安装vscode
一、下载安装vcCode
1.1下载
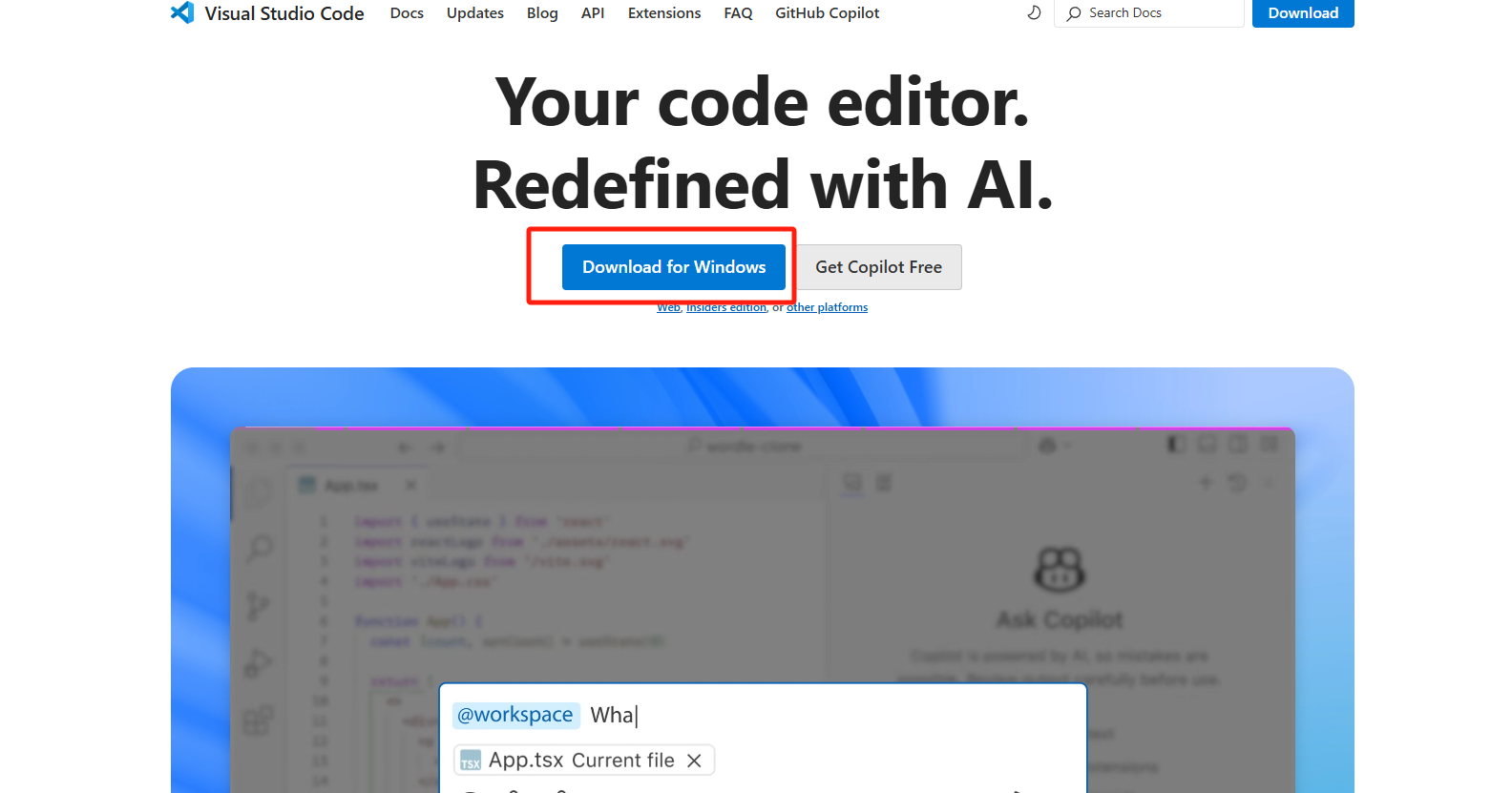
1.官网下载地址:Visual Studio Code - Code Editing. Redefined
2.按照自己需求下载

