2022-10-09-学习内容
1.设置视图的间距
1.1activity_view_margin.xml
<?xml version="1.0" encoding="utf-8"?><!-- 最外层的布局背景为蓝色 --> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="300dp" android:background="#00AAFF" android:orientation="vertical"> <!-- 中间层的布局背景为黄色 --> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFF99" android:layout_margin="20dp" android:padding="60dp"> <!-- 最内层的视图背景为红色 --> <View android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FF0000"/> </LinearLayout> </LinearLayout>
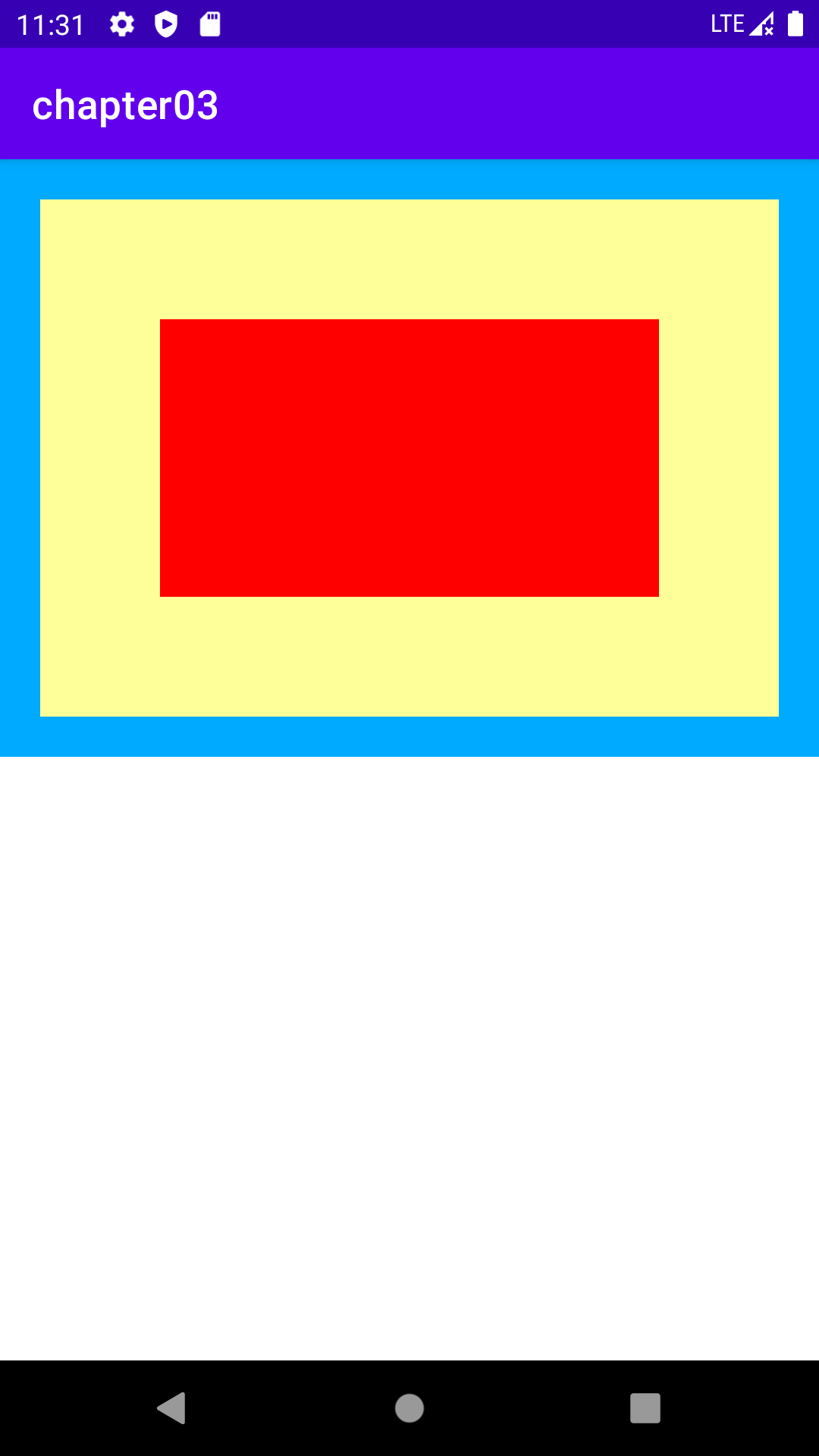
1.2效果

