【测试开发】知识点-前端 vue-element-admin 框架,项目组件分析
在实战中学习,在学习中成长。
测试平台到现在开发了几个功能了,前后端也陆续写了些代码,觉得应该回顾一下,梳理一些知识点。
比如前端在用的vue-element-admin框架,以及后端持久化层在用的 mybatis 等等,现在可以只懂皮毛,但是不能一直这样。
为了后面更得心应手的使用,接下来准备先整理一下关于这个前端框架的知识点。
一、组件
开始还是要了解一下组件:
- 组件(Component)是 Vue.js 最强大的功能之一。
- 组件可以扩展 HTML 元素,封装可重用的代码。
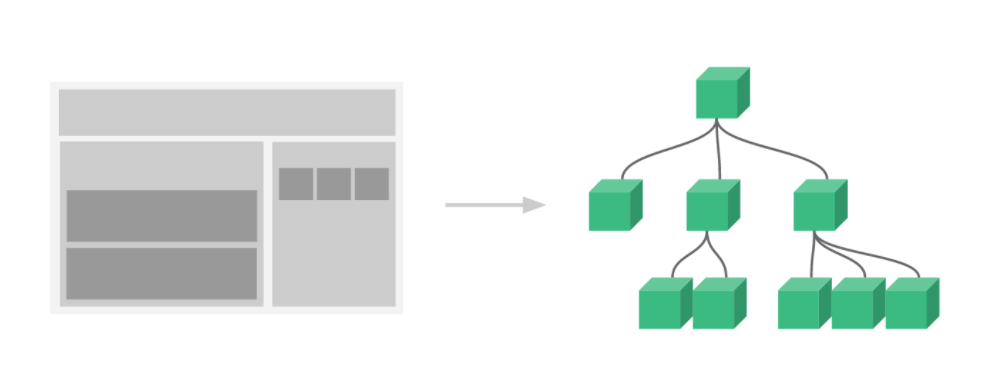
- 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树。

说个贴合实际点的:就是在页面中看到的内容,都是由组件构成的。

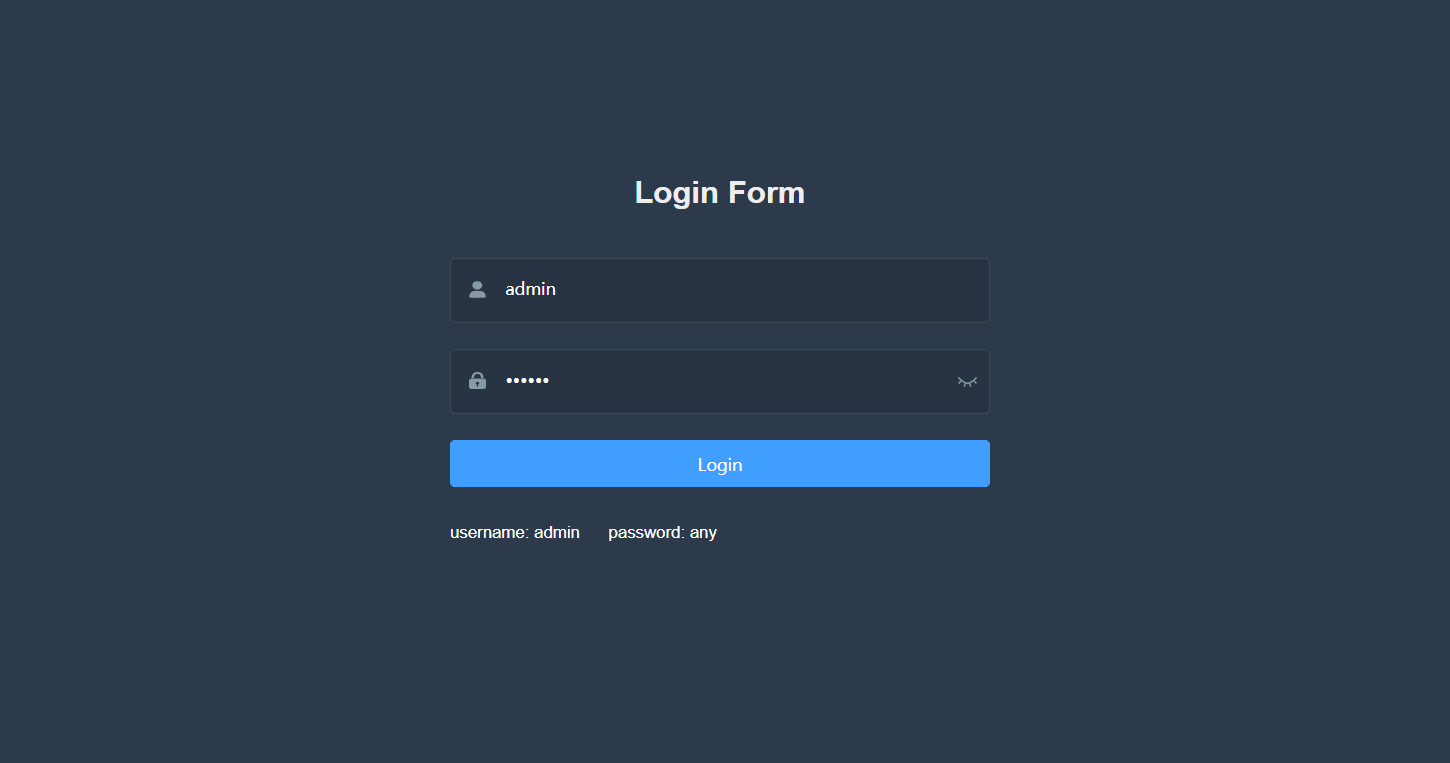
就拿登录页来说,本身就是个登录页组件。而其中,还包含了表单组件。在表单组件里又包含了文本框组件。文本框里还包含了图标组件。。。
换句话来说,在vue js 当中,组件就可以理解为页面当中的某一块元素。
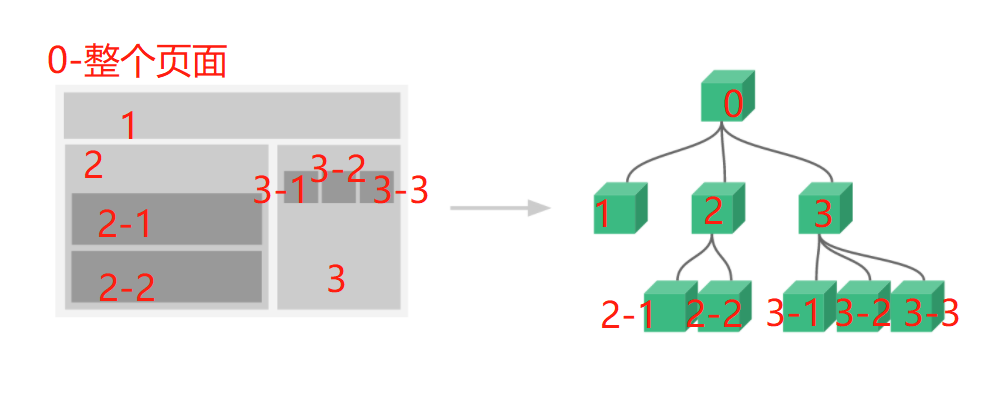
最上面的组件示意图我加工一下,大概就是这样子:

但是组件的细节就不整理了,网上系统的教程多得是,遇到对应的知识点去快速学习使用即可,现在的目的是了解在用的前端项目。
二、vue-element-admin 项目组件
在项目中,有几个重要的部分需要关注:
- 入口 html 文件:
public/index.html - 入口 js 脚本:
src/main.js - 路由:
src/router/index.js - 顶层组件:
src/App.vue
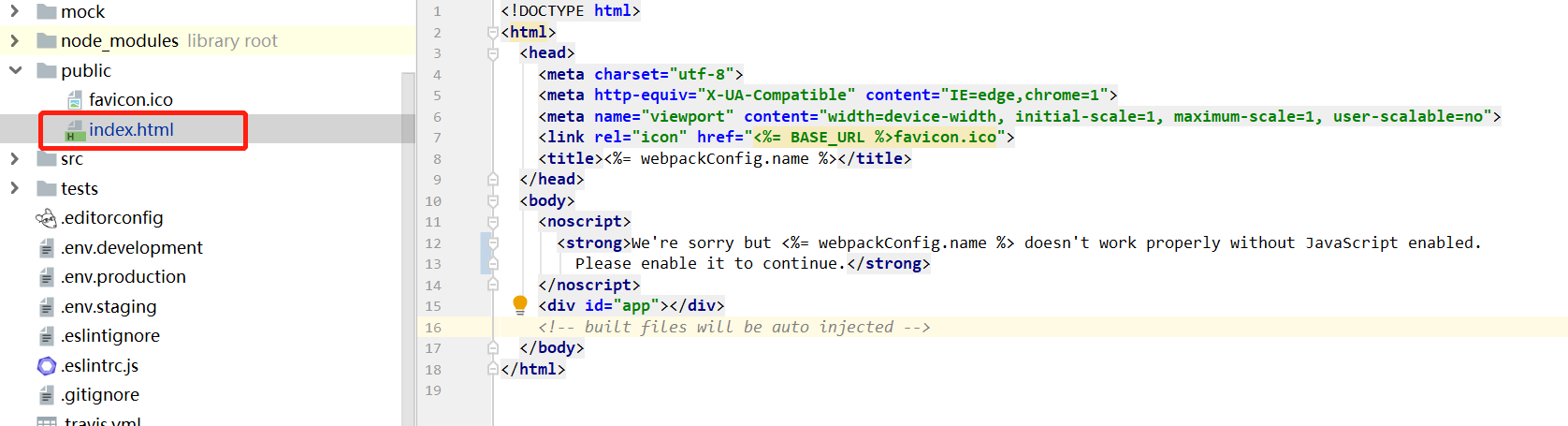
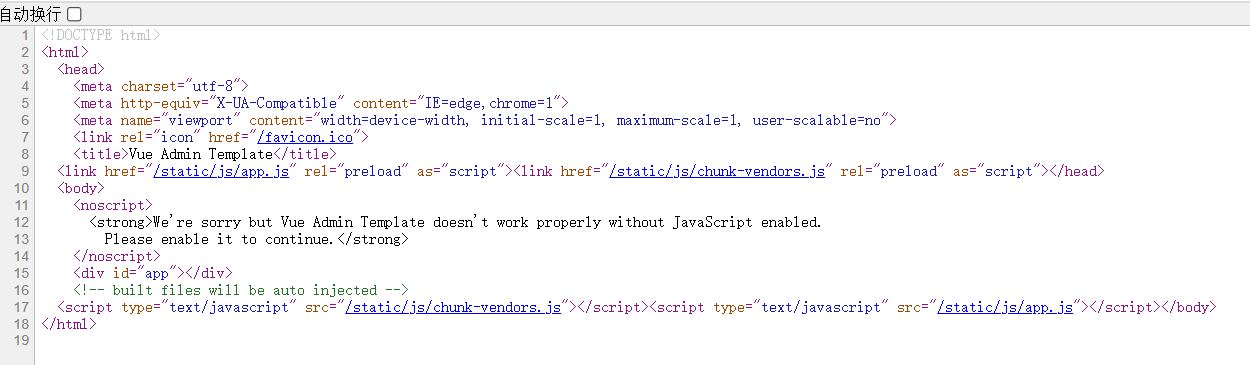
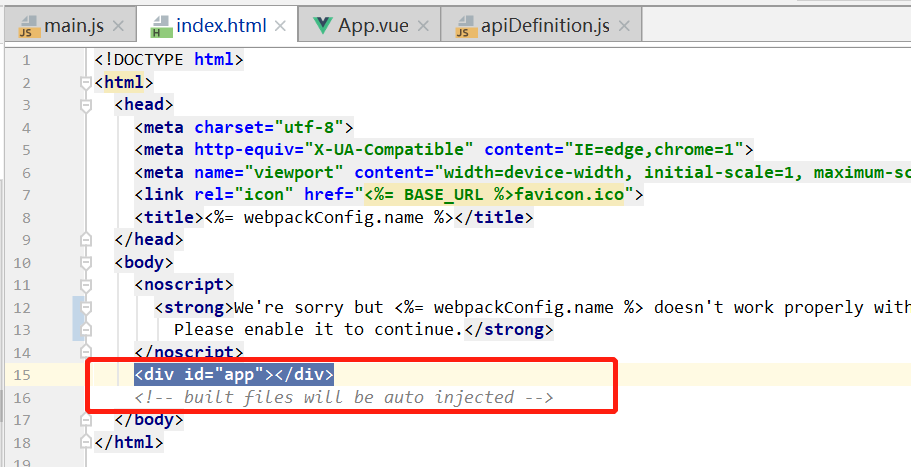
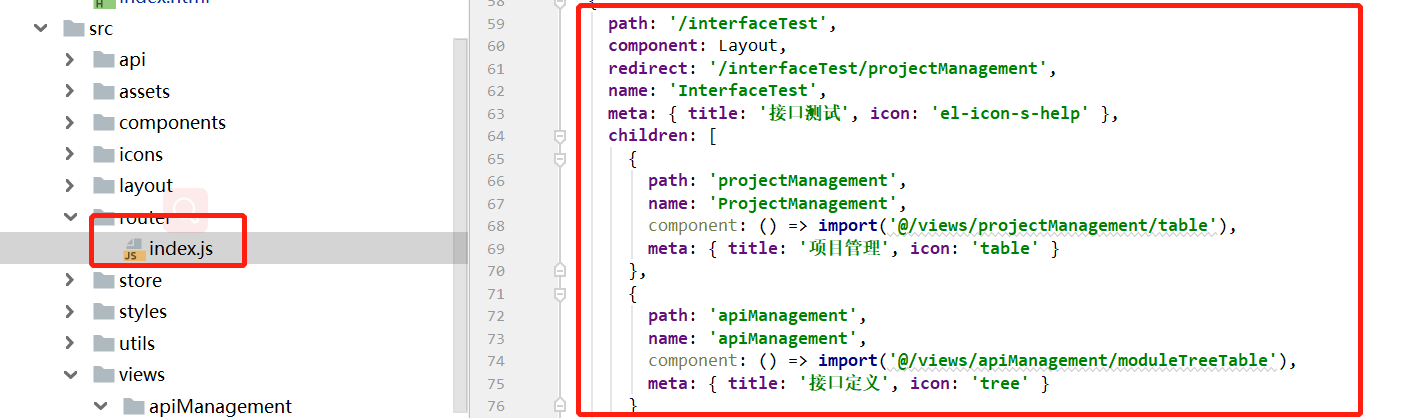
1. public/index.html
目前项目当中虽然已经有了几个页面,但实际上,整个项目只有 1 个 html 文件。通过其他 js 文件的配合,会把具体需要的 vue 文件加载到这个 html中显示。

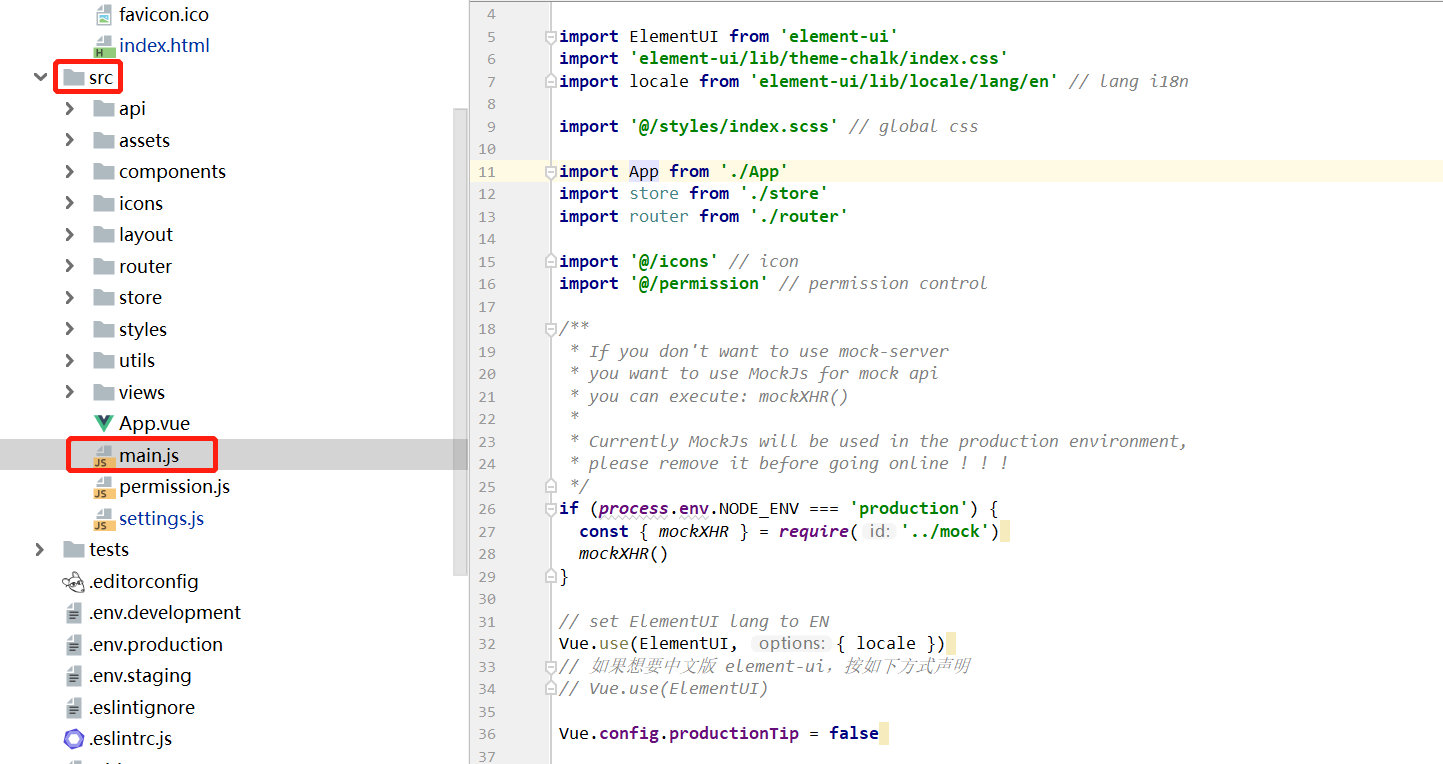
上图就是在项目中的代码文件了,这时候鼠标右击浏览器的登录页面,点击【查看网页源代码】,可以看到运行后的代码效果。

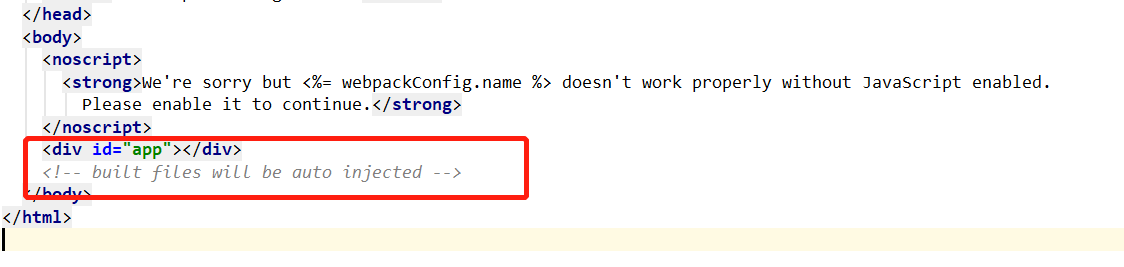
注意,在这个 html 中,有一个<div id="app">,生成的文件都会自动注入到这里。

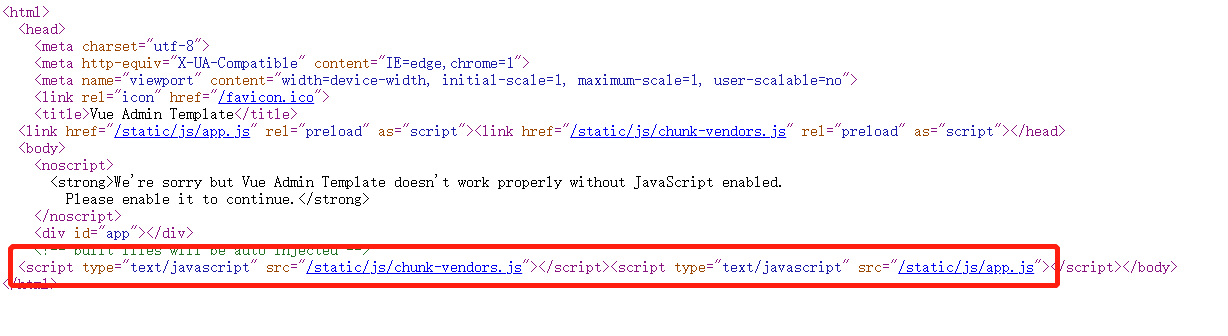
在程序运行起来之后,会动态的生成一些脚本,生成后就会注入到这里了,可以看下网页源码里这个位置:

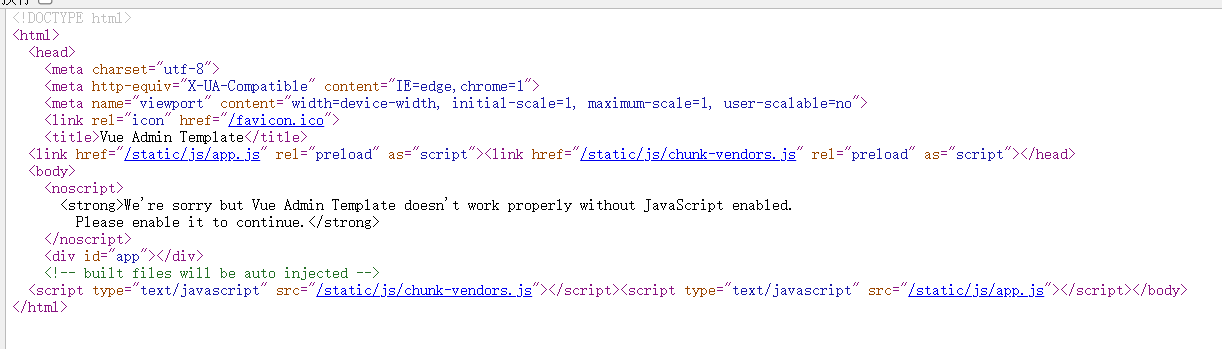
然后上面是登录页的,现在我点击登录进去,查看【项目管理】的网页源代码,依然是这个内容:

这也就是上面说的整个项目只有这 1 个 html 文件入口了,至于其他的页面内容,就是通过脚本动态的渲染出来的。
2. src/main.js
这个就是能渲染丰富页面的 js 脚本了,生成出来就是网页源码里看到的src="/static/js/app.js"。因为目前是本地开发环境,没有去打包,所以都是临时生成的。
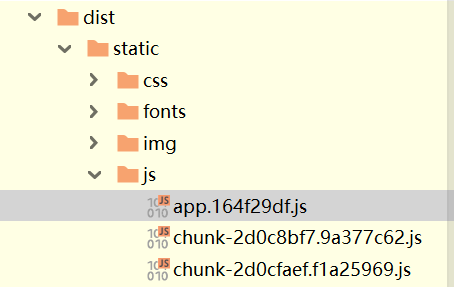
如果打包后就可以看到本地项目有了新的目录dist,这里可以找到生成的app.js文件。

继续来看maim.js。

这里面是没写业务逻辑的,可以看到有很多的 import ,主要引入了一些核心的功能模块。作用就相当于后端代码里,引入相关<dependency>,就可以使用对应的功能。
简单看一下:
import Vue from 'vue' // 用 vue 肯定要引入
import 'normalize.css/normalize.css' // 一个现代化的东西来替代css重置
import ElementUI from 'element-ui' // 用到 element-ui
import 'element-ui/lib/theme-chalk/index.css' // element-ui的一些主题样式
import locale from 'element-ui/lib/locale/lang/en' // element-ui 国际化
import '@/styles/index.scss' // 框架本身给自己定义的一些全局样式
import App from './App' // 引入根组件
import store from './store' // 叫状态管理,这里可以简单理解为一个存放前端数据的地方
import router from './router' // 路由模块
import '@/icons' // 扩展图标模块
import '@/permission' // 框架提供的前端角色权限控制模块
继续往下看,这块是跟前端使用 mock 接口有关的,我实际中没有使用,直接调用后端的真实接口,可以忽略。
/**
* If you don't want to use mock-server
* you want to use MockJs for mock api
* you can execute: mockXHR()
*
* Currently MockJs will be used in the production environment,
* please remove it before going online ! ! !
*/
if (process.env.NODE_ENV === 'production') {
const { mockXHR } = require('../mock')
mockXHR()
}
再往下到了 element-UI相关的,虽然最上面引入了 vue 和 ElementUI,但是为了方便的将 2 者融合使用,这里把ElementUI挂载到了Vue中。
// set ElementUI lang to EN
Vue.use(ElementUI, { locale })
// 如果想要中文版 element-ui,按如下方式声明
// Vue.use(ElementUI)
在最后,创建了一个 vue 对象:
new Vue({
el: '#app',
router,
store,
render: h => h(App)
})
之前在单学习 vue 的时候,写demo的时候都需要在 html 里 new 一个 vue 对象。
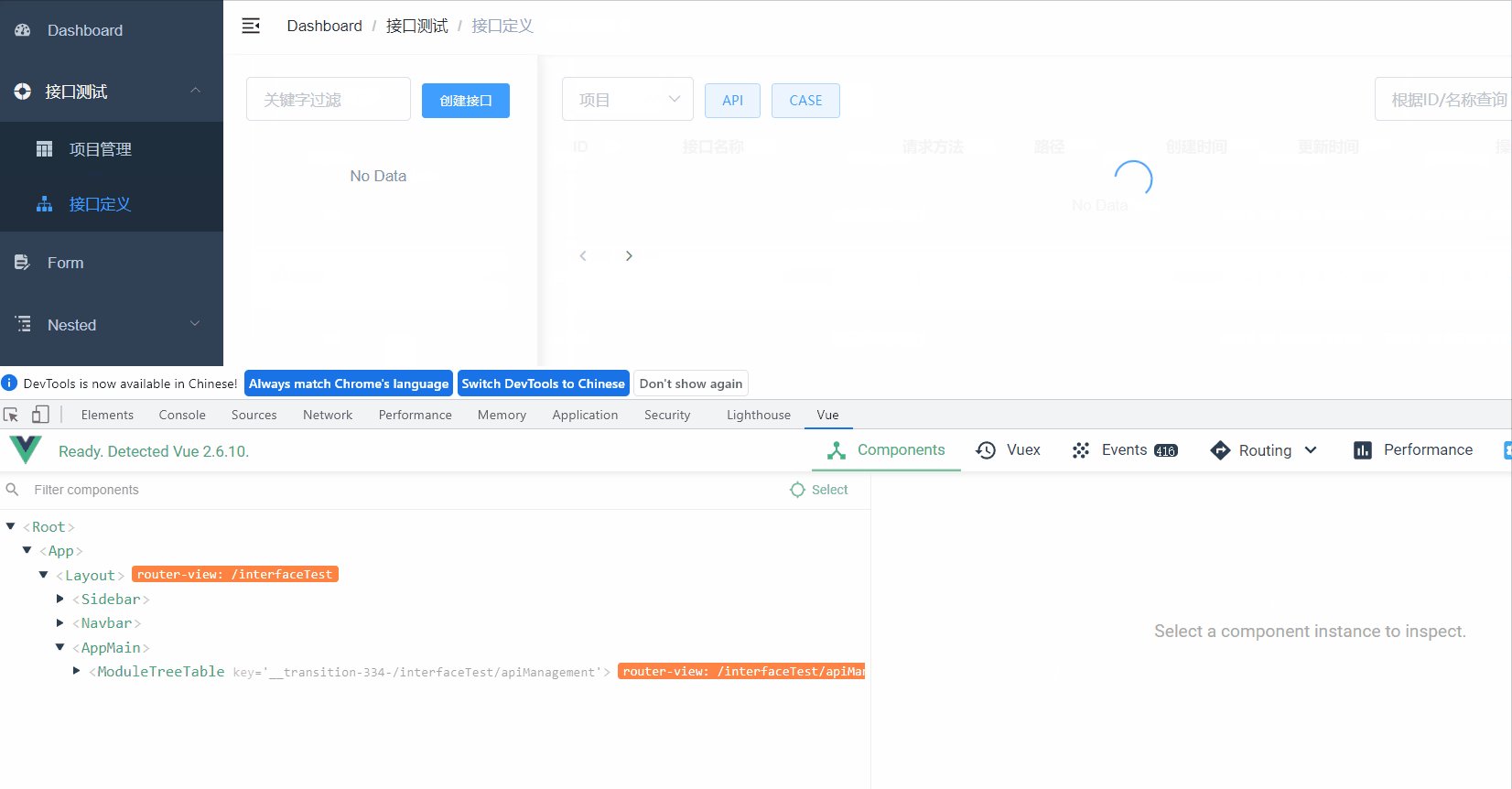
但是在使用框架的过程中,在各种页面vue组件里并没有再去创建,比如看接口定义的页面:

并没有去 new vue,但是并不是不需要了,只是这个事情在main.js里做了。
在创建的过程中,指定了渲染的对象是el: '#app',# 是代表 id,id=app的元素,其实就是public/index.html中的<div id="app"></div>。

接着就会给这个 vue 对象挂载路由router,也就是上面导入进来的模块,也就是之前做开发的时候需要改造的一个地方。

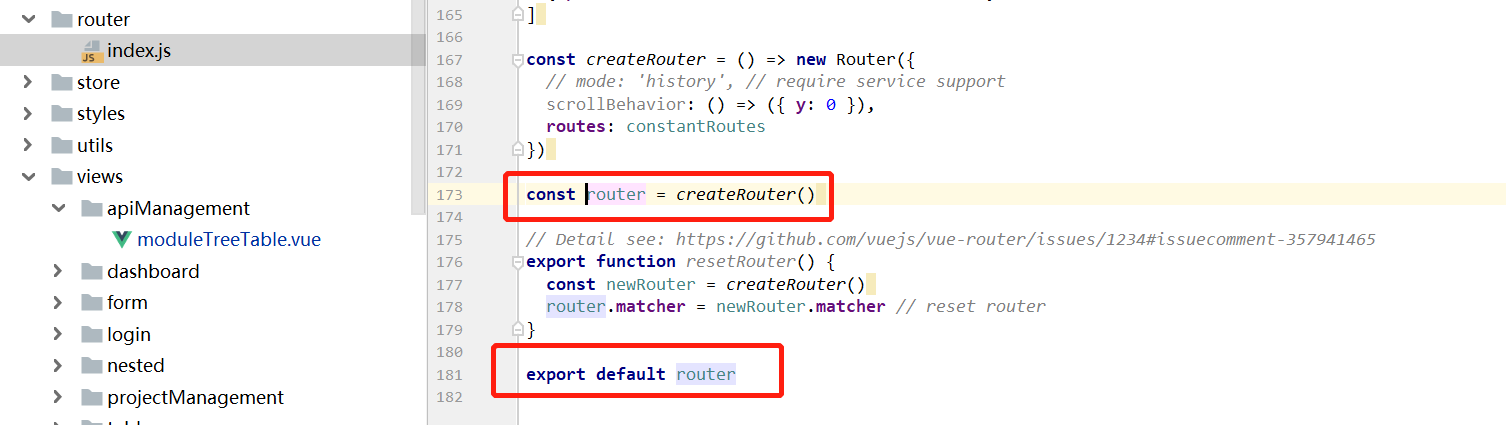
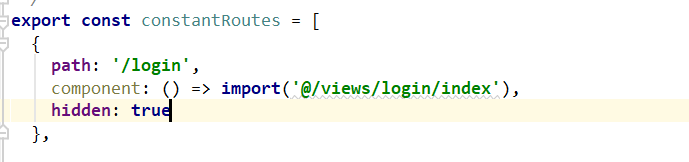
可以继续滑到router/index.js最底部:

看到最终创建了router并且导出。
回到main.js,看最后的render: h => h(App)。这里的render是渲染引擎。
作用是渲染页面当中要展示的内容,也就是要展示组件。展示哪个组件?就是App,也就是上面导入来的根组件。
最终所有的组件都会显示到index.html中的<div id="app"></div>下。
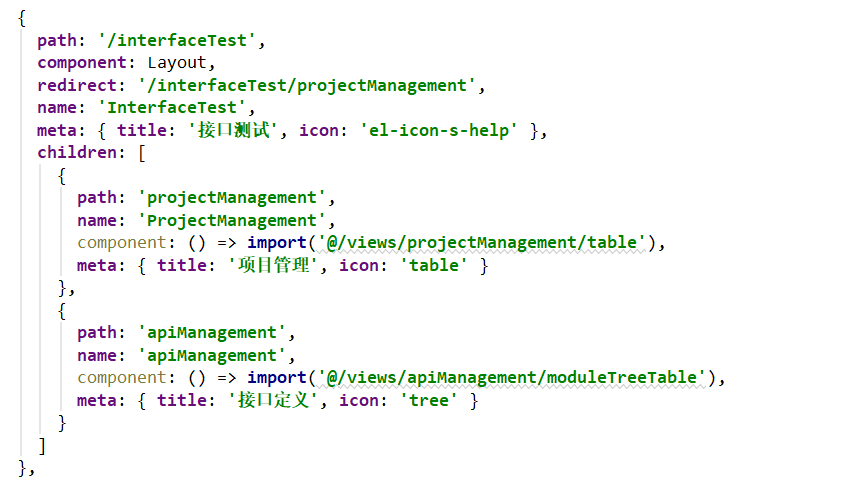
3. src/router/index.js
路由就是上面提到的地方,在实际开发过程中,这里也是需要我们针对自己的项目进行改造的地方。

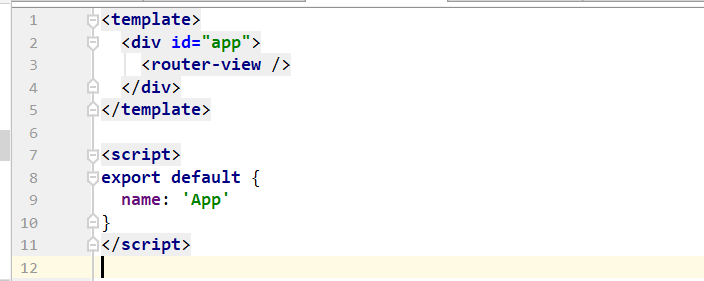
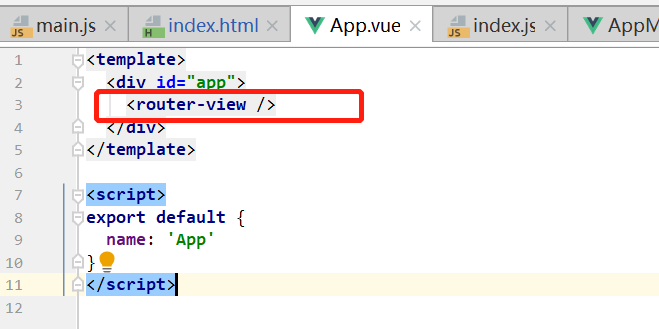
4. src/App.vue
顶层组件,也就是上面提到的根组件。

这里有个<router-view />,实际上就是路由出口,用来显示模板内容,这些模板就是src/views下的文件来定义的。

比如上图中所示的我们开发中自己定义的组件内容,都会在路由出口这里展示。
那么一个path如何能展示对应的模板,肯定得有映射关系,就是定义在路由模块里的内容。

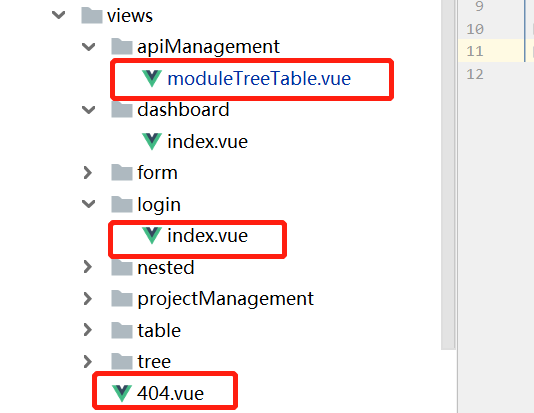
以这个登录为例,当输入的路由等于/login,就会去找/views/login/index模板,最后 /views/login/index.vue就会显示在路由出口。
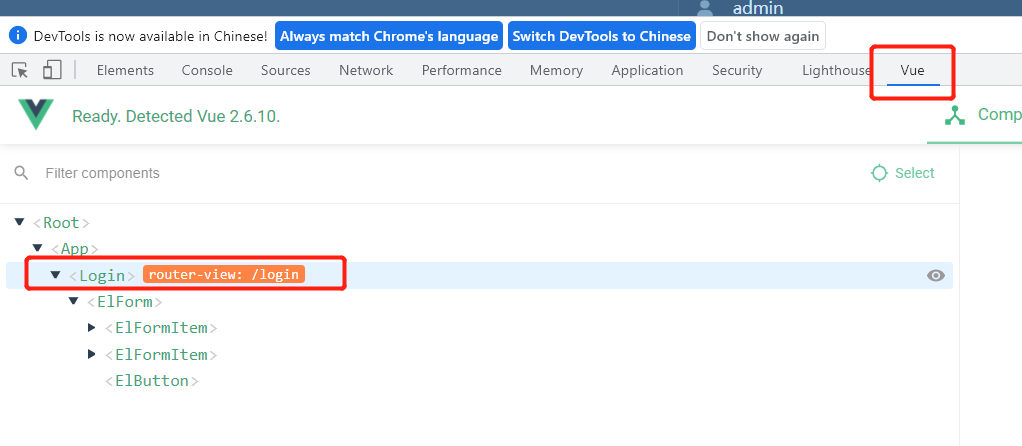
如果 chrome装了vue.js devtools插件,在登录页面按F12 可以看到组件嵌套详细:

三、Layout 组件
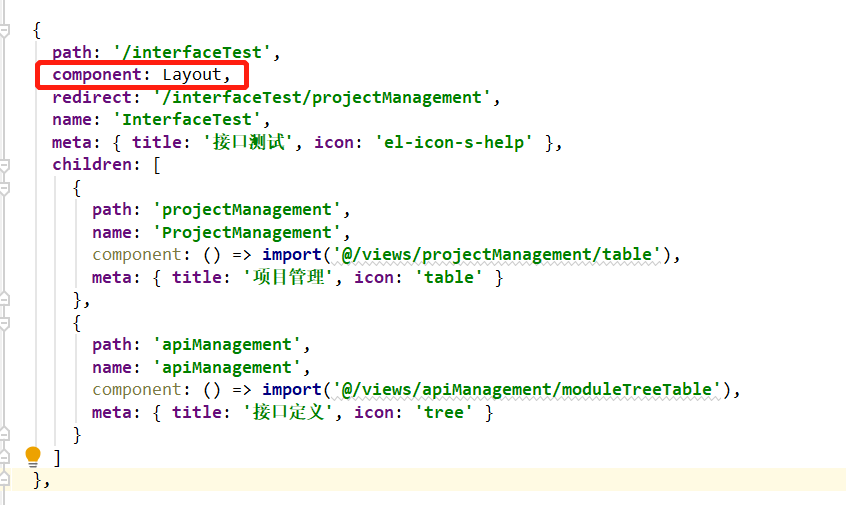
除了上述几部分内容,还有一个与页面息息相关,就是 Layout 组件。在路由js文件里就已经出现过了。

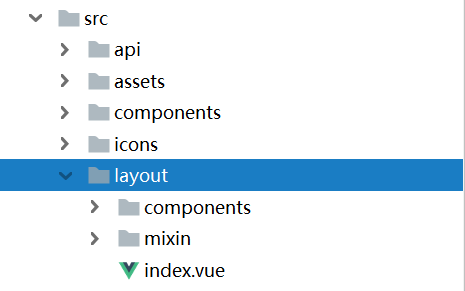
在路由里也是导入进来使用的,实际位置就是src/layout/index.vue。
/* Layout */
import Layout from '@/layout'

1. 布局组件里的内容
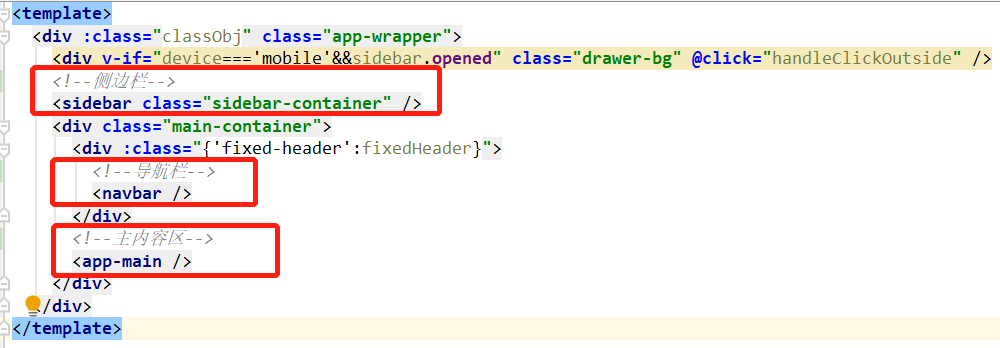
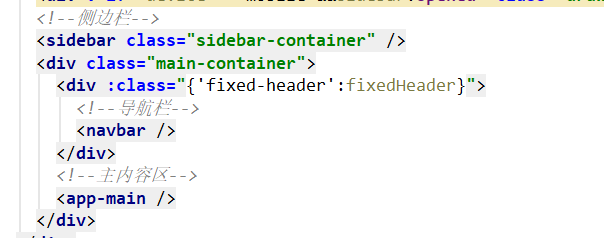
打开src/layout/index.vue,看看里面都有什么。

