【SpringMVC 从 0 开始】SpringMVC RESTFul 实战案例 - 实现列表功能
一、增加控制器方法
在控制器类 EmployeeController 中,添加访问列表方法。
@Controller
public class EmployeeController {
@Autowired
private EmployeeDao employeeDao;
@RequestMapping(value = "/employee", method = RequestMethod.GET)
public String getAllEmployee(Model model) {
Collection<Employee> employeeList = employeeDao.getAll();
model.addAttribute("employeeList", employeeList);
return "employee_list";
}
}
-
这里就没写 service 层了,直接在 getAllEmployee() 方法中操作 dao 层,也就是调用
employeeDao.getAll()来获取所有员工信息,返回是一个列表集合。 -
接着把数据放到 request 域里,供前端页面使用,这里使用前面讲过的 Model 方法。
-
在
model.addAttribute("employeeList", employeeList);中,2个分别对应 key - value,页面里使用 key 可以获取到 value 。 -
最后返回 employee_list 页面。
二、编写列表页 employee_list.html
控制器里返回了 employee_list ,这是一个 html 页面,依然写在 templates 下面:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>员工信息</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0" style="text-align: center;">
<tr>
<th colspan="5">员工列表</th>
</tr>
<tr>
<th>id</th>
<th>lastName</th>
<th>email</th>
<th>gender</th>
<th>options</th>
</tr>
<!--循环后端放到request域中的数据 employeeList-->
<tr th:each="employee : ${employeeList}">
<td th:text="${employee.id}"></td>
<td th:text="${employee.lastName}"></td>
<td th:text="${employee.email}"></td>
<td th:text="${employee.gender}"></td>
<td>
<a href="">删除</a>
<a href="">更新</a>
</td>
</tr>
</table>
</body>
</html>
-
这里使用了简单的样式,使其看起来更像个列表。
-
每一行的数据,要通过循环后端放到 request 域中的数据
employeeList,得到单个对象employee,然后就可以将对象的属性获取出来展示, 比如 employee.id 。 -
th:each,${}这些都是 thymeleaf 的用法。
三、访问列表页
重新部署应用。

因为在首页中,已经加了跳转到列表页的超链接,直接点击。

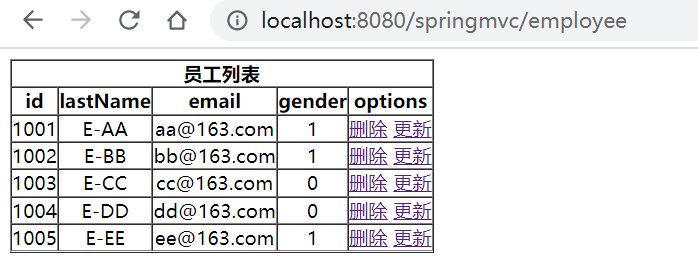
访问成功,忽略掉好不好看的问题,起码这是一个正常的列表。
感谢《尚硅谷》的学习资源。
--不要用肉体的勤奋,去掩盖思考的懒惰--






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY