查背复盘工作知识_202310月到12月
20231025,
1.HttpServletResponse
20231026,
1.Javascript:
JSON.parse(JSON.stringify(object));对象深拷贝
参考资料:https://zhuanlan.zhihu.com/p/638767443
parse /pɑːs/ 对句子分析
20231028,
1.index.jsp
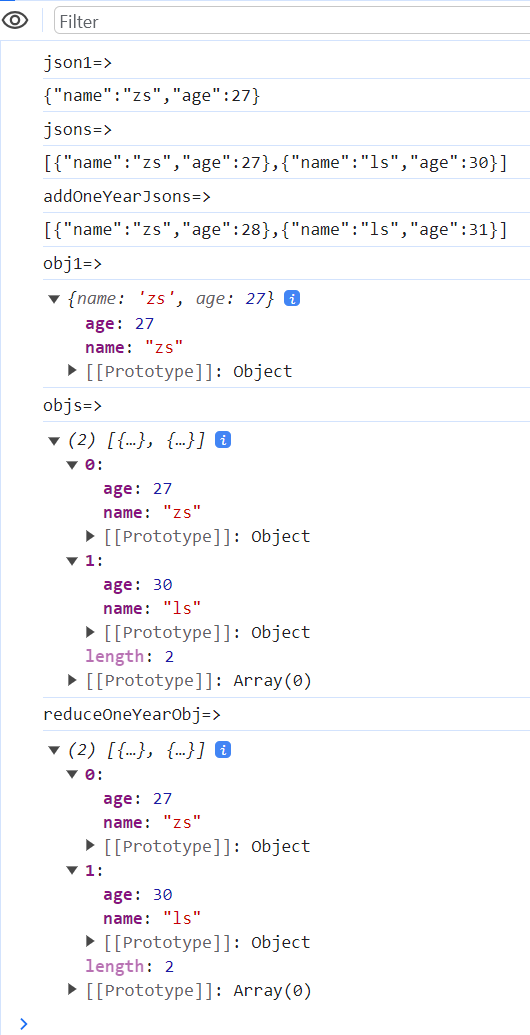
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>$Title$</title> <script> function testStringify() { let obj1 = { "name": "zs", "age": 27 }; let json1 = JSON.stringify(obj1); console.log("json1=>"); console.log(json1); let obj2 = { "name": "ls", "age": 30 }; let objs = new Array(); objs.push(obj1); objs.push(obj2); let jsons = JSON.stringify(objs); console.log("jsons=>"); console.log(jsons); let addOneYearJsons = JSON.stringify(objs, function(key, value) { if (key === 'age') { return value + 1; } return value; }) console.log("addOneYearJsons=>"); console.log(addOneYearJsons); } function testParse() { let json1 = '{"name":"zs","age":27}'; let obj1 = JSON.parse(json1); console.log("obj1=>"); console.log(obj1); let jsons = '[{"name":"zs","age":27},{"name":"ls","age":30}]'; let objs = JSON.parse(jsons); console.log("objs=>"); console.log(objs); let addOneYearJsons = '[{"name":"zs","age":28},{"name":"ls","age":31}]'; let reduceOneYearObj = JSON.parse(addOneYearJsons, function(key, value) { if (key === 'age') { return value - 1; } return value; }) console.log("reduceOneYearObj=>"); console.log(reduceOneYearObj); } </script> </head> <body> <button value="testStringify" onclick="testStringify()"/> <button value="testParse" onclick="testParse()"/> </body> </html>
2.控制台输出验证:

20231028,
1.index.jsp
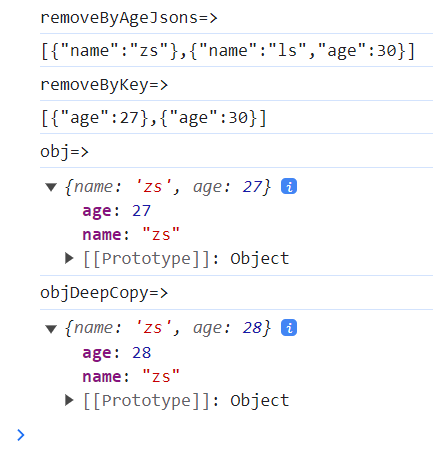
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>$Title$</title> <script> function testRemove() { let obj1 = { "name": "zs", "age": 27 }; let obj2 = { "name": "ls", "age": 30 }; let objs = new Array(); objs.push(obj1); objs.push(obj2); let removeByAgeJsons = JSON.stringify(objs, function (key, value) { if (key === "age") { if (value > 27) { return value; } return undefined; } return value; }) console.log("removeByAgeJsons=>"); console.log(removeByAgeJsons); let removeByKey = JSON.stringify(objs, ["age"]); console.log("removeByKey=>"); console.log(removeByKey); } function testDeepCopy() { let obj = { "name": "zs", "age": 27 }; let objDeepCopy = JSON.parse(JSON.stringify(obj)); objDeepCopy.age = 28; console.log("obj=>"); console.log(obj); console.log("objDeepCopy=>"); console.log(objDeepCopy); } </script> </head> <body> <button value="testRemove" onclick="testRemove()"/> <button value="testDeepCopy" onclick="testDeepCopy()"/> </body> </html>
2.控制台输出验证:

20231103,
1.格式化
bh = String.format("%02d", iBh);
2.HttpServletResponse
学习 https://juejin.cn/post/6999074771228950559
20231202,
1.@RestController的理解
在@controller注解中,返回的是字符串,或者是字符串匹配的模板名称,即直接渲染视图,与html页面配合使用的
而在@restcontroller中,返回的是一个对象,即return一个user对象,在没有页面的情况下,也能看到返回的是一个user对象对应的json字符串
2.@RequestMapping注解后url前面是否加/
加不加都行(不加的话,Spring会在最前面拼接上/),最好加上。
3.xxxMapper.java
@Select("<script>省略<when test=\"xxx!=xxx\"></when></script>")
20231204,
1.Mapper怎样传递参数(以userId为例)
@Select("省略 USER_ID = #{userId} 省略")
public List<Xxx> getXxxList(@Param("ew") Wrapper wrapper, @Param("userId") String userId);
20231207,
1.@click
js写法的函数名后面是有括号的,有无参数都写括号;而vue中无参数可以不写括号(默认会传一个事件对象$event),如果有一个参数以上,则要把参数写入括号,如果要用到事件对象,必须自己在括号的参数中写上 $event
20231213,
1.vue父子组件传值
https://blog.csdn.net/qq_41968486/article/details/109304386
https://www.jianshu.com/p/3680ba3093ed
20231225
1.排查出问题:23号背调试时遇到的登入后自动登出的原因是:本地将不同微服务连接了redis的不同database,导致登入成功后请求业务微服务接口时shiro认证失败返回401自动登出了。而不是业务微服务里没有配置ribbon.eureka.enable: true的问题。
20231226,
1.vue渲染数据到页面:
<view>{{item.bookNo}}</view>
2.js时间格式转换
var date = new Date(+new Date()+8*3600*1000).toISOString().replace(/T/g,' ').replace(/\.[\d]{3}Z/,''); console.log(date); // 2023-12-26 20:42:20






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2022-10-25 2022-10-25学习内容_step01