1.2安装
双击

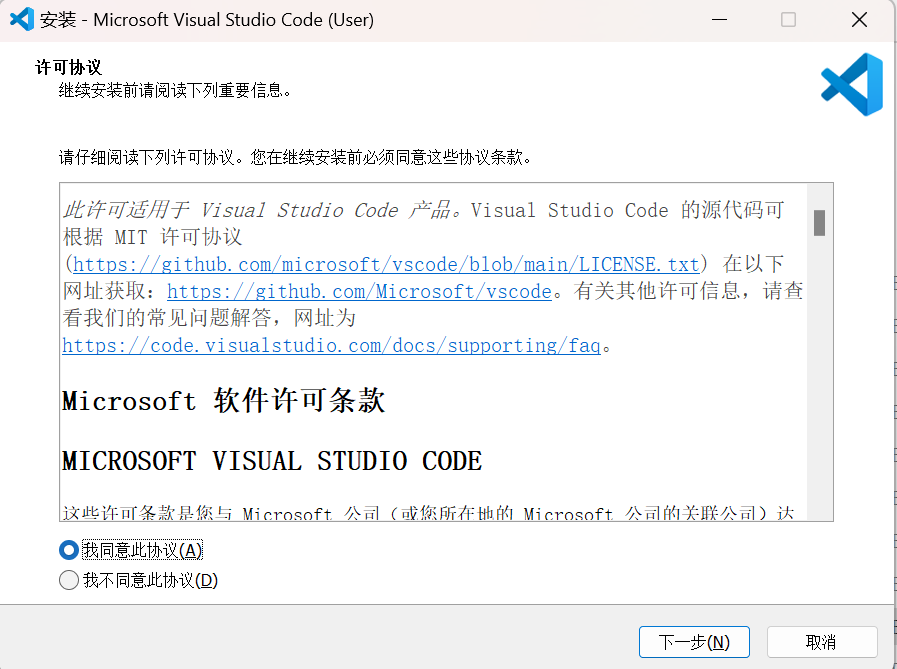
勾选同意

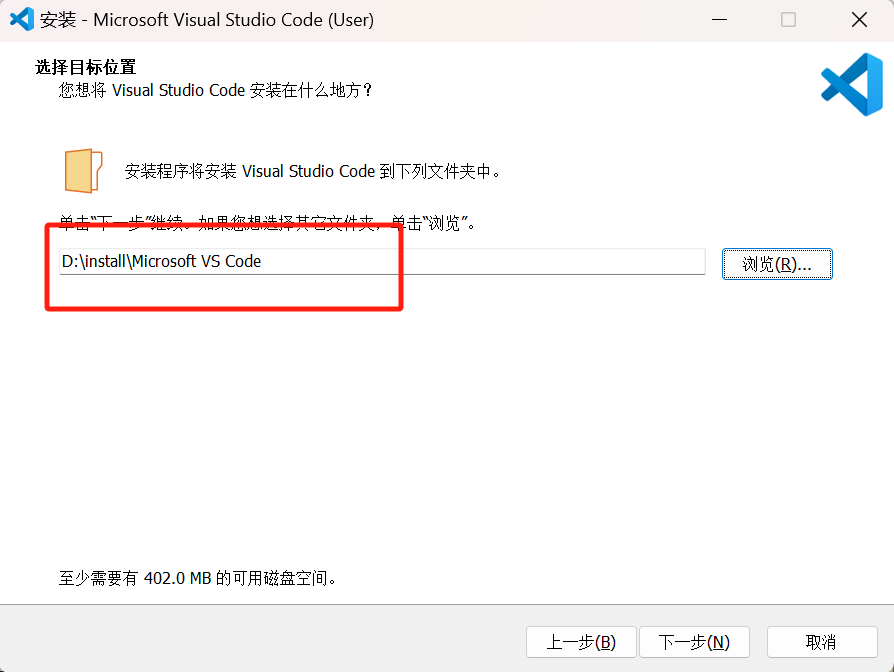
选择安装路径

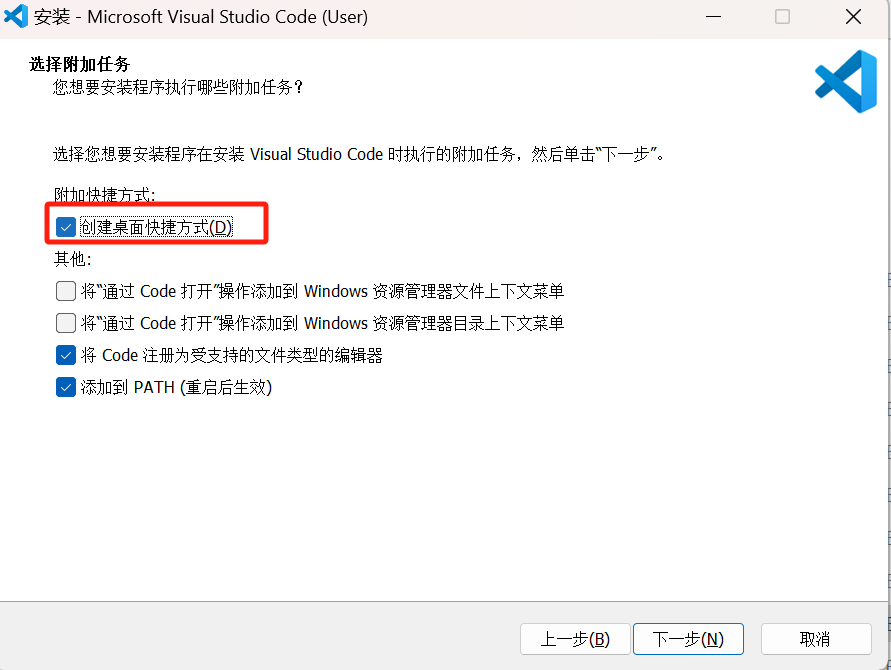
创建快捷方式

二、下载安装node.js
2.1下载
1.下载地址
2.2安装
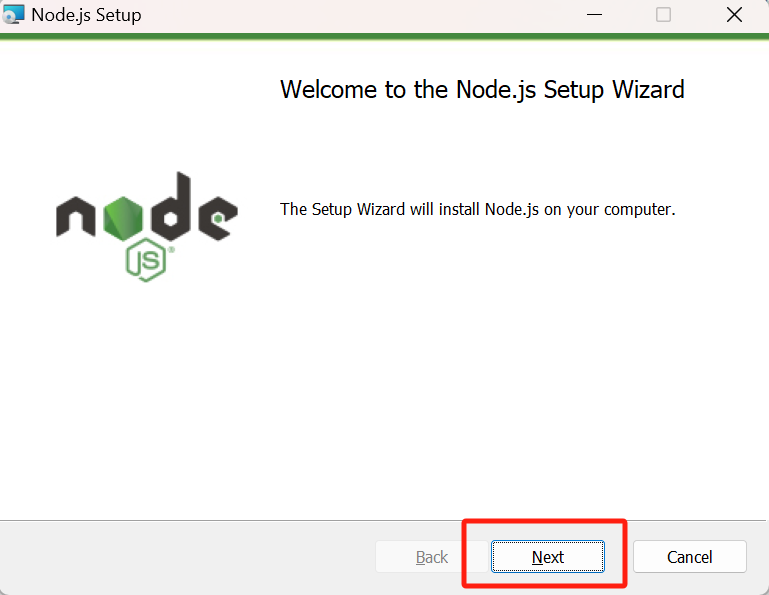
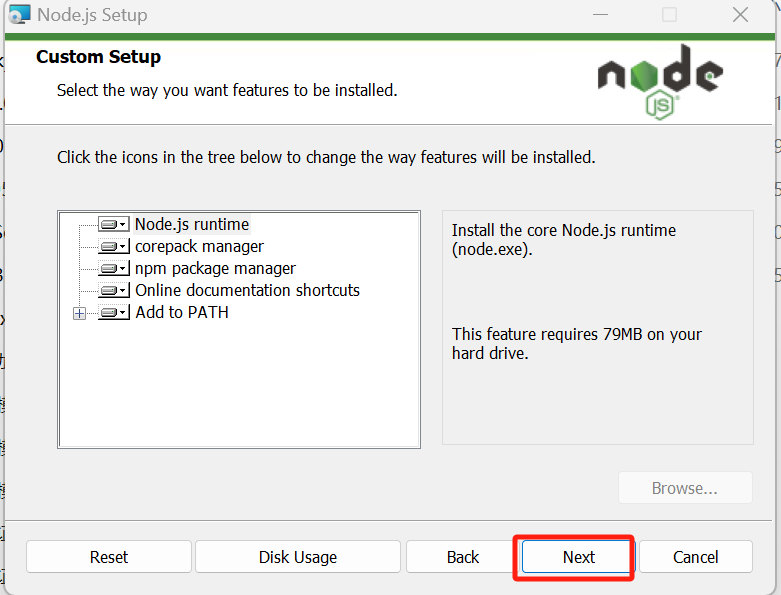
1.点击next

