【vue】入门介绍
一、前端开发工具vscode
前端代码编写工具,使用vscode:vscode官网
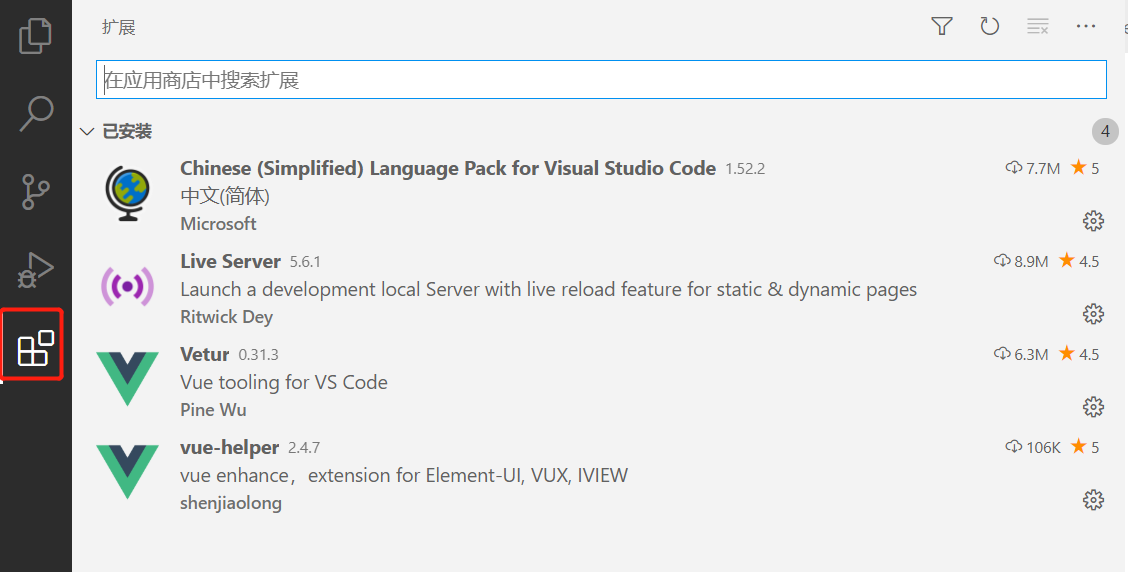
安装好之后,可以先装如下几个插件,方便后续的开发。

二、编写代码
1.vscode快捷键生成html代码
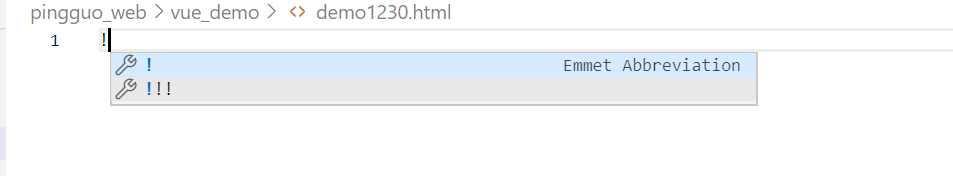
在vscode里新建一个html文件,然后输入一个 英文感叹号!,点击就可以快速生成html基础代码了。

2. 引入vue.js
要使用vue,要先引入。要下载的自取:
链接:https://pan.baidu.com/s/1PaML9ugU7iKt6EM4TrSsPg
提取码:ikd4
这里暂时将下载下来的vue.js放到文件的同级目录下,然后引入(vue.min.js或者vue.js)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- id标识vue作用的范围 -->
<div id="app">
<!-- {{}} 插值表达式,绑定vue中的data数据 -->
{{ message }}
</div>
<script src="vue.min.js"></script>
<script>
// 创建一个vue对象
new Vue({
el: '#app',//绑定vue作用的范围
data: {//定义页面中显示的模型数据
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
3.vue结构
关注一下vue部分的代码,Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统,不需要繁琐的DOM操作。
比如在jQuery中,需要先找到div节点,获取到DOM对象,然后进行一系列的节点操作。
// 创建一个vue对象
new Vue({
el: '#app',//绑定vue作用的范围
data: {//定义页面中显示的模型数据
message: 'Hello Vue!'
}
})
</script>
这里就先创建了一个vue对象,此对象跟<div id="app">这个div元素进行绑定。最后,在html里使用差值表达式,
来获取data里的字段数据。
4. 插值表达式取值
{{ message }},2个花括号,中间写上data里的字段即可。
... ...
<div id="app">
<!-- {{}} 插值表达式,绑定vue中的data数据 -->
{{ message }}
</div>
... ...
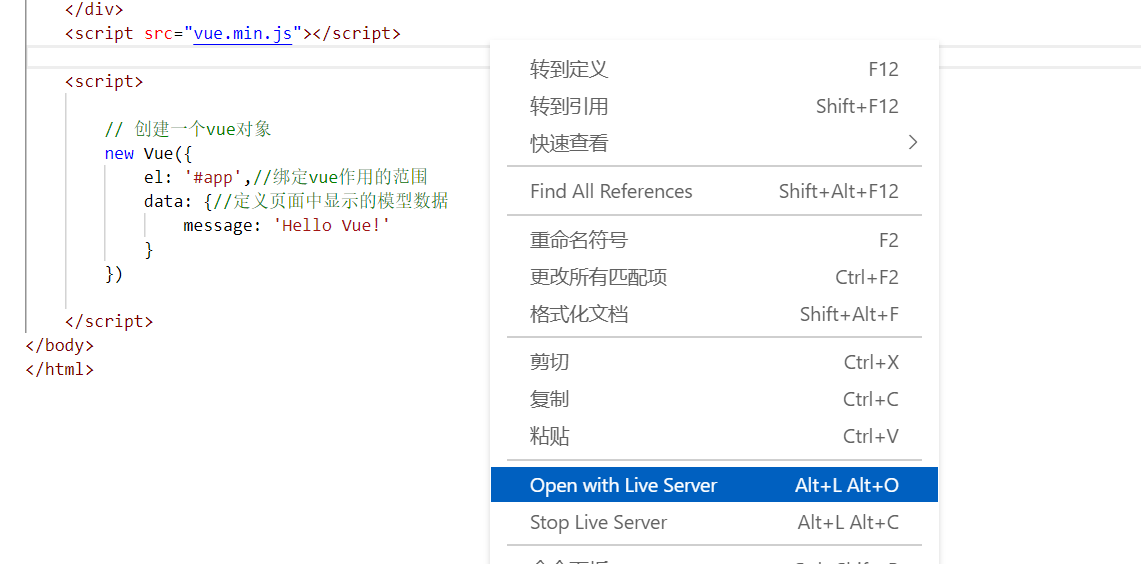
可以在vscode文件里右键,点击open with live server,就是开始装的一个插件,就可以在浏览器中看到页面了。

5. vscode创建代码片段
由于学习vue知识的过程中会创建多个html文件,导致编写很多重复代码,这里可以创建代码片段,以供直接创建。
点击文件——首选项——用户片段——创建新的代码片段/选择已创建的
这里的模板可以直接拿去使用,复制到你创建的代码片段即可。
{
"vue htm": {
"scope": "html",
"prefix": "vuehtml",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
" <title>Document</title>",
"</head>",
"",
"<body>",
" <div id=\"app\">",
"",
" </div>",
" <script src=\"vue.min.js\"></script>",
" <script>",
" new Vue({",
" el: '#app',",
" data: {",
" $1",
" }",
" })",
" </script>",
"</body>",
"",
"</html>",
],
"description": "my vue template in html"
}
}
使用的时候,可以直接输入 你的片段名称,比如上面的是"vue htm",输入后选择即可。

--不要用肉体的勤奋,去掩盖思考的懒惰--



 浙公网安备 33010602011771号
浙公网安备 33010602011771号