【平台开发】— 9.列表分页
列表通常都要有分页功能,之前我还以为要费一番周折去实现,后来一搜发现JPA自带了一个分页类,足够满足常规需求了。
搞起!

一、后端
做的是项目管理列表的分页,所以后端部分修改的就是ProjectController下的 /list接口。
注释部分是老代码,这个接口不需要任何传参,直接会返回所有的列表数据。
而新接口则是加入了2个参数,分别是number第几页和size每页最大数量 。
@RestController
@RequestMapping(value = "/project")
public class ProjectController {
@Autowired
ProjectService projectService;
// @GetMapping("/list")
// public Result projectList() throws Exception {
// List<Project> projectList = projectService.getProjectList();
// return Result.success(projectList);
// }
@GetMapping("/list")
public Result projectList(int number, int size) throws Exception {
Page projectList = projectService.getProjectList(number, size);
return Result.success(projectList);
}
}
不过接口里实际干活的还是projectService.getProjectList(number, size),所有要先去service层修改 。
注释部分是老代码,不再赘述。
package com.mock.platform.service;
import com.mock.platform.dao.ProjectDAO;
import com.mock.platform.pojo.Project;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.PageRequest;
import org.springframework.data.domain.Pageable;
import org.springframework.data.domain.Sort;
import org.springframework.stereotype.Service;
@Service
public class ProjectService {
@Autowired
ProjectDAO projectDAO;
// public List<Project> getProjectList() {
// Sort sort = Sort.by(Sort.Direction.DESC, "id");
// return projectDAO.findAll(sort);
// }
public Page<Project> getProjectList(int number, int size) {
Sort sort = Sort.by(Sort.Direction.DESC, "id");
Pageable pageable = PageRequest.of(number - 1, size, sort);
return projectDAO.findAll(pageable);
}
新代码里,就是使用了org.springframework.data.domain.Page这个分页类了。
注意这里要有一步减去1的处理,不然你传1的时候,查询出来的是第二页的数据。
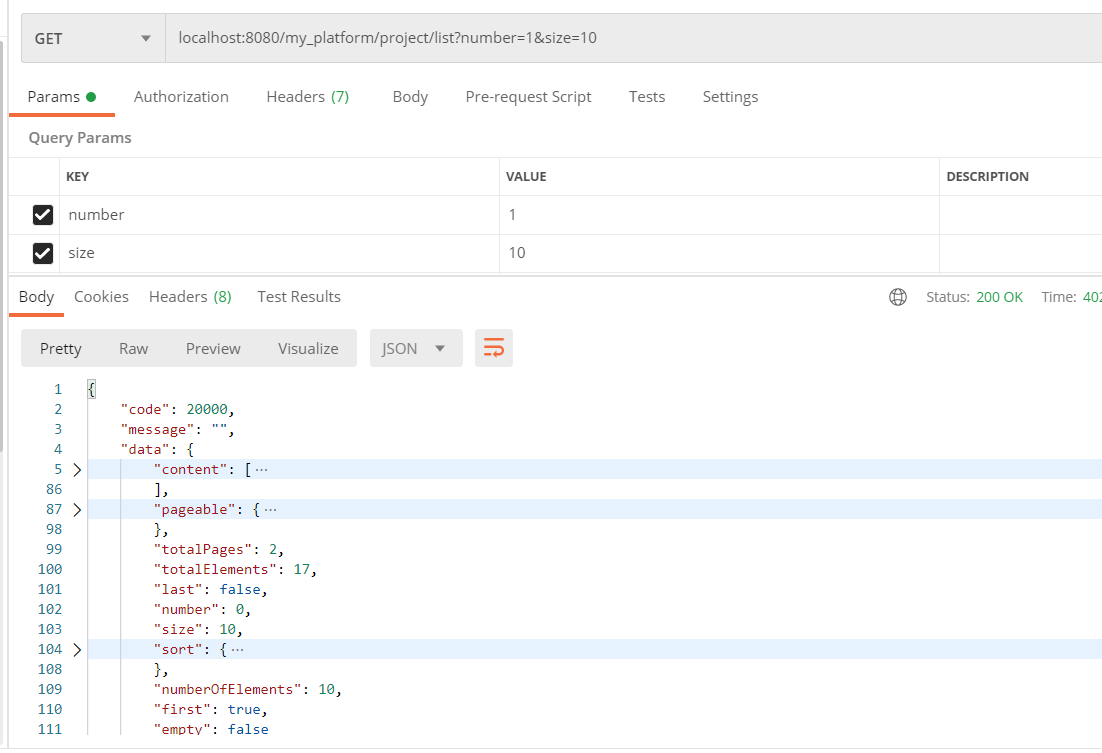
现在可以查询一下这个接口了,看下返回的数据发生了什么变化。

现在接口返回中有了我想要的分页字段数据了,那么前端拿到这些字段数据,就可以做处理了。
二、前端
前端部分,我所使用的框架也都有解决方案,所以改起来也很容易。
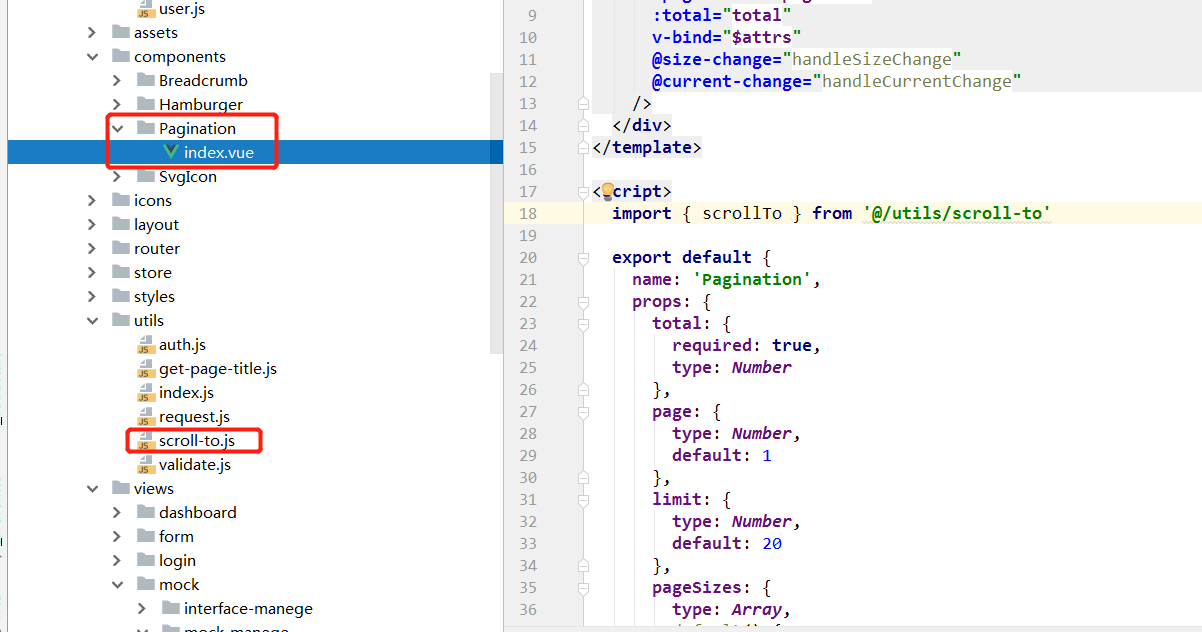
不过这里用到的一个分页组件,在vue-admin-template里没有,我是在vue-element-admin找到并拷贝过来使用的。
此外,还用到utils下的scroll-to.js。

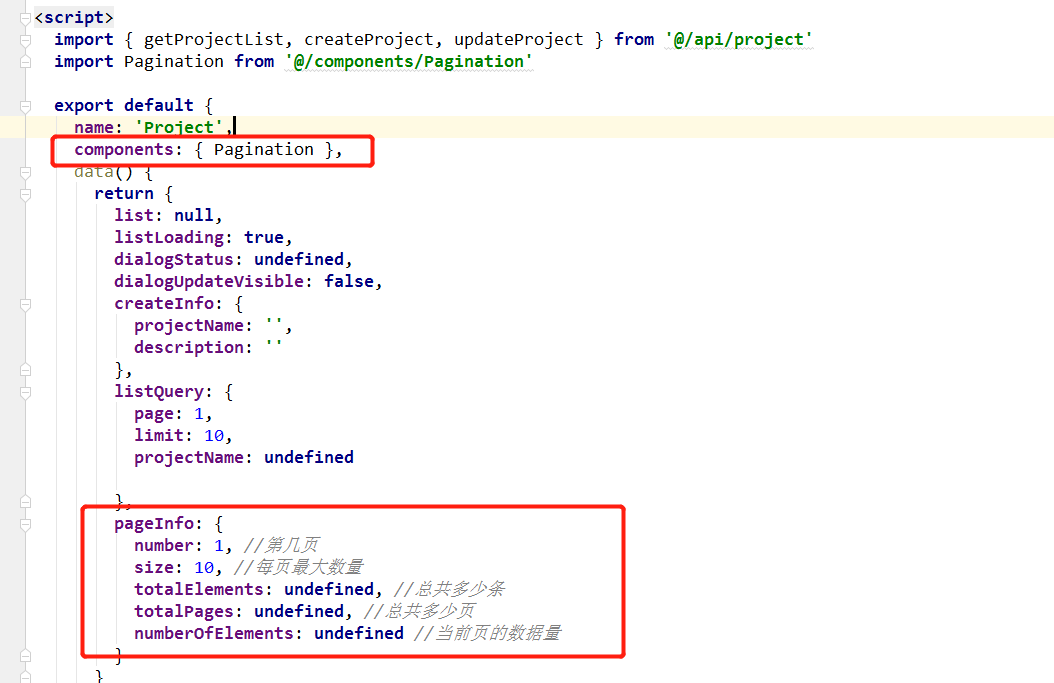
这个前端框架的作者将分页抽离成一个组件,可供复用,所以在项目管理列表的vue文件里要导入这个组件。

对应的,项目管理的vue组件里,也要增加分页所使用的相关字段。当拿到后端接口的返回后,将后端的返回值赋给pageInfo里的各位。
剩下的就是改methods里的 projectGet()方法了,注意后端接口返回的list数据已经放到了content里,所以这里也要对应修改。
methods: {
projectGet() { //调用后端接口,获取项目列表
this.listLoading = true
getProjectList(this.pageInfo.number, this.pageInfo.size).then(response => {
this.list = response.data.content //后端的list已经放到了content里,所以这里也要改
this.pageInfo.size = response.data.size
this.pageInfo.number = response.data.number + 1
this.pageInfo.totalElements = response.data.totalElements
this.pageInfo.totalPages = response.data.totalPages
this.pageInfo.numberOfElements = response.data.numberOfElements
this.listLoading = false
})
},
最后,修改下页面里的字段。
在列表内容下增加分页的代码,v-show判断是否展示,这里当总数据大于0的时候就会显示分页栏。
<pagination v-show="pageInfo.totalElements>0" :total="pageInfo.totalElements" :page.sync="pageInfo.number"
:limit.sync="pageInfo.size" @pagination="projectGet" />
其他的字段跟对应的字段绑定在一起就好了。
最后,看下效果。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号