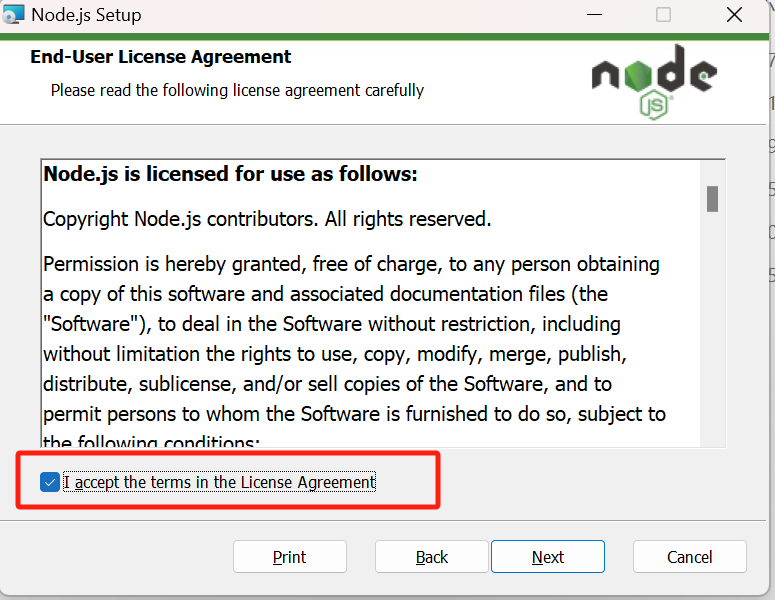
2.勾选

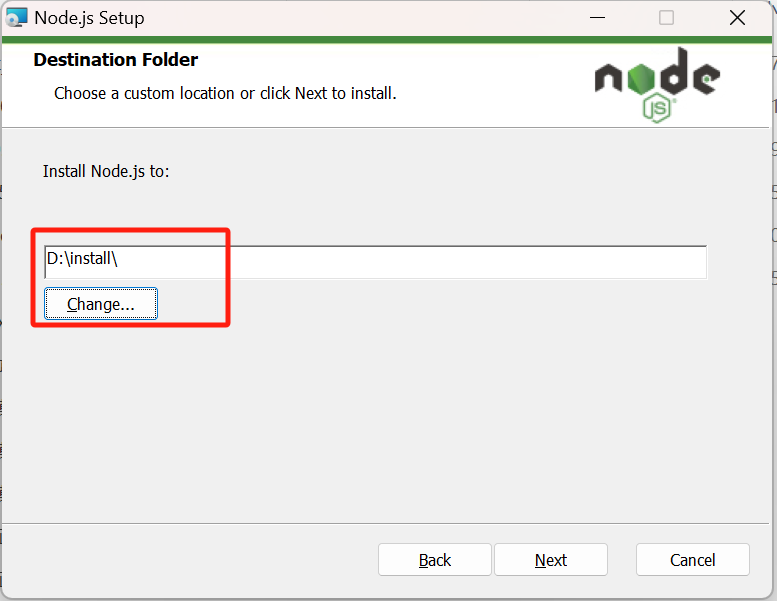
3.更改安装路径

4.不操作

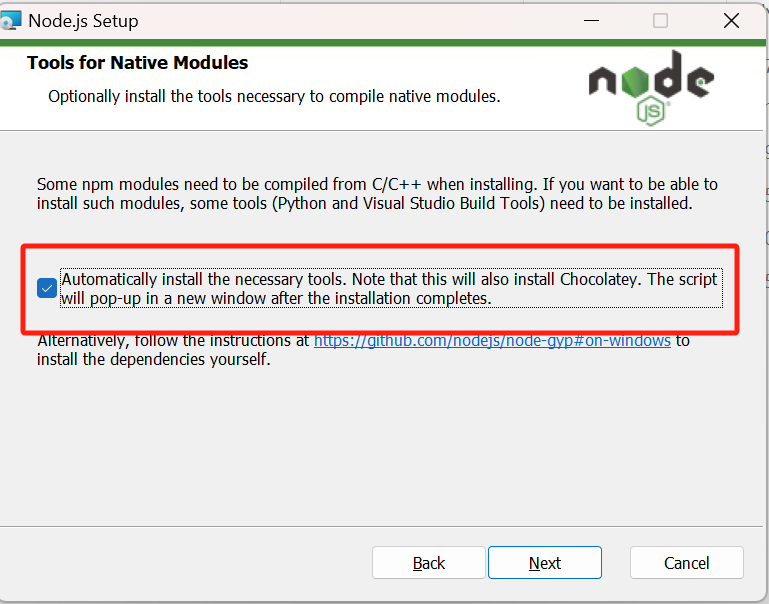
