2022-10-20学习内容
1.复选框CheckBox
1.1activity_check_box.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <CheckBox android:id="@+id/ck_system" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="5dp" android:text="这是系统的CheckBox"/> <CheckBox android:id="@+id/ck_custom" android:layout_width="match_parent" android:layout_height="wrap_content" android:button="@drawable/checkbox_selector" android:checked="true" android:padding="5dp" android:layout_marginTop="10dp" android:text="这个CheckBox换了图标"/> </LinearLayout>
1.2checkbox_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true" android:drawable="@drawable/check_choose" /> <item android:drawable="@drawable/check_unchoose" /> </selector>
1.3CheckBoxActivity.java
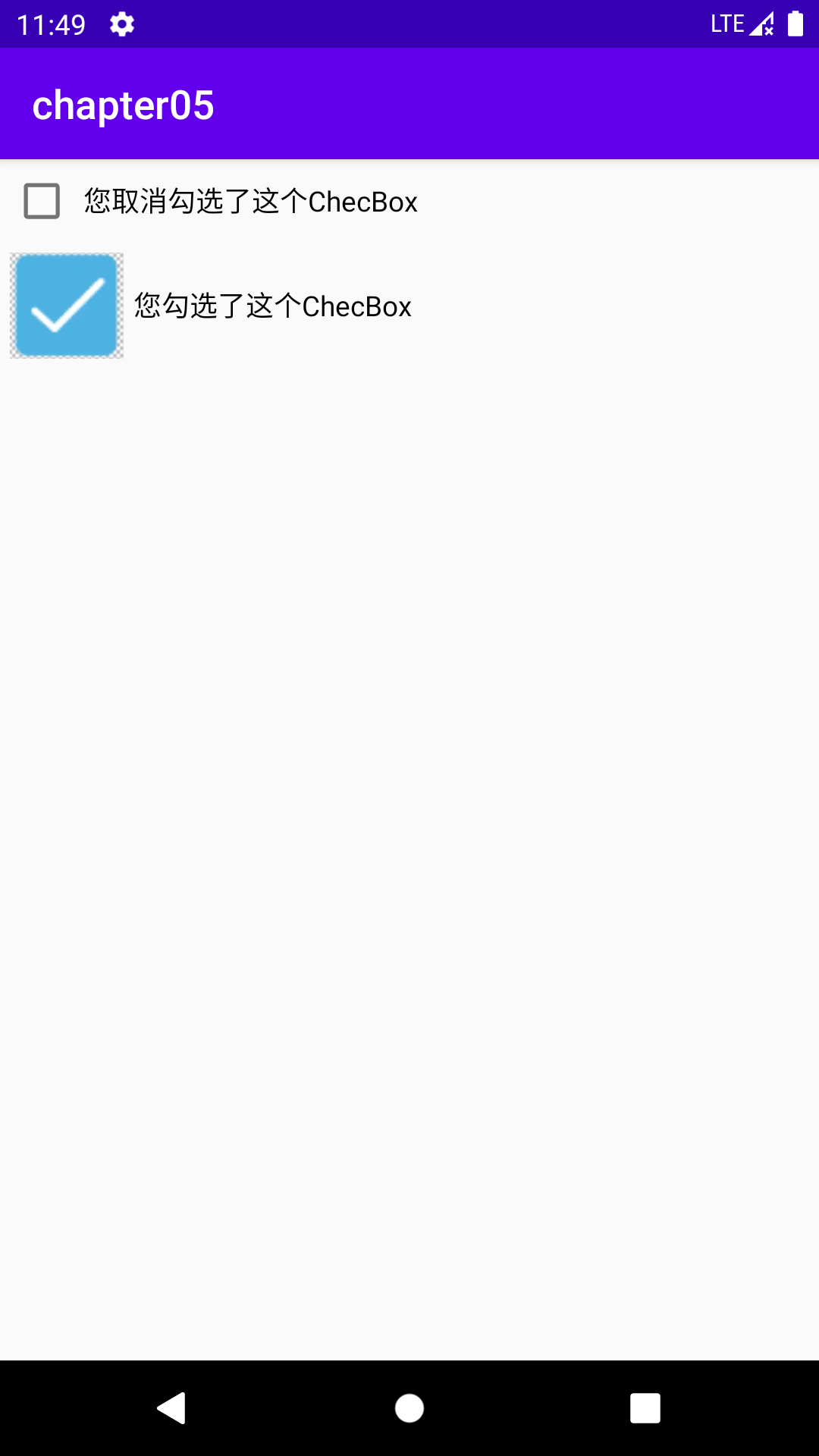
package com.example.chapter05; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.CheckBox; import android.widget.CompoundButton; public class CheckBoxActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_check_box); CheckBox ck_system = findViewById(R.id.ck_system); CheckBox ck_custom = findViewById(R.id.ck_custom); ck_system.setOnCheckedChangeListener(this); ck_custom.setOnCheckedChangeListener(this); } @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { String desc = String.format("您%s了这个ChecBox", isChecked ? "勾选" : "取消勾选"); buttonView.setText(desc); } }
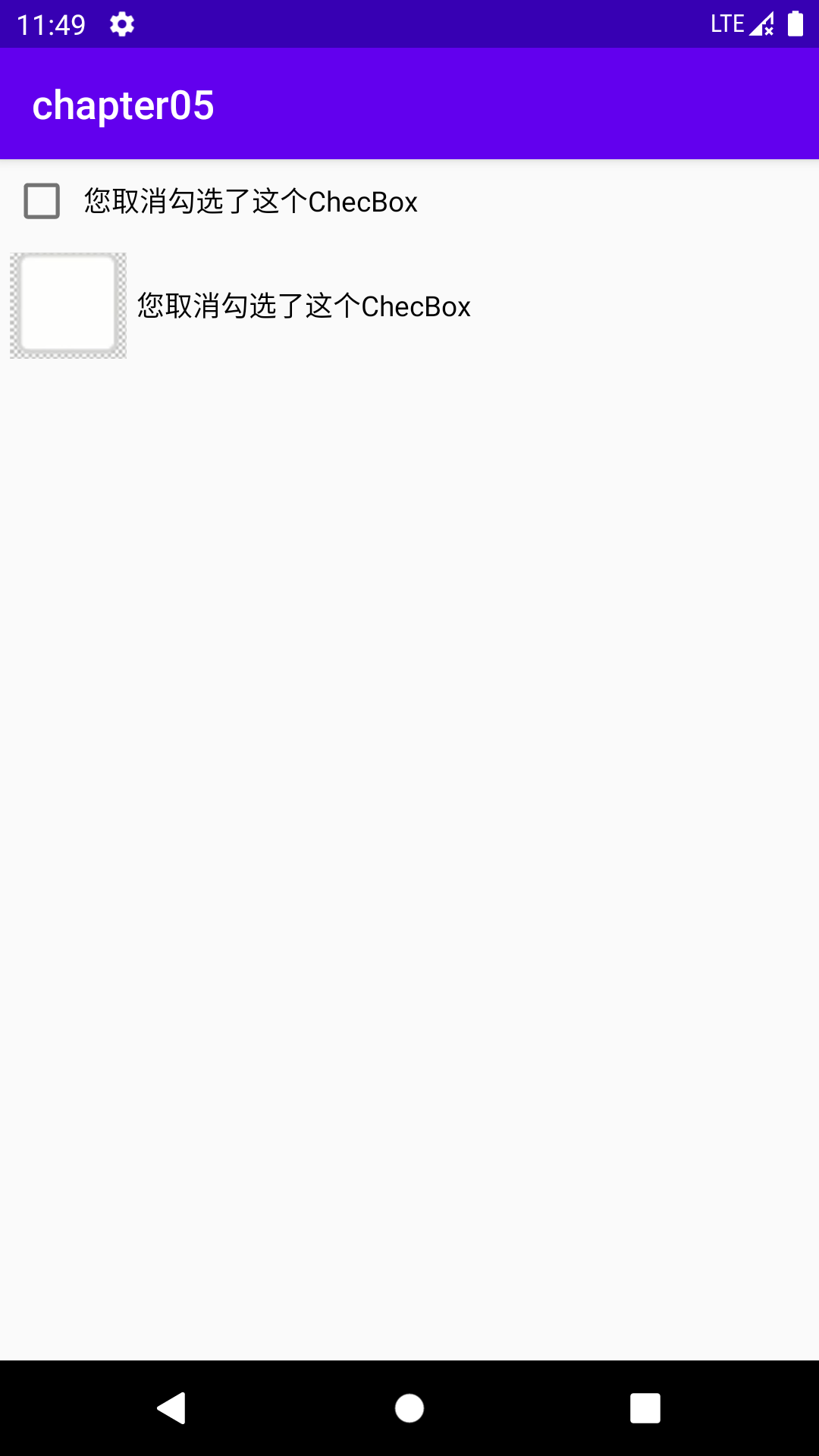
1.4效果:


2.开关按钮Switch
2.1activity_switch_default.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:padding="5dp" android:text="Switch开关:" android:layout_gravity="start"/> <Switch android:id="@+id/sw_status" android:layout_width="80dp" android:layout_height="match_parent" android:layout_gravity="end" android:padding="5dp" /> </LinearLayout> <TextView android:id="@+id/tv_result" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:gravity="start"/> </LinearLayout>
