2022-10-21学习内容
1.编辑框EditText
1.1activity_edit_simple.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="下面是登录信息"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入用户名" android:inputType="text"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入密码" android:inputType="textPassword"/> </LinearLayout>
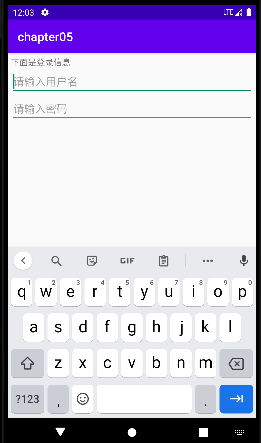
1.2效果:

1.3activity_edit_simple.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="下面是登录信息"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入用户名" android:inputType="text"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入密码" android:inputType="textPassword"/> </LinearLayout>
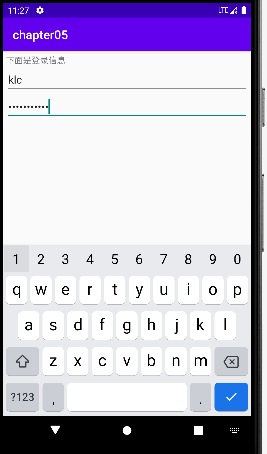
1.4效果:

1.5activity_edit_border.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="这是默认边框" android:inputType="text"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:hint="我的边框不见了" android:inputType="text" android:background="@null"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:background="@drawable/editext_selector" android:hint="我的边框是圆角" android:inputType="textPassword"/> </LinearLayout>
1.6editext_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_focused="true" android:drawable="@drawable/shape_edit_focus"/> <item android:drawable="@drawable/shape_edit_normal"/> </selector>
1.7shape_edit_focus.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 指定了形状内部的填充颜色 --> <solid android:color="#ffffff" /> <!-- 指定了形状轮廓的粗细与颜色 --> <stroke android:width="1dp" android:color="#0000ff" /> <!-- 指定了形状四个圆角的半径 --> <corners android:radius="5dp" /> <!-- 指定了形状四个方向的间距 --> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> </shape>
1.8shape_edit_normal.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 指定了形状内部的填充颜色 --> <solid android:color="#ffffff" /> <!-- 指定了形状轮廓的粗细与颜色 --> <stroke android:width="1dp" android:color="#aaaaaa" /> <!-- 指定了形状四个圆角的半径 --> <corners android:radius="5dp"/> <!-- 指定了形状四个方向的间距 --> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> </shape>
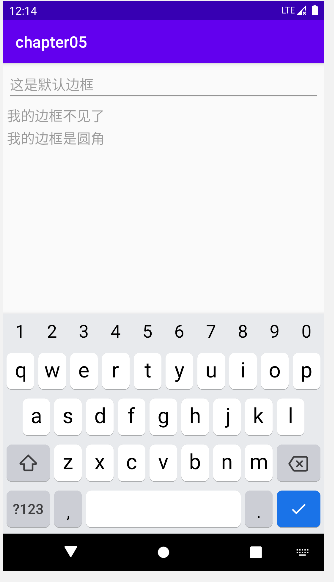
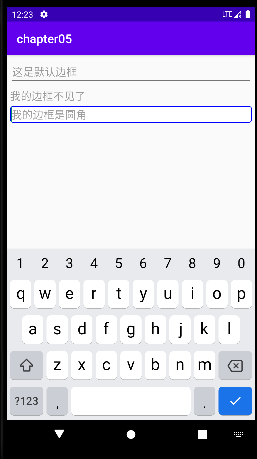
1.7效果:


2.焦点变更监听器
2.1activity_edit_focus.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <EditText android:id="@+id/et_phone" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入11位手机号码" android:inputType="number" android:maxLength="11" android:background="@drawable/editext_selector"/> <EditText android:id="@+id/et_password" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入6位密码" android:inputType="numberPassword" android:maxLength="6" android:background="@drawable/editext_selector"/> <Button android:id="@+id/btn_login" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="登录" /> </LinearLayout>
2.2EditFocusActivity.java
package com.example.chapter05; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.text.TextUtils; import android.view.View; import android.widget.EditText; import android.widget.Toast; public class EditFocusActivity extends AppCompatActivity implements View.OnFocusChangeListener { private EditText et_phone; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_edit_focus); et_phone = findViewById(R.id.et_phone); EditText et_password = findViewById(R.id.et_password); et_password.setOnFocusChangeListener(this); } @Override public void onFocusChange(View v, boolean hasFocus) { if (hasFocus) { String phone = et_phone.getText().toString(); // 手机号码不足11位 if (TextUtils.isEmpty(phone) || phone.length() < 11) { // 手机号码编辑框请求焦点,也就是把光标移回手机号码编辑框 et_phone.requestFocus(); Toast.makeText(this, "请输入11位手机号码", Toast.LENGTH_SHORT).show(); } } } }
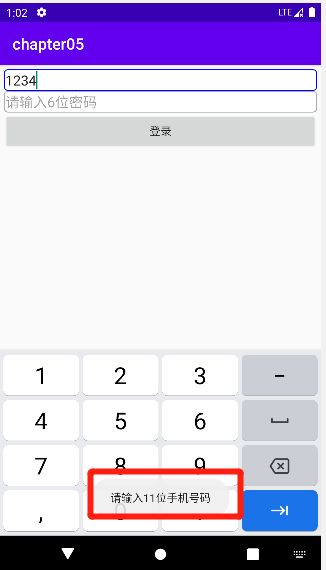
2.3效果: