2022-10-08-学习内容
1.设置文本的颜色
1.1TextColorActivity.java
package com.example.chapter03; import androidx.appcompat.app.AppCompatActivity; import android.graphics.Color; import android.os.Bundle; import android.widget.TextView; public class TextColorActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_text_color); // 从布局文件中获取名叫tv_code_system的文本视图 TextView tv_code_system = findViewById(R.id.tv_code_system); // 将tv_code_system的文字颜色设置为系统自带的绿色 tv_code_system.setTextColor(Color.GREEN); // 从布局文件中获取名叫tv_code_eight的文本视图 TextView tv_code_eight = findViewById(R.id.tv_code_eight); // 将tv_code_eight的文字颜色设置为不透明的绿色,即正常的绿色 tv_code_eight.setTextColor(0xff00ff00); // 从布局文件中获取名叫tv_code_six的文本视图 TextView tv_code_six = findViewById(R.id.tv_code_six); // 将tv_code_six的文字颜色设置为不透明的绿色,即正常的绿色 tv_code_six.setTextColor(0x00ff00); // 从布局文件中获取名叫tv_code_background的文本视图 TextView tv_code_background = findViewById(R.id.tv_code_background); // 将tv_code_background的背景颜色设置为绿色 // tv_code_background.setBackgroundColor(Color.GREEN); tv_code_background.setBackgroundResource(R.color.green); } }
1.2activity_text_color.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv_code_system" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="代码设置系统自带的颜色" android:textSize="17sp"/> <TextView android:id="@+id/tv_code_eight" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="代码设置八位文字颜色" android:textSize="17sp"/> <TextView android:id="@+id/tv_code_six" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="代码设置六位文字颜色" android:textSize="17sp"/> <TextView android:id="@+id/tv_xml" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="布局文件设置六位文字颜色" android:textSize="17sp" android:textColor="#00ff00"/> <TextView android:id="@+id/tv_values" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="资源文件引用六位文字颜色" android:textSize="17sp" android:textColor="@color/green"/> <TextView android:id="@+id/tv_code_background" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="资源文件引用六位文字颜色" android:textSize="17sp"/> <!-- android:background="@color/green" --> </LinearLayout>
1.3AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.chapter03"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.MyApplication"> <activity android:name=".TextColorActivity" android:exported="true"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
1.4colors.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="purple_200">#FFBB86FC</color> <color name="purple_500">#FF6200EE</color> <color name="purple_700">#FF3700B3</color> <color name="teal_200">#FF03DAC5</color> <color name="teal_700">#FF018786</color> <color name="black">#FF000000</color> <color name="white">#FFFFFFFF</color> <color name="green">#00ff00</color> </resources>
2.设置视图的宽高
2.1activity_view_border.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:background="#00ffff" android:text="视图宽度采用wrap_content定义" android:textColor="#000000" android:textSize="17sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:background="#00ffff" android:text="视图宽度采用match_parent定义" android:textColor="#000000" android:textSize="17sp" /> <TextView android:layout_width="300dp" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:background="#00ffff" android:text="视图宽度采用固定大小" android:textColor="#000000" android:textSize="17sp" /> <TextView android:id="@+id/tv_code" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:background="#00ffff" android:text="通过代码指定视图宽度" android:textColor="#000000" android:textSize="17sp" /> </LinearLayout>
2.2ViewBorderActivity.java
package com.example.chapter03; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.ViewGroup; import android.widget.TextView; import com.example.chapter03.utils.Utils; public class ViewBorderActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_view_border); TextView tv_code = findViewById(R.id.tv_code); // 获取tv_code的布局参数(含高度和宽度) ViewGroup.LayoutParams params = tv_code.getLayoutParams(); // 修改布局参数中的宽度数值,注意默认px单位,需要把dp数值转成px数值 params.width = Utils.dip2px(this, 300); // 设置tv_code的布局参数 tv_code.setLayoutParams(params); } }
2.3Utils.java
package com.example.chapter03.utils; import android.content.Context; public class Utils { // 根据手机的分辨率从 dp 的单位 转成为 px(像素) public static int dip2px(Context context, float dpValue) { // 获取当前手机的像素密度(一个dp对应几个px) float scale = context.getResources().getDisplayMetrics().density; return (int)(dpValue * scale + 0.5f); } }
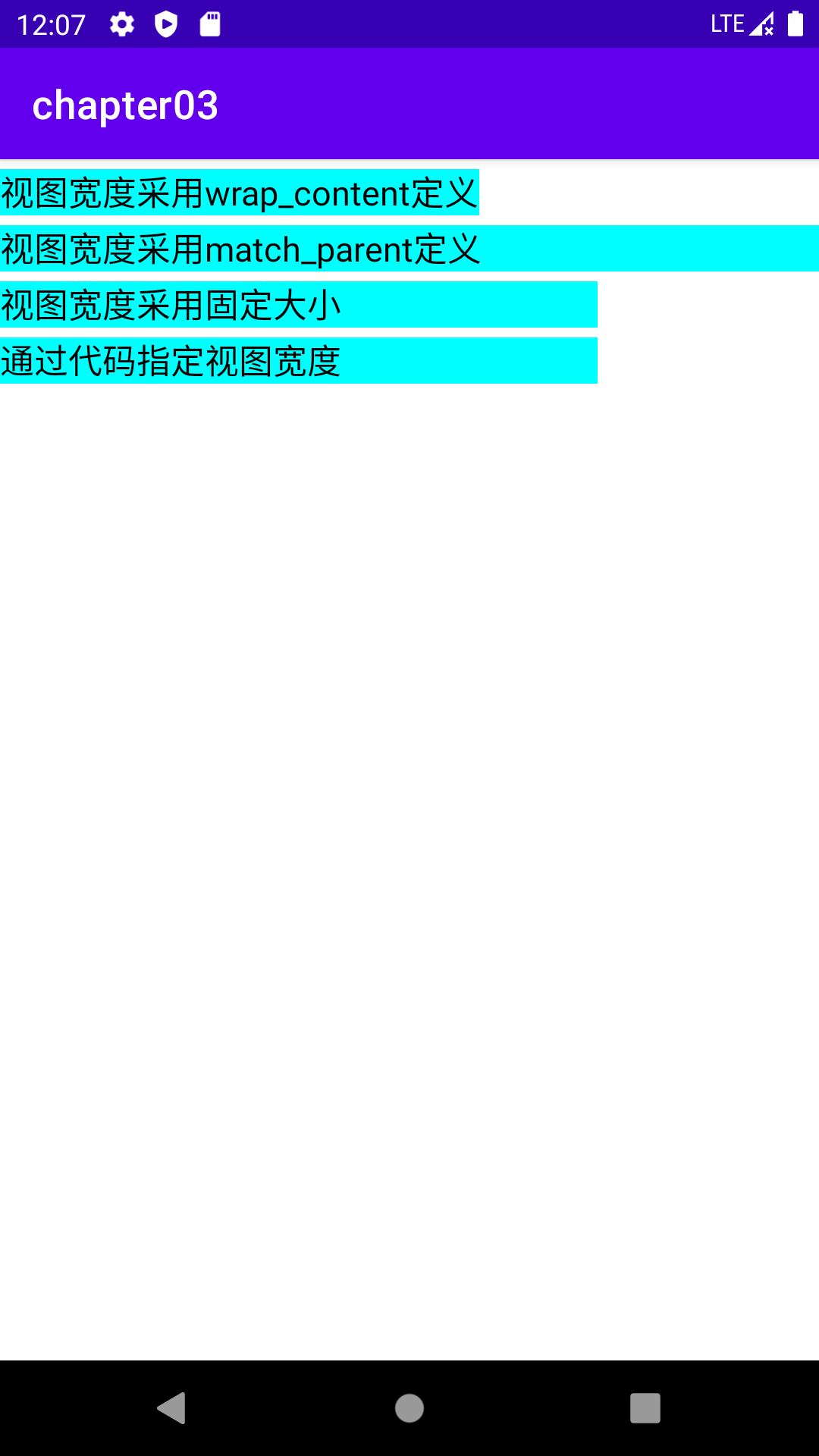
2.4效果