在所有内容的学习之中我们经常首先要接受到的常常很大一部分为命令行或是工具的内容展示,console内容为node.js在命令行中答应数据内容的一个途径。
Console是nodejs中的元老级模块了。稳定等级为2
我们常常在编写nodeJS的时候使用console内容,例如在某一段代码中打印出我们想要知道的变量的状态或者是相关错误信息等等,这时候常常使用console.log(err....)等形式的代码内容,要知道其实这个时候我们实际上是使用了全局对象中的console实例内容。但是nodeJS中模块化的思想也是注定了console内容肯定是座位模块的存在的,所以我们同样是可以使用Console模块的。
## 我们下面先来看一段常用的全局console实例的代码。
//控制台内容的实例
//1.全局console实例的使用
var out = 'presentation content:';
var next = 5;
//log方法为最为常用的控制台方法,用于标准输出流的输出,说白了就是在控制台之中打印字符串。
console.log(out);
//但是实际上log是可以传递多参数的内容的
console.log(out, next);
console.log('%s %d', out, next);
//info方法与log方法实际上是一样的。
console.info(out);
console.info(out, next);
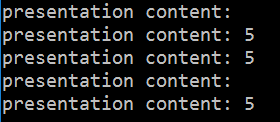
相应的结果展示:

p.s.:这里我们需要说明一下,当我们使用log函数传递多个参数的时候,其会自动的调用util.format方法内容来组装拼接相关的展示内容,其组合方式类似于C语言(占位符形式),当我们传递的第一个字符串内容中内有站位符的话,则直接进行字符串拼接。而其中的info实际上就是log函数的别名,两者相同。
## 我们再来看一看console实例之中的其他方法吧。
//dir方法内容用于打印当前的对象内容。
var obj = {
userName:'Arvin',
getName:function(){
return this.userName;
}
}
console.dir(obj);
console.dir(obj, {colors:true});
//log输出形式是什么。
console.log(obj);
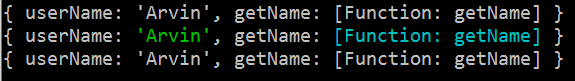
相应结果:

上面结果可以看见使用dir函数可以进行对对象的输出,虽然在默认情况之下展示的形式和log内容的形式相同,但是,当我们队dir方法的第二个参数内容进行设置的情况下,课件第二展示结果,我们可以对展示内容样式进行设置。这是因为dir内容对于展示内容设置通过util.inspect来进行设置的,具体内容课件文档,后期也会进行util内容的说明。
## 下面我们再看一看通过console内容来进行时间长度的计算,代码如下
//console实例的时间计算内容。
//这一组方法内容可以来为我们判断当期代码块内容的执行时间。
//当然虽然会有稍微的误差,但是可以帮助我们判断许多其他的内容。
var tictik = 'tictik';
console.time(tictik);
setTimeout(function(){
console.timeEnd(tictik);
},100);
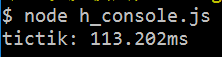
相关结果如下:

上可见相关内容为两次console内容运行的时间差值和期望的执行时间还是有出入的。
## 下面我们来看一下trace方法,如下
//trace方法来进行当前环境下的栈内容输出。
console.trace('check this out');
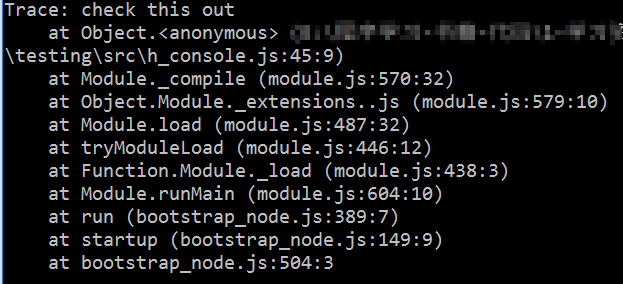
相应结果如下:

上图可知,trace将会把其中传递的值显示在Trace:之后。然后将当前环境相面的栈数据内容进行输出。依据上下文环境的不同输出的内容不同。
## assert方法也是console实例中的常用语断言的语句,其使用方式如下:
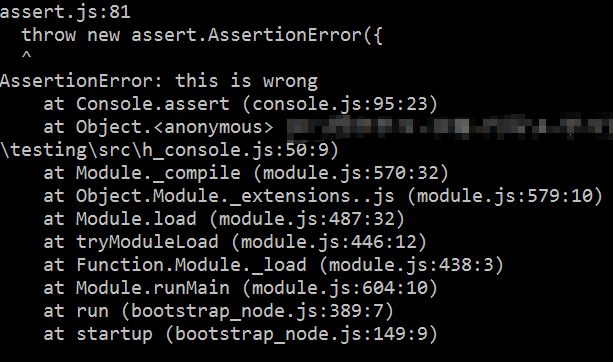
console.assert(false, 'this is wrong'); //第一个参数可以是表达式,得出结果为boolean就好。
相应结果:

如上图所示,我们可以发现当我们的使用assert的时候,首个传递的表达式计算结果为false的时候,是会抛出异常的,并将异常和错误信息打印在控制台。
##下面说两个在8.3版本之后才加入到的console实例的方法内容,上代码。
//group方法内容。
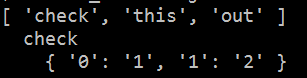
console.group(['check', 'this', 'out']);
console.group('check');
console.group({0:'1', 1:'2'});
上面代码中的group方法内容是讲下一次展示出来的内容添加两格空格展示,结果如下。

这种展示方式方便时打印内容时候进行分组展示,层次关系比较好划分。同样的其也有一个别名为groupCollapsed(),同事我们想要结束分组输出的情况可以使用groupEnd内容,当然其每次只缩减两个空格。
## 新版本还有另一个功能函数是count(),这一方法内容更具传递的‘label’参数来进行计算内容,当然不传递任何参数的情况之之下则直接使用默认的default来进进行计数。代码如下。
//count方法演示
var obj = {0:'1', 1:'2'};
var str = 'abc';
console.count();
console.count(str);
console.count(obj);
console.count('default');
console.count(str);
console.count();
console.count(obj);
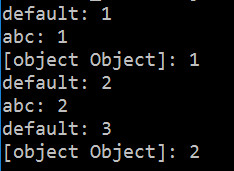
相关结果:

又上可知,每次计算将会依据传递的值来进行先关的判断,由于判断的形式是以string来进行的,所以传递进去的值若不是string类型的内容的话会通过toString()方法来先行的将值转变为string内容。就有了上图所看到的传递obj的时候,其计数的内容为[object Object]了。
## 最后我们来看一下如果不使用全局变量内容,我们应该如何使用Conosle模块内容。依据文档内容我们可以知道。Console对象在生成的时候需要两个参数,即为输入输出流的内容,两个流分别问log信息输出流,以及负责error信息输出的流,然后通过new Conosle的内容来进行新实例的获取和创建。从官网上copy写了一段代码,挺好理解的,就没自个写了,至于流的内容,之后会详细的学习与记录。
const out = getStreamSomehow();
const err = getStreamSomehow();
const myConsole = new console.Console(out, err);
myConsole.log('你好世界');
// 打印: '你好世界'到 out。
myConsole.log('你好%s', '世界');
// 打印: '你好世界'到 out。
myConsole.error(new Error('错误信息'));
// 打印: [Error: 错误信息]到 err。
const name = '描述';
myConsole.warn(`警告${name}`);
// 打印: '警告描述'到 err。
这里要说明的一点就是就是在我们通过NEW来进行Conosle对象的获取的时候,我们是可以值传递一个参数,此时error的输出,自动通过log的输出流来进行输出。