2.设置视图的对齐方式
2.1activity_view_gravity.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="300dp" android:background="#ffff99" android:orientation="horizontal"> <!-- 第一个子布局背景为红色,它在上级视图中朝下对齐,它的下级视图则靠左对齐 --> <LinearLayout android:layout_width="0dp" android:layout_height="200dp" android:layout_margin="10dp" android:layout_weight="1" android:background="#ff0000" android:padding="10dp" android:gravity="left"> <!-- 内部视图的宽度和高度 --> <View android:layout_width="100dp" android:layout_height="100dp" android:background="#00ffff"/> </LinearLayout> <!-- 第二个子布局背景为红色,它在上级视图中朝上对齐,它的下级视图则靠右对齐 --> <LinearLayout android:layout_width="0dp" android:layout_height="200dp" android:layout_margin="10dp" android:layout_weight="1" android:background="#ff0000" android:padding="10dp" android:gravity="right"> <View android:layout_width="100dp" android:layout_height="100dp" android:background="#00ffff"/> </LinearLayout> </LinearLayout>
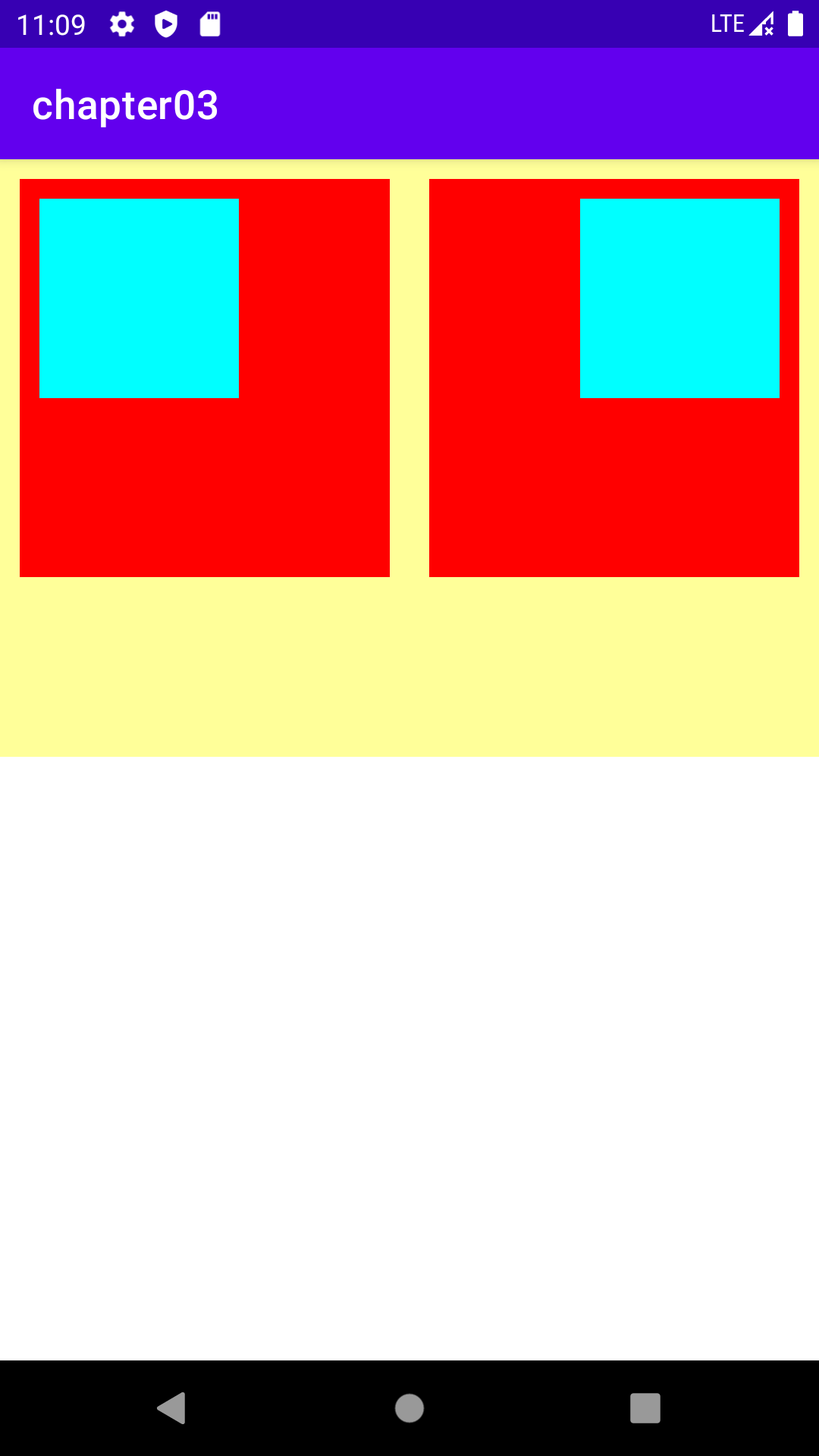
2.2效果

3.LinearLayout
3.1activity_linear_layout.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="横排第一个" android:textColor="#000000" android:textSize="17sp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="横排第二个" android:textColor="#000000" android:textSize="17sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="竖排第一个" android:textColor="#000000" android:textSize="17sp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="竖排第二个" android:textColor="#000000" android:textSize="17sp" /> </LinearLayout> </LinearLayout>
3.2效果

3.3activity_linear_layout.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!--<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="横排第一个" android:textColor="#000000" android:textSize="17sp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="横排第二个" android:textColor="#000000" android:textSize="17sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="竖排第一个" android:textColor="#000000" android:textSize="17sp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="竖排第二个" android:textColor="#000000" android:textSize="17sp" /> </LinearLayout>--> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="横排第一个" android:textColor="#000000" android:textSize="17sp" /> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="横排第二个" android:textColor="#000000" android:textSize="17sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="竖排第一个" android:textColor="#000000" android:textSize="17sp" /> <TextView android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="竖排第二个" android:textColor="#000000" android:textSize="17sp" /> </LinearLayout> </LinearLayout>
3.4效果