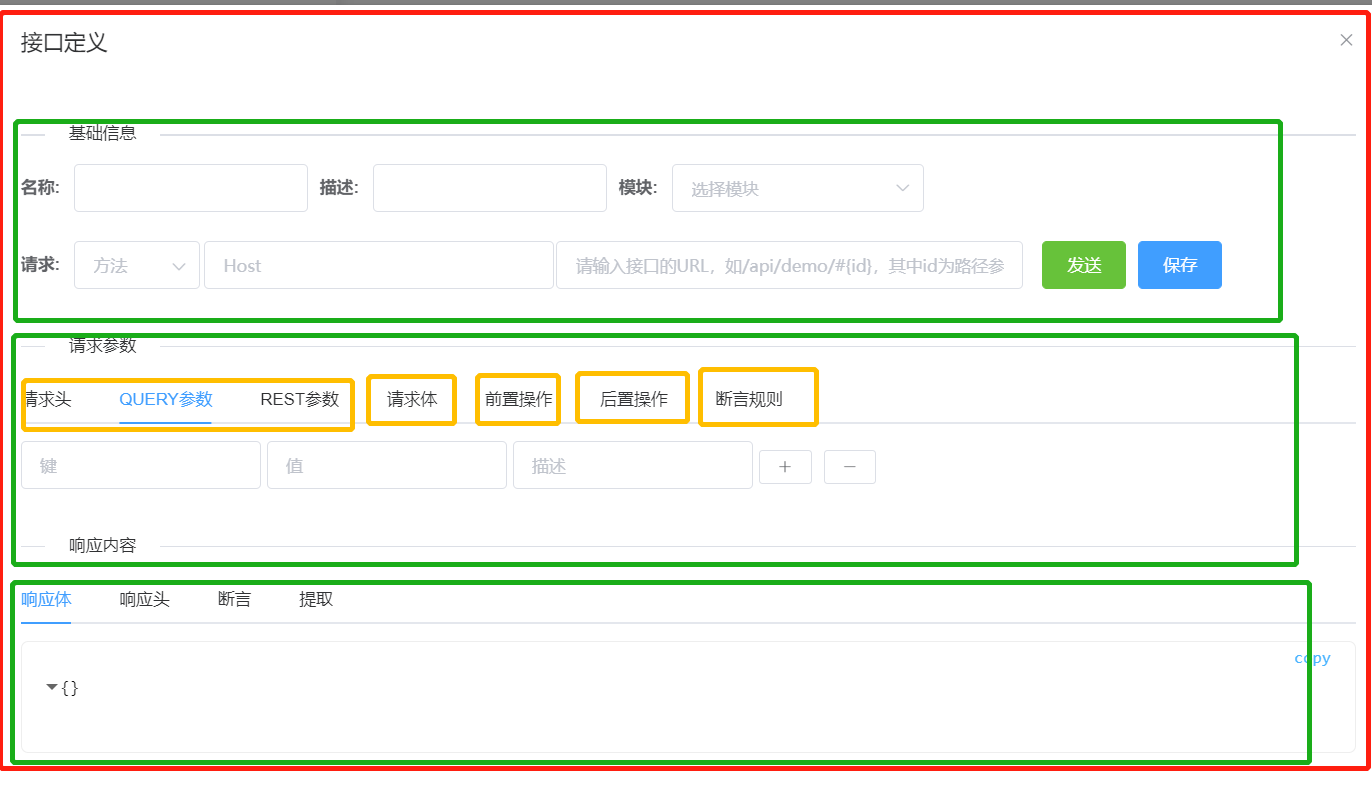
举例说明一下,看图。

图中是接口定义的编辑页面,本来都是在一个文件里的一大坨,经过拆分之后:
- 红色框作为一个最外层组件,里面包含了其他组件。
- 3个绿色框又对应着3个子组件。
- 而在请求参数部分,我又进一步的拆分了子组件(黄色框)。
后续如果有新增或者其他改动,代码结构一目了然,很容易进行维护。
而在实战中遵循了这么一个组件化编码的流程:
- 先拆分出静态组件,按不同功能拆分,命名合理,如果你的拆分觉得不好取名字,大概率拆的不合理。
- 再实现动态组件,看下这个组件是一个在用还是会重复使用,决定好数据要存放的位置。
- 最后实现交互,可以从绑定事件开始。
一步步来,中间也踩了不少坑,毕竟将知识的简单demo应用到项目实战中,还是要花点精力去琢磨的。
三、关于项目
这个项目后续还是会继续更新下去,只是时间并不固定。作为练手项目,前后端的开发都可以得到一定的锻炼。
不过近期因为工作上用到 react,所以现在优先在肝这方面的知识,有兴趣的小伙伴也可以去了解下 react、antd pro 等。
源码已经更新到了github,有兴趣的童鞋可以公众号后台回复【测试平台】获取地址以及文章系列合集,也可以后台回复添加我,互相交流。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY