【SpringMVC 从 0 开始】SpringMVC 中获取请求参数
一、通过 ServletAPI 获取
可以使用原生 Servlet 获取请求参数,将 HttpServletRequest 作为控制器方法的形参,此时 HttpServletRequest 类型的参数表示封装了当前请求的请求报文的对象。
有两种常用的方法。
使用 getParameter()方法获取指定字段的值,如果有重名的字段,只获取第一个。
@RequestMapping("/testParam")
public String testParam(HttpServletRequest request){
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println("username:"+username+",password:"+password);
return "success";
}
如果要获取同字段的多个值,使用request.getParameterValues()方法,比如:
<form name="checkform" method="post" action="getvalue.jsp">
你希望学习哪些程式语言:<br>
<input type="checkbox" name="langtype" value="JSP">JSP
<input type="checkbox" name="langtype" value="PHP">PHP
<input type="checkbox" name="langtype" value="PERL">PERL
<input type="submit" name="b1" value="送出">
</form>
这个 form 表单中,几个 input type 的 name 都叫做 langtype,用getParameterValues("langtype"),得到字符串类型的数组。
二、通过控制器方法的形参获取
在控制器方法的形参位置,设置和请求参数同名的形参。
当浏览器发送请求,匹配到请求映射时,在 DispatcherServlet 中就会将请求参数赋值给相应的形参。
@RequestMapping("/testParam")
public String testParam(String username, String password){
System.out.println("username:" + username + ",password:" + password);
return "success";
}
在页面中发起请求:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>测试请求参数</title>
</head>
<body>
<h1>测试请求参数</h1>
<a th:href="@{/testParam(username='admin',password=123456)}">测试获取请求参数-->/testParam</a><br>
</body>
</html>
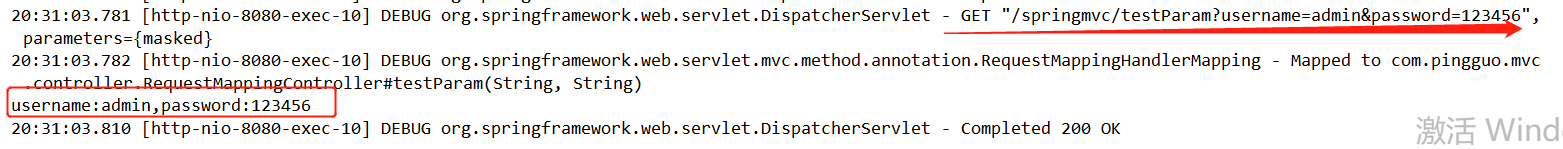
查看 idea 的控制器输出日志,可以看到成功获取到了形参对应位置的请参数。

处理多个同名的请求参数
使用 springmvc 也会遇到多个参数同名的请求,还是用一个表单来说明,里面有一个复选框:
<form th:action="@{/testParam}" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
爱好:<input type="checkbox" name="hobby" value="a">a
<input type="checkbox" name="hobby" value="b">b
<input type="checkbox" name="hobby" value="c">c<br>
<input type="submit" value="提交">
</form>
对应的在后端代码里,增加这个新参数 hobby :
@RequestMapping("/testParam")
public String testParam(String username, String password, String hobby){
System.out.println("username:" + username + ",password:" + password + "hobby:" + hobby);
return "success";
}
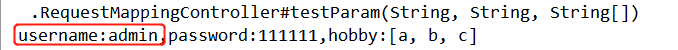
现在勾选上3个复选框,提交请求,看下 hobby的值是什么。

可以看到,a,b,c是用逗号拼接在一起的。其实这种也可以用,只不过不太方便。
这里还可以使用另一种方法,在控制器方法的形参中设置字符串数组,这里就是String[] hobby:
@RequestMapping("/testParam")
public String testParam(String username, String password, String[] hobby){
System.out.println("username:" + username + ",password:" + password + ",hobby:" + Arrays.toString(hobby));
return "success";
}
重新提交下请求,取到的参数就是数组了,这样取里面的单个值就方便了。

三、通过 @RequestParam 注解
在上面的控制器方法的形参获取中,形参和请求的参数名需要一致才行,那如果不一致的情况怎么处理,那就是使用 @RequestParam 注解。
@RequestParam 是将请求参数和控制器方法的形参创建映射关系。
修改下上面的 form 表单,把参数名从 username 改成 username:
<form th:action="@{/testParam}" method="post">
用户名:<input type="text" name="user_name"><br>
密码:<input type="password" name="password"><br>
爱好:<input type="checkbox" name="hobby" value="a">a
<input type="checkbox" name="hobby" value="b">b
<input type="checkbox" name="hobby" value="c">c<br>
<input type="submit" value="提交">
</form>
这时候发送请求,控制器是中的形参 username 就拿不到值了。

修改后端代码,加上 @RequestParam注解:
@RequestMapping("/testParam")
public String testParam(@RequestParam("user_name") String username, String password, String[] hobby){
System.out.println("username:" + username + ",password:" + password + ",hobby:" + Arrays.toString(hobby));
return "success";
}
重新部署执行请求,username 可以拿到值。