首先标记出来的有 3 个内容:
- sidebar:侧边栏
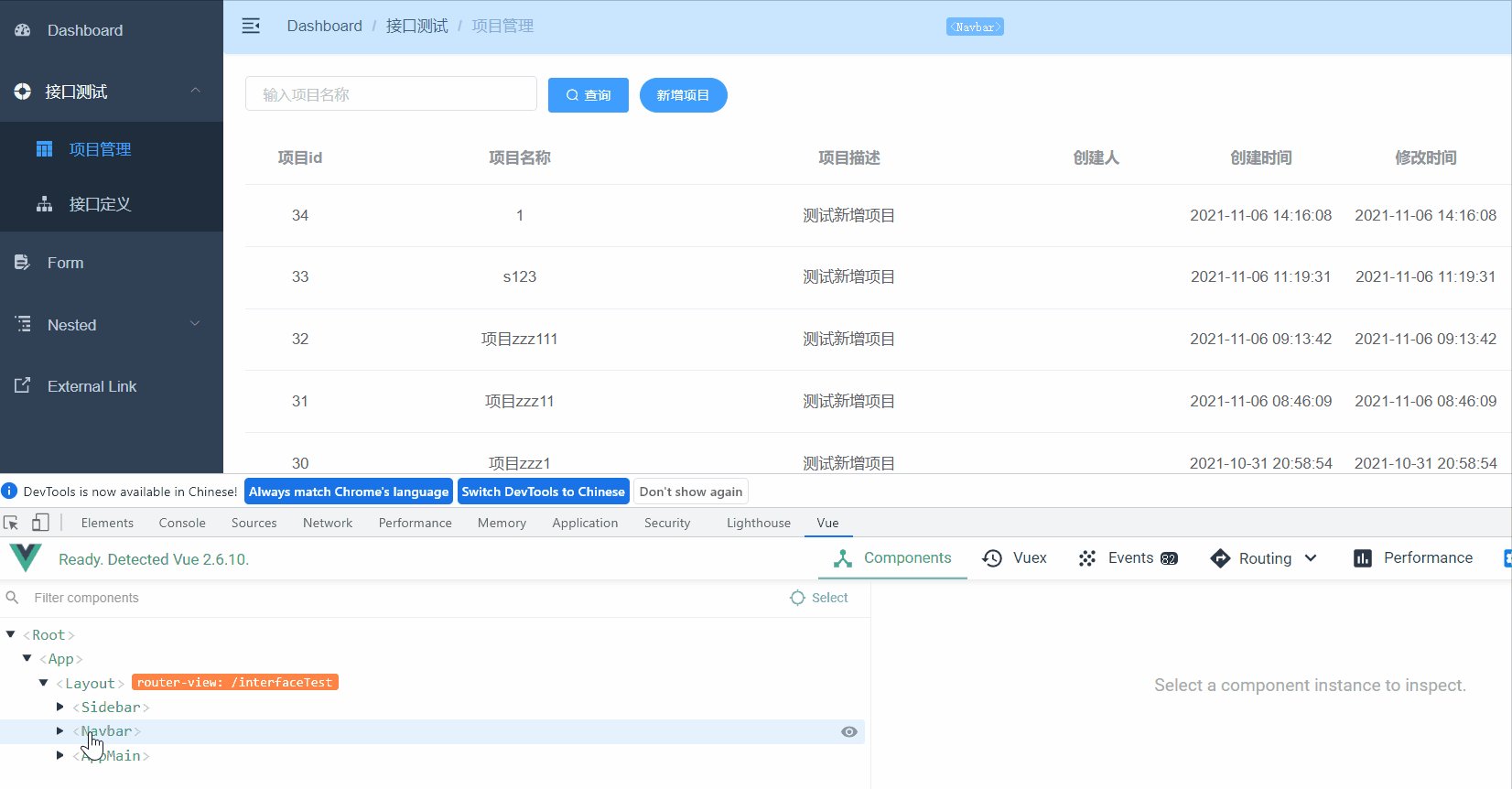
- navbar:导航栏
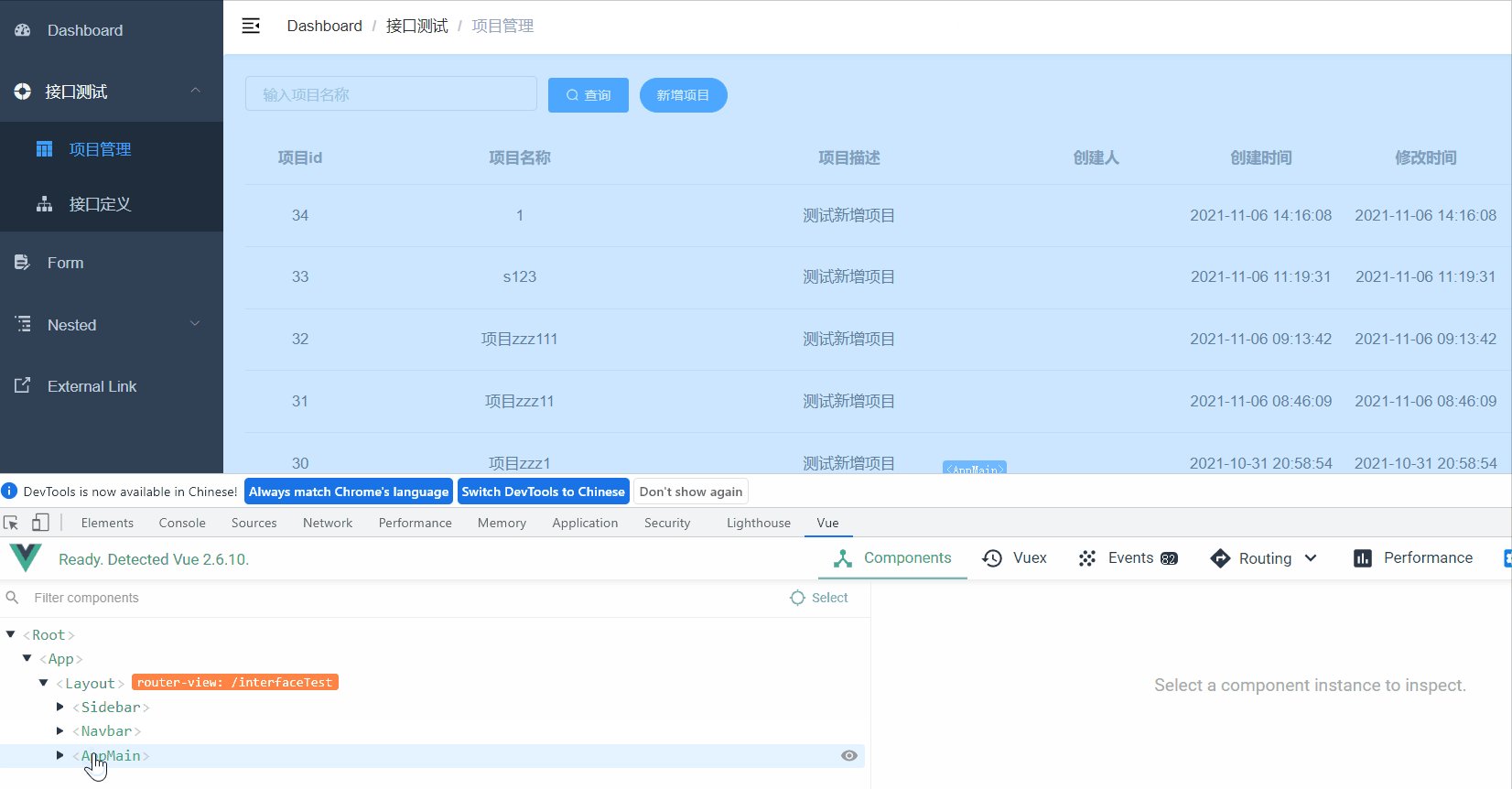
- app-main:主内容区
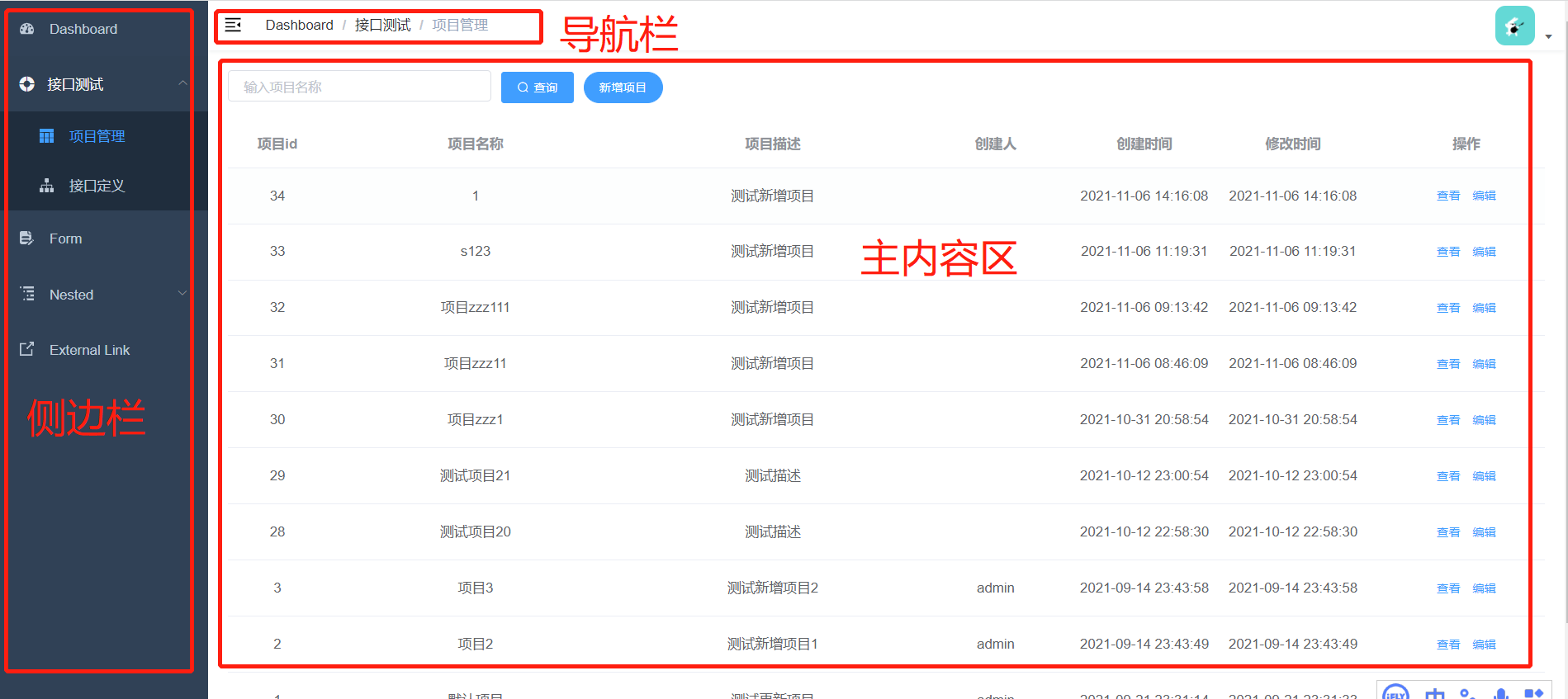
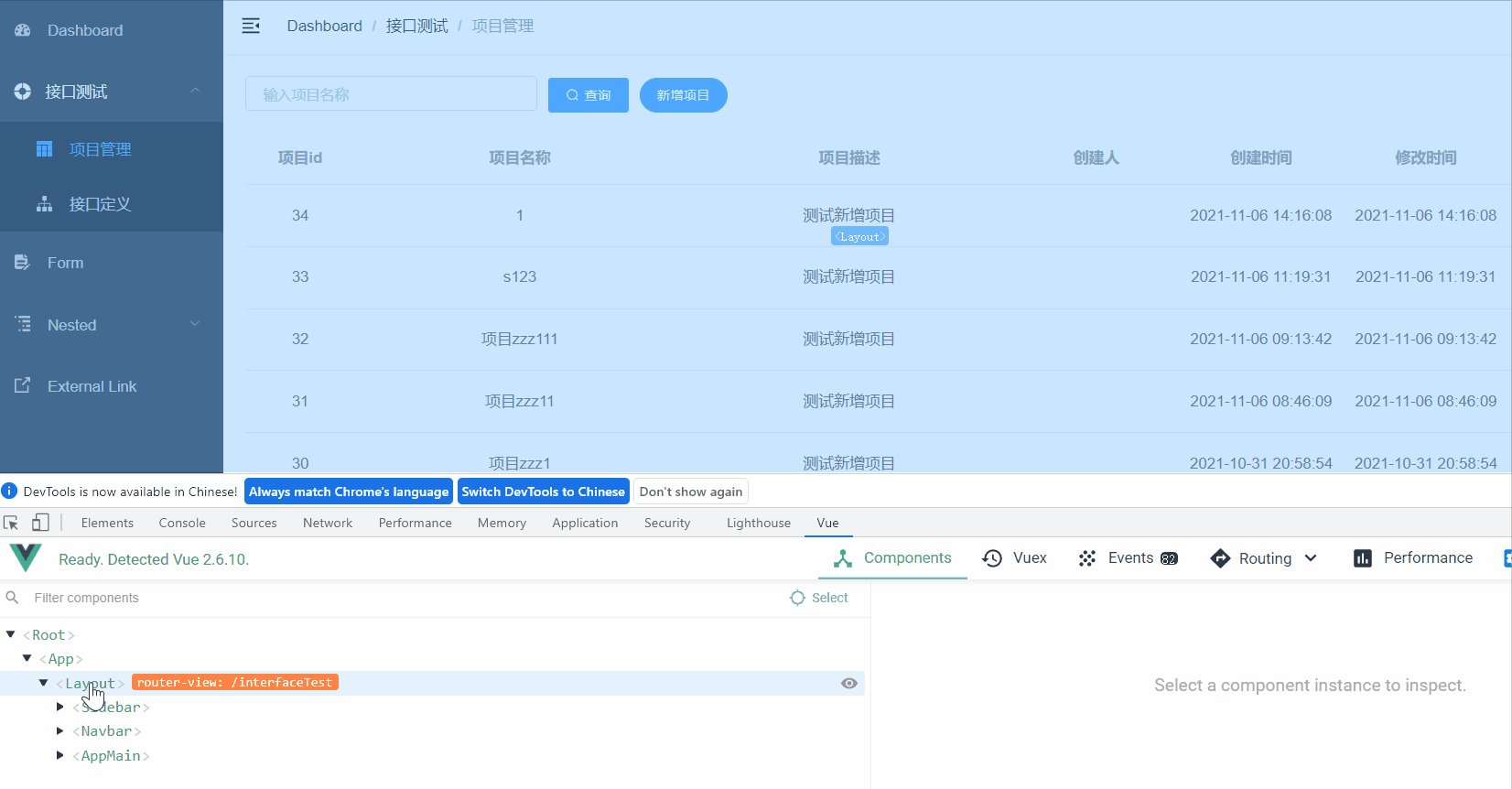
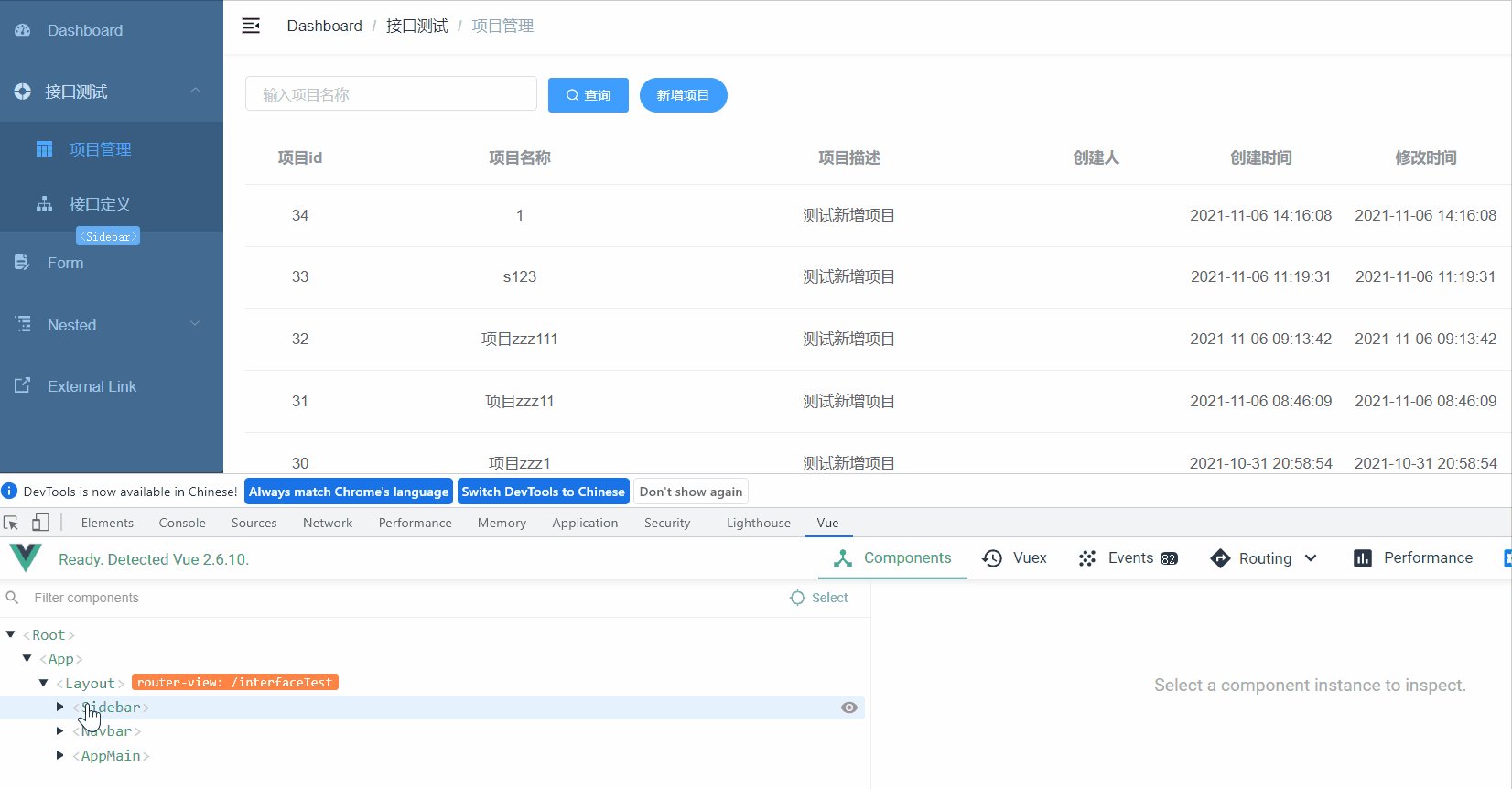
对应到页面其实就是这样的:

