【SpringMVC 从 0 开始】SpringMVC RESTFul 实战案例 - 实现添加功能
数据被删除差不多了,得做个添加的功能。
一、前端改动
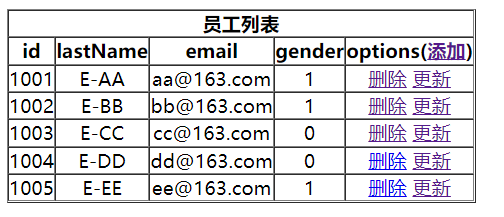
1. 修改列表页,增加一个【添加】按钮
点击这个按钮可以调到新增页面。
<tr>
<th colspan="5">员工列表</th>
</tr>
<tr>
<th>id</th>
<th>lastName</th>
<th>email</th>
<th>gender</th>
<th>options(<a th:href="@{/toAdd}">添加</a>)</th>
</tr>
2. 配置 view-controller
因为/toAdd这个跳转仅仅是视图的跳转,所以可以直接在 springMVC 配置文件中配置 view-controller:
<mvc:view-controller path="/toAdd" view-name="employee_add"></mvc:view-controller>
视图名字就叫employee_add,那么对应地需要增加一个 employee_add.html页面。
3. 编写添加页面
新建 employee_add.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>添加员工</title>
</head>
<body>
<form th:action="@{/employee}" method="post">
lastName:<input type="text" name="lastName"><br>
email:<input type="text" name="email"><br>
gender:<input type="radio" name="gender" value="1">male
<input type="radio" name="gender" value="0">female<br>
<input type="submit" value="添加"><br>
</form>
</body>
</html>
action 里的路径/employee,就是要访问的地址了,因为添加本来就是要用 post 方法,所以这里不用想之前 delete 方法那样转换了。
二、后端处理
到 EmployeeController 控制器类里,新增一个处理添加请求的方法:
@RequestMapping(value = "/employee", method = RequestMethod.POST)
public String addEmployee(Employee employee) {
employeeDao.save(employee);
return "redirect:/employee";
}
这里使用 实体类传参,然后调用 dao 里的 save() 方法即可,返回依然是重定向到列表页。
三、测试效果
重新部署,访问列表页。

数据又是 5 条了,因为重新部署了,初始化了。
点击【添加】按钮,打开添加页面,添加一个员工:

点击添加成功后,跳转到列表页,展示添加后的结果:

--不要用肉体的勤奋,去掩盖思考的懒惰--






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY