【vue】跳转页面,并且传递参数
要实现一个功能:从页面A跳转到页面B,并且页面A的参数要传递到页面B,B使用传过来的参数。

从A到B。

其实就是2步走:1,A传递参数。2,B接受参数。
一、页面跳转、传递参数
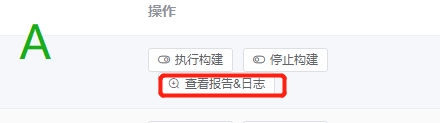
在A页面的对应按钮,写上一个方法,点击的时候调用这个方法,进行跳转。
# content of A
<el-button size="mini" icon="el-icon-zoom-in"
@click.native="goto_report_log(scope.row.job_name)">查看报告&日志
</el-button>
... ...
# 写上对应的方法
goto_report_log(job_name) {
// 点击跳转到报告页
this.$router.push(
{
path: '/manage/testReportAndLogo',
query: {
job_name: job_name
}
}
)
}
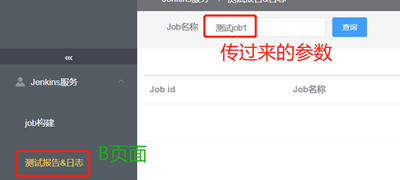
这时候,点击按钮就可以调转到B页面了。
二、接收参数
首先,页面B的html对应的字段要添加好,这是前提。
<el-form-item label="Job名称" labelWidth="110px">
<el-input placeholder="输入job名称" v-model="this.job_name"> #使用拿到的值
</el-input>
</el-form-item>
... ...
export default {
data() {
return {
job_name: "", # 存放A传过来的值
... ...
# 接着写上对应的方法
methods: {
getParams() {
this.job_name = this.$route.query.job_name # 这里可以用this.$route.query拿到值
... ...
created() {
this.getParams(); # 放在created里调用即可
},
很简单,做个记录。
--不要用肉体的勤奋,去掩盖思考的懒惰--



 浙公网安备 33010602011771号
浙公网安备 33010602011771号