继续往下看。

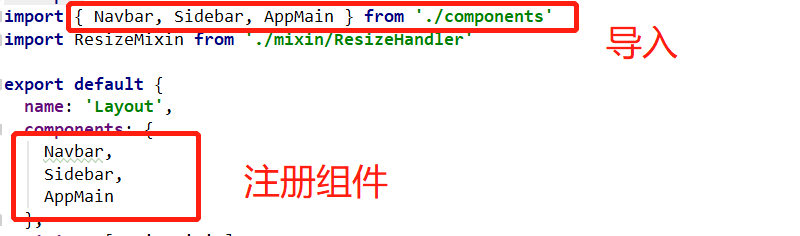
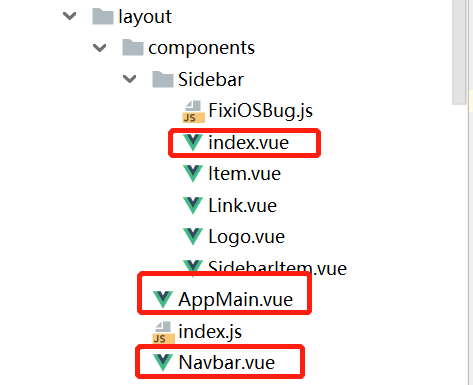
从./components中导入了3个子组件,然后注册子组件。

子组件注册好之后就可以在页面中调用了,也就是在上面刚介绍过的地方。

这里框架里是可以不区分大小写的,AppMain小写不加驼峰就写成了app-main。
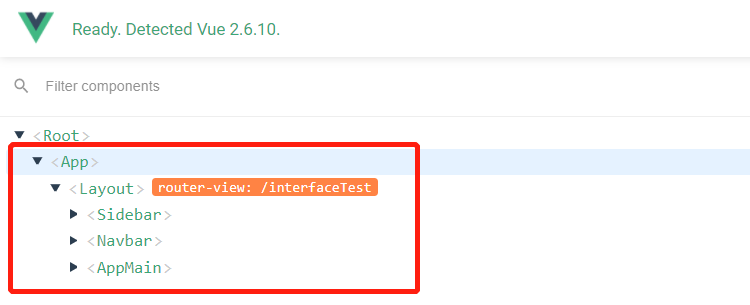
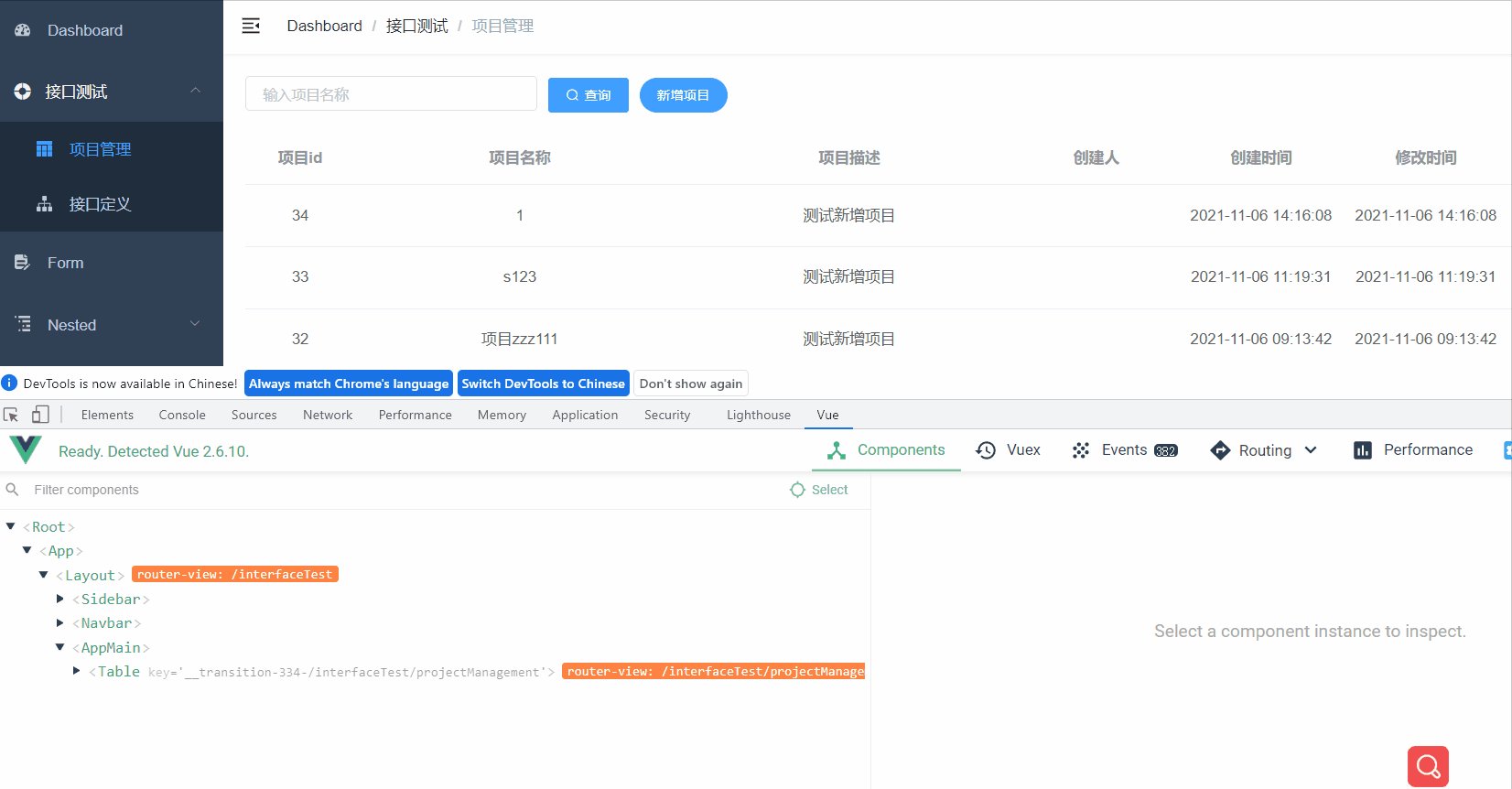
所以现在来看到话,App.vue下面嵌套着Layout, Layout下面又嵌套着上面这3样。

移动鼠标在不同组件上可以看到页面对应部分会高亮。

从外,我们的其他path也都有这个 layout,当我们的页面内容想能够展示在这个布局里,就使用这个Layout组件就好。

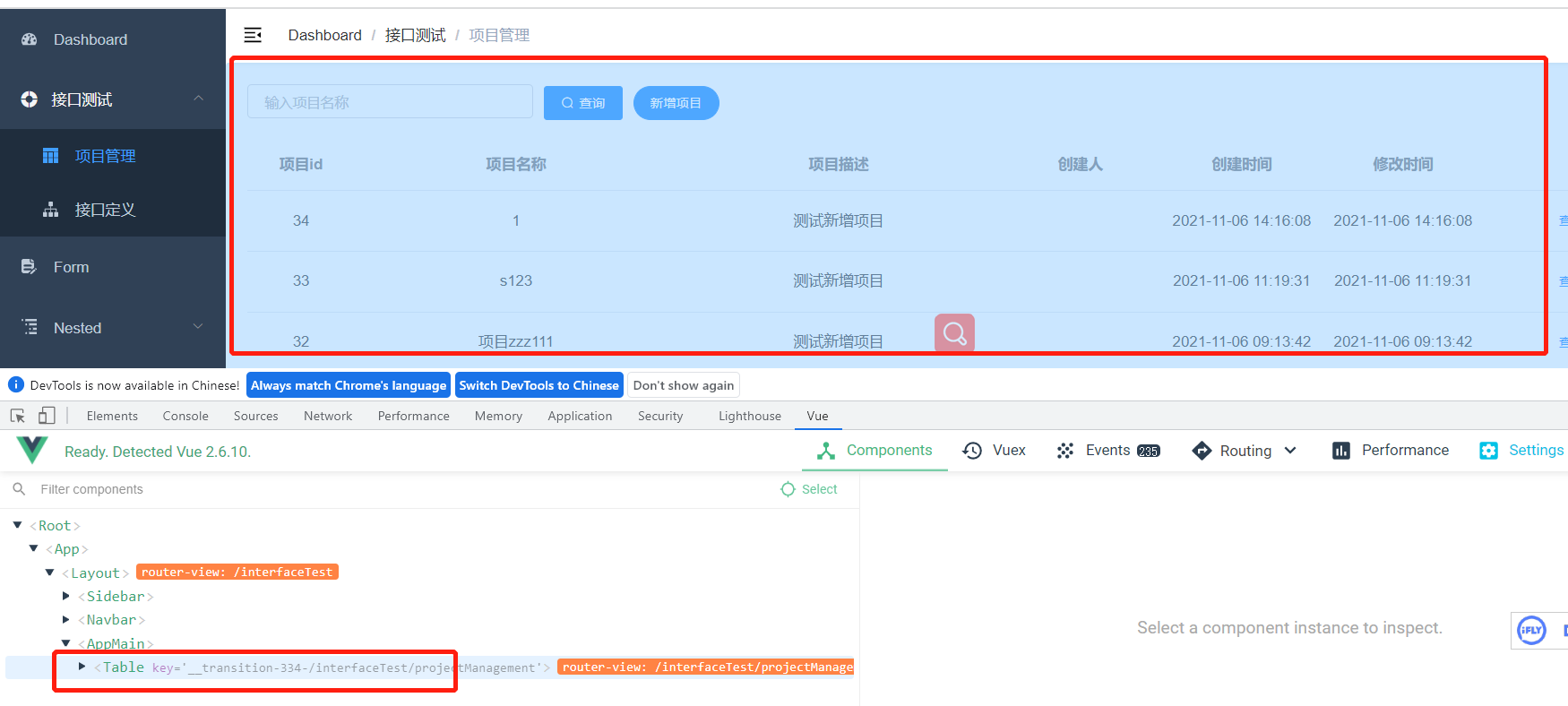
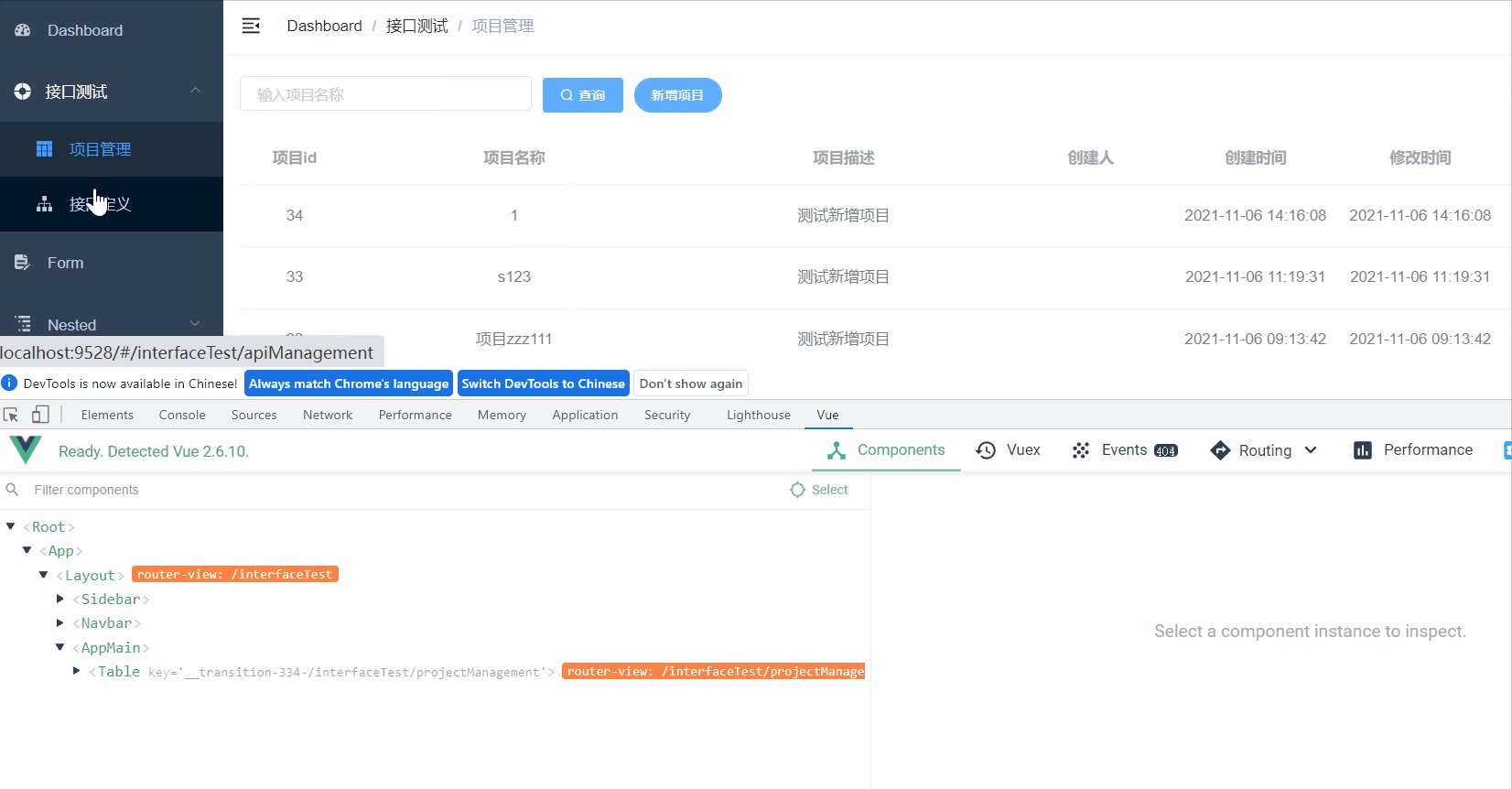
2. 嵌套到Appmain主区域里显示
path下的子节点的组件会嵌到 Layout 下的 Appmain组件里展示。

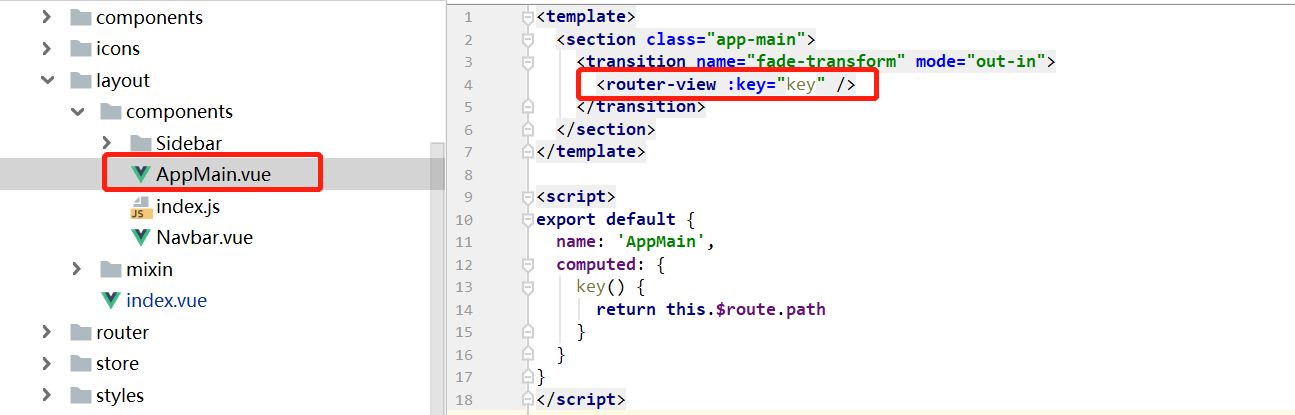
继续打开 Appmain 探索一番。

看到里面嵌套了一个router-view路由出口,而在顶层的App.vue里也是有一个的。

那么现在就是:
- App.vue 里有个路由出口
- APP.vue 嵌套了 layout,layout里面又有这个 AppMain
- AppMain 里也有一个 路由出口
而且AppMain所在的位置,就是页面的主内容区域。所以,AppMain 里的路由出口就是子路由出口了。而子路由出口就对应的子路由。
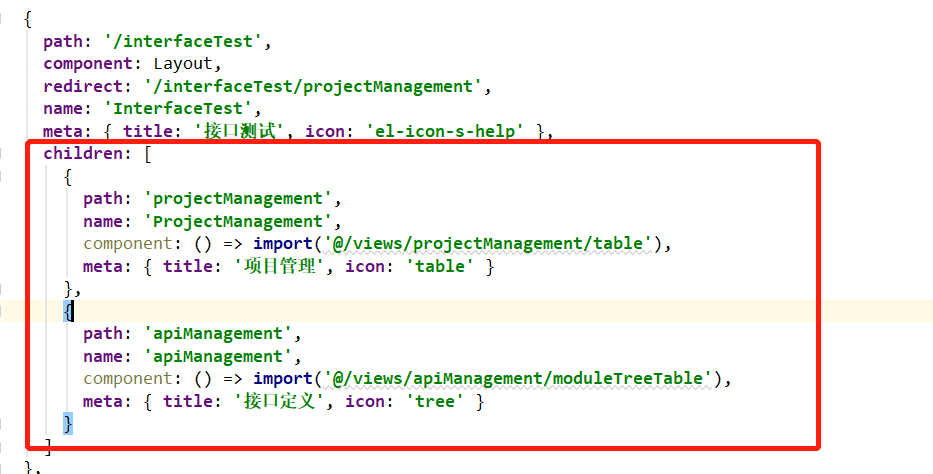
所以在路由模块里,children下面的就是子路由了。

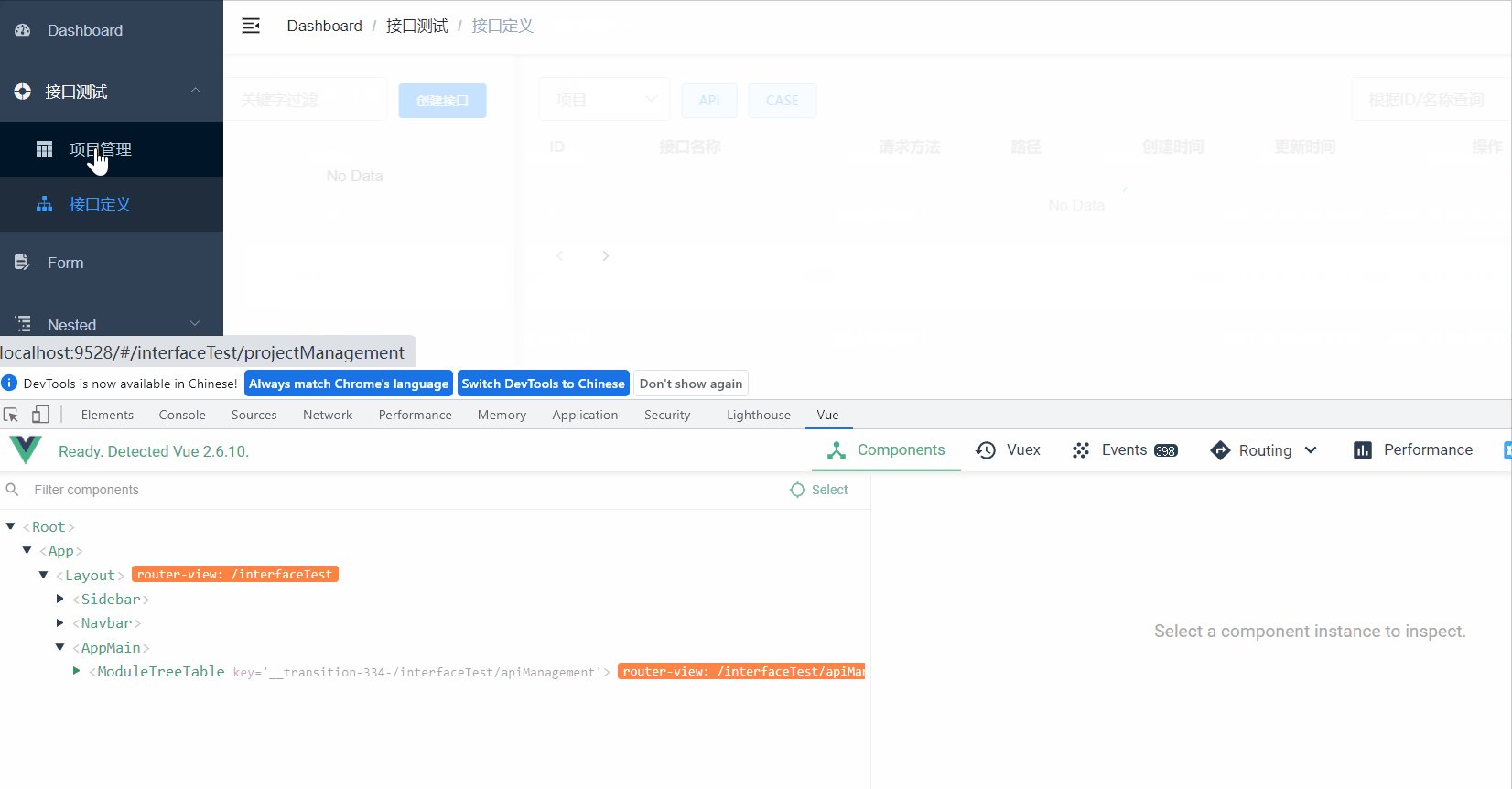
那么现在/interfaceTest/apiManagement,这个路由对应的组件就是@/views/apiManagement/moduleTreeTable,会显示到主内容区域。
所以,当我们点击不同的子路由的时候,在主内容区域就可以看到不同的页面组件了。

到这里就是对于 vue-element-admin 前端框架的简单分析,帮助理解我们写的前端代码到底是怎么运作最终呈现出来。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2018-11-08 【selenium】Webdriver的原理以及工作流程