在 @RequestParam 注解中有三个属性:
-
value:指定为形参赋值的请求参数的参数名
-
required:设置是否必须传输此请求参数,默认值为true。
若没有传输该请求参数,且没有设置 defaultValue 属性,则页面报错400:Required String parameter 'xxx' is not present;
若设置为 false,则当前请求不是必须传输 value 所指定的请求参数,若没有传输,则注解所标识的形参的值为 null。 -
defaultValue:不管 required 属性值为 true 还是 false,当 value 所指定的请求参数没有传输或传输的值为
""时,则使用默认值为形参赋值。
四、@RequestHeader 注解
@RequestHeader是将请求头信息和控制器方法的形参创建映射关系。
有着与@RequestParam一样的三个属性:value、required、defaultValue,用法也一样。
比如,现在要接受 Header 里的 Host 值,修改控制器代码:
@RequestMapping("/testParam")
public String testParam(@RequestParam("user_name") String username,
String password,
String[] hobby,
@RequestHeader("Host") String host){
System.out.println("username:" + username +
",password:" + password +
",hobby:" + Arrays.toString(hobby) +
"host: " + host);
return "success";
这里使用@RequestHeader("Host") String host,将 Host 与 形参 host 绑定,成功获取 Header 里 Host 的值。

五、@CookieValue 注解
@CookieValue是将 cookie 数据和控制器方法的形参创建映射关系。
有着与@RequestParam一样的三个属性:value、required、defaultValue,用法也一样。
我在另一个请求控制器里使用 HttpSession,设置 session:
@GetMapping("/test3")
public String testGetMapping(HttpServletRequest request) {
HttpSession session = request.getSession();
return "success";
}
当第一次访问/test3的时候,响应报文里就会返回 JSESSIONID,key 就是 JSESSIONID,value 就是后面的随机序列。

当不关闭浏览器,继续访问这个页面或者其他页面时,JSESSIONID 就会出现在请求头信息里了,比如现在访问/param:

ok,继续修改后端控制器的代码,使用@CookieValue来获取 cookie:
@RequestMapping("/testParam")
public String testParam(@RequestParam("user_name") String username,
String password,
String[] hobby,
@RequestHeader("Host") String host,
@CookieValue("JSESSIONID") String jsessionid){
System.out.println("username:" + username +
",password:" + password +
",hobby:" + Arrays.toString(hobby) +
",host: " + host +
",JSESSIONID: " + jsessionid);
return "success";
}
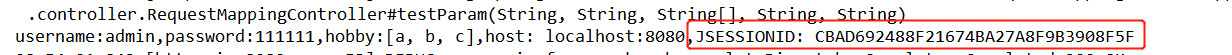
重新部署,发送请求。

查看控制台获取成功。
六、通过 POJO 获取请求参数
在具体开发的时候,可能需要实现某些功能,比如添加,涉及到的字段就非常的多,再像上面那样添加就不现实了。
那么,我们可以在控制器方法的形参位置设置一个实体类类型的形参,此时若浏览器传输的请求参数的参数名和实体类中的属性名一致,那么请求参数就会为此属性赋值。
现在有个新的 form 表单:
<form th:action="@{/testpojo}" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
性别:<input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女<br>
年龄:<input type="text" name="age"><br>
邮箱:<input type="text" name="email"><br>
<input type="submit">
</form>
接着新建个实体类 User:
public class User {
private Integer id;
private String username;
private String password;
private Integer age;
private String sex;
private String email;
... ...
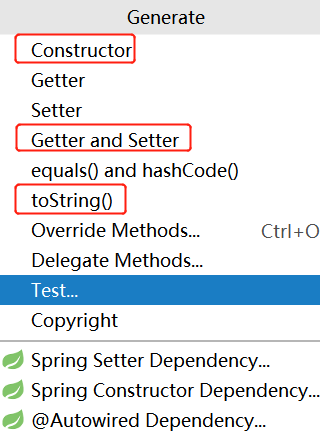
后面 加上构造方法、get和set方法、toString方法。
不需要手写,idea中右击,再点击 Generate,然后就可以选择你要统一生成的代码了。

继续,再写一个接收/testpojo请求的控制器:
@RequestMapping("/testpojo")
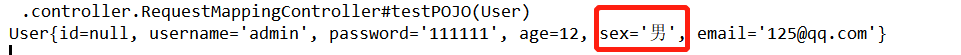
public String testPOJO(User user){
System.out.println(user);
return "success";
}
注意,这里就直接使用了实体类对象 user 作为形参。
部署提交表单请求。

查看结果。

七、解决获取请求参数的乱码问题
在上面获取 sex 值的时候出现了乱码,因为字符编码不一致。
可以使用 SpringMVC 提供的编码过滤器CharacterEncodingFilter,但是必须在 web.xml中进行注册才可以使用。
<!--配置 springMVC 的编码过滤器-->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceResponseEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
重试看下效果。

不再乱码了。
感谢《尚硅谷》的学习资源。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY