【测试开发】知识点-配置 Nginx 解决多端口访问
目前项目下多个模块各自有着不同的端口号,前端进行访问的时候就有问题了。

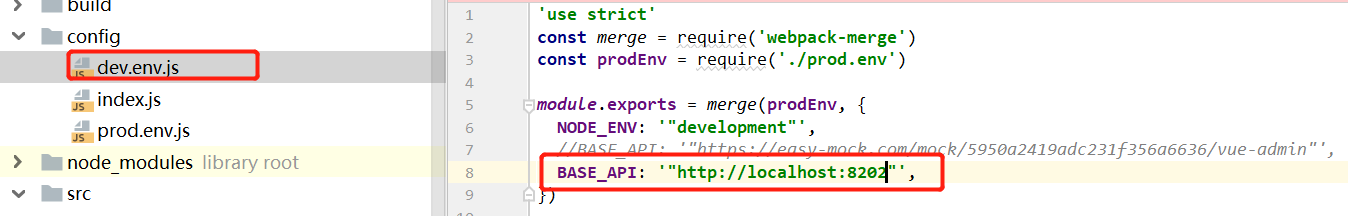
用的是 vue-admin-template后台的前端框架,这里配置后端访问地址的时候如果我指定了 8202,那么8201的服务接口就访问不了。
为了提供统一的 api 接口,所以使用nginx作为反向代理服务器。
一、Nginx 介绍
反向代理,其实客户端对代理是无感知的。
因为客户端不需要任何配置就可以访问,我们只需要将请求发送到反向代理服务器,由反向代理服务器去选择目标服务器获取数据后再返回给客户端。
此时反向代理服务器和目标服务器对外就是一个服务器,暴露的是代理服务器地址,隐藏了真实服务器IP地址。
更多相关介绍,可以参考我之前的一篇分享:【Nginx 快速入门】反向代理、负载均衡、动静分离
二、Nginx 配置文件
我本机上之前装过win版的 nginx,找到配置文件所在,打开在里面修改相关规则即可。

修改配置:
server {
listen 9001;
server_name localhost;
location ~ /hsop/ {
proxy_pass http://localhost:8201;
}
location ~ /cmn/ {
proxy_pass http://localhost:8202;
}
}
listen:9001 表示 Nginx 对外的端口号,最后都要通过这个端口进行Nginx的访问server_name:主机名称,我这里是本地
下面的就是规则,比如location ~ /hsop/,就是当访问路径中存在/hsop/,就转发到http://localhost:8201。这里的~表示一种正则匹配。
然后在 cmd 中启动一下:start nginx.exe。
访问http://localhost:9001/,看到这个说明启动成功了:

三、修改前端部分
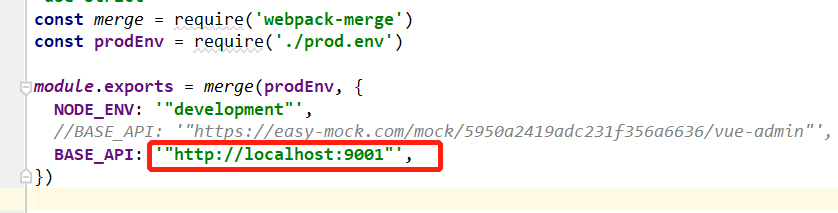
修改配置文件里的BASE_API,改成访问 9001 。

同时启动了 2 个端口的后端模块,前端页面分别进行访问,访问成功。
--不要用肉体的勤奋,去掩盖思考的懒惰--



 浙公网安备 33010602011771号
浙公网安备 33010602011771号