2.2SwitchDefaultActivity.java
package com.example.chapter05; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.widget.CompoundButton; import android.widget.Switch; import android.widget.TextView; public class SwitchDefaultActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener { private TextView tv_result; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_switch_default); Switch sw_status = findViewById(R.id.sw_status); tv_result = findViewById(R.id.tv_result); sw_status.setOnCheckedChangeListener(this); } @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { String desc = String.format("Switch按钮的状态是%s", isChecked ? "开" : "关"); tv_result.setText(desc); } }
2.3效果:


2.4activity_switch_iosactivity.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:padding="5dp" android:text="Switch开关:" android:layout_gravity="start"/> <CheckBox android:id="@+id/ck_status" android:layout_width="60dp" android:layout_height="30dp" android:layout_gravity="end" android:button="@null" android:background="@drawable/switch_selector" /> </LinearLayout> <TextView android:id="@+id/tv_result" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:gravity="start"/> </LinearLayout>
2.5switch_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/switch_on" android:state_checked="true"/> <item android:drawable="@drawable/switch_off"/> </selector>
2.6SwitchIOSActivity.java
package com.example.chapter05; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.TextView; public class SwitchIOSActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener { private TextView tv_result; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_switch_iosactivity); CheckBox ck_status = findViewById(R.id.ck_status); tv_result = findViewById(R.id.tv_result); ck_status.setOnCheckedChangeListener(this); } @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { String desc = String.format("仿iOS开关的状态是%s", isChecked ? "开" : "关"); tv_result.setText(desc); } }
2.7效果:



3.单选按钮RadioButton
3.1activity_radio_horizontal.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="请选择您的性别"/> <RadioGroup android:id="@+id/rg_gender" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <RadioButton android:id="@+id/rb_male" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="男"/> <RadioButton android:id="@+id/rb_female" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="女"/> </RadioGroup> <TextView android:id="@+id/tv_result" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp"/> </LinearLayout>
3.2RadioHorizontalActivity.java
package com.example.chapter05; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.widget.RadioGroup; import android.widget.TextView; public class RadioHorizontalActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener { private TextView tv_result; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_radio_horizontal); RadioGroup rg_gender = findViewById(R.id.rg_gender); tv_result = findViewById(R.id.tv_result); rg_gender.setOnCheckedChangeListener(this); } @Override public void onCheckedChanged(RadioGroup group, int checkedId) { switch (checkedId) { case R.id.rb_male: tv_result.setText("哇哦,你是个帅气的男孩"); break; case R.id.rb_female: tv_result.setText("哇哦,你是个漂亮的女孩"); break; } } }
3.3效果: