【cypress】1. 什么是cypress,为什么要用它?
cypress现在可谓是越来越火爆了,github上已经30.2K star了。作为一名曾使用selenium做web自动化的
测试人员,很想去一探究竟。
一、什么是cypress
Cypress称自己是下一代的web前端测试工具,并且解决了开发和测试人员在测试当下应用程序时的关键痛点。
很多时候,cypress会被拿来与Selenium作比较,但是从根本上来说,这两个是不一样的东西,所以,cypress
不用受到Selenium的那些限制。这样一来,cypress可以让我们能更快、更容易的编写更可靠的测试代码。
cypress可以用来编写所有类型的测试:端到端的测试、集成测试、单元测试。只要有一个浏览器来给它运行,它
就可以来测试web里任何东西。
作为一款开源框架,cypress的生态也是非常丰富的。支持在本地安装,还有一个内容丰富的仪表盘来记录测试运行细节。
另外,支持CI持续集成也是必不可少的。
二、cypress独有特点
独有特点,也就是cypress能做到的,而其他测试框架不能做的事情:
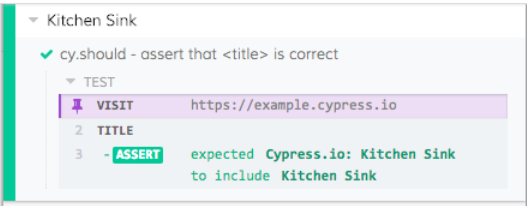
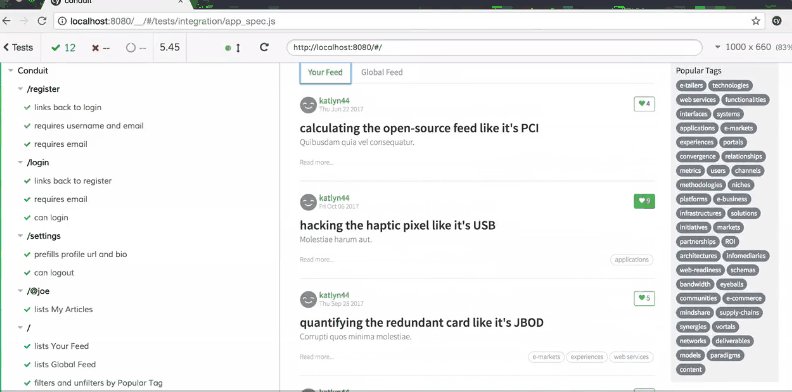
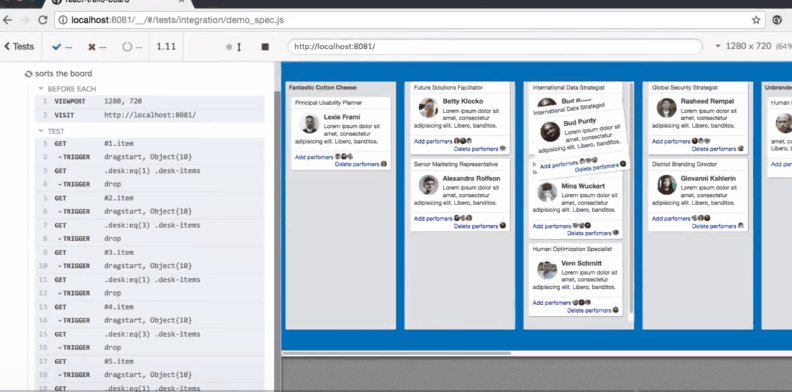
- 测试运行过程:在运行测试的时候,cypress会获取快照,记录了测试执行过程的每一步细节。

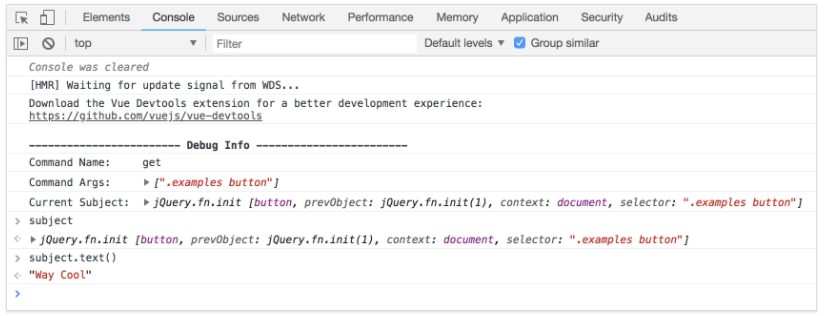
- 可调试性:支持使用web浏览器上的开发工具直接调试,有丰富错误和堆栈跟踪信息。

- 自动等待:在页面某些元素还没出来的时候,通常我们会添加等待的代码。但是在cypress中,是自动等待的,直到
元素出现,或者超过了你设置的超时时间。 - Spies, Stubs, and Clocks: 这三样特性可以帮助我们更好的控制和确认功能的行为,比如服务的响应。
- 截图和视频:支持失败自动截图,还可以在运行测试的时候生成运行过程的视频。
- 跨浏览器测试:支持chrome、Firefox等多浏览器测试。
其他亮点
- 环境安装:快速安装。没有服务器,驱动程序,或任何其他依赖需要安装或配置,短短60s内就可以搞定。

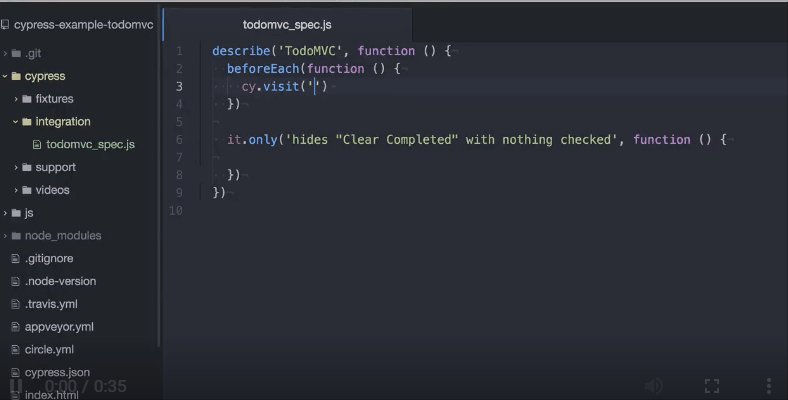
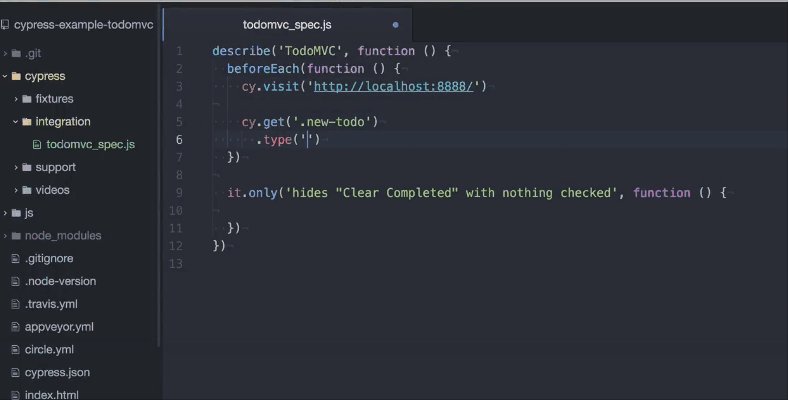
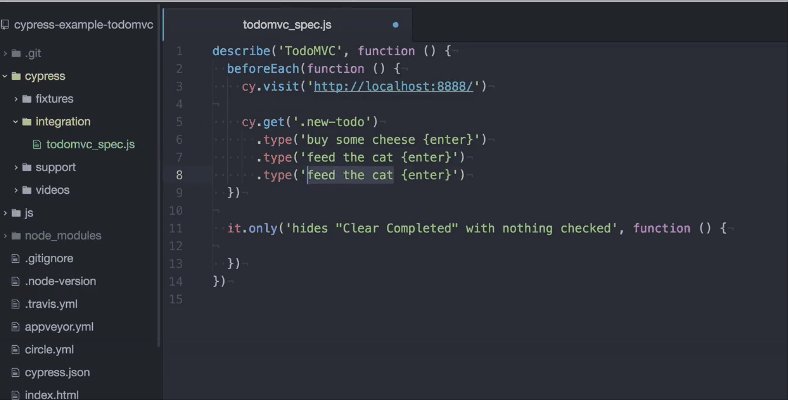
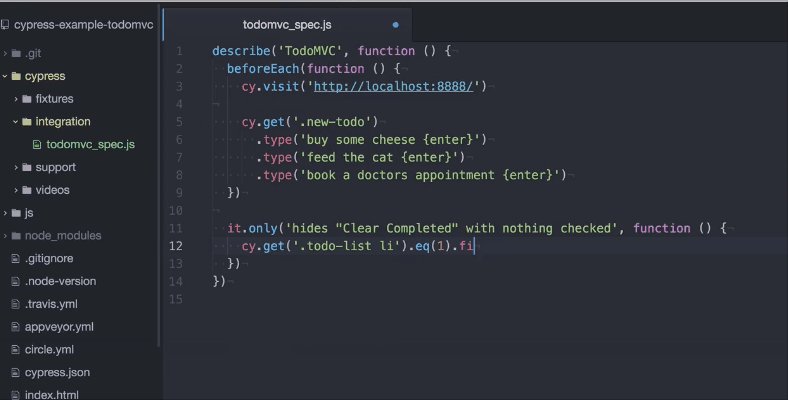
- 编写测试:测试脚本可阅读性高,易于理解。

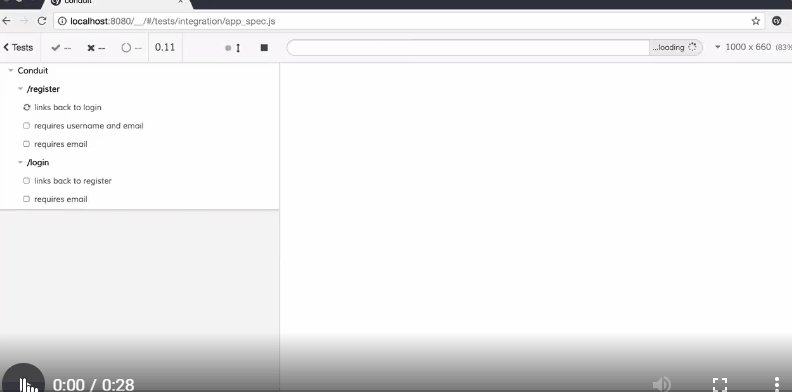
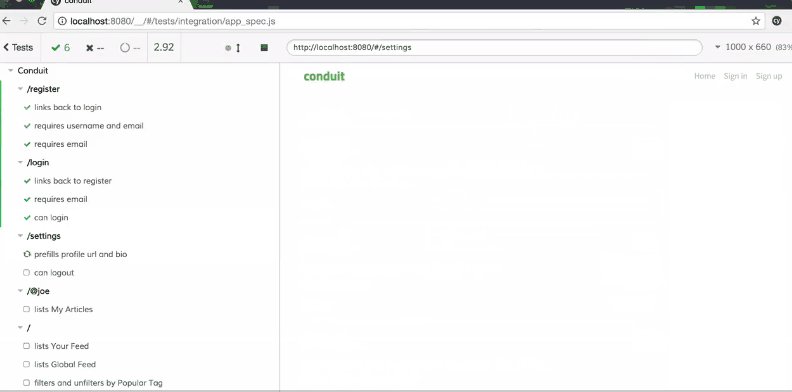
- 运行测试:Cypress运行速度非常快,基本可以与浏览器内容实时同步,感受一下。

- 调试:错误消息可读性好,与我们常用的开发工具相结合,可以帮助快速调试。

以上虽然只是简单的介绍,但是已经让我体会到了cypress的强大之处。一个框架好不好用,在我看来就是简单,效率,稳定。
随着后面学习的逐步深入,一点点的来揭开cypress的面纱。
--不要用肉体的勤奋,去掩盖思考的懒惰--



 浙公网安备 33010602011771号
浙公网安备 33010602011771号