5.自动安装一些插件,也可以不勾选

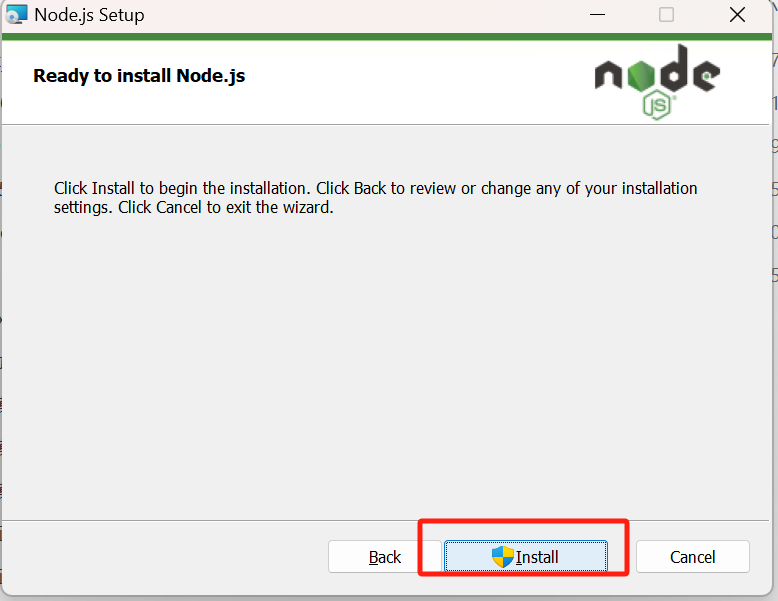
6.点击install

7.等待安装

8.安装完成

2.3测试安装成功与否
1.按win+R快捷键,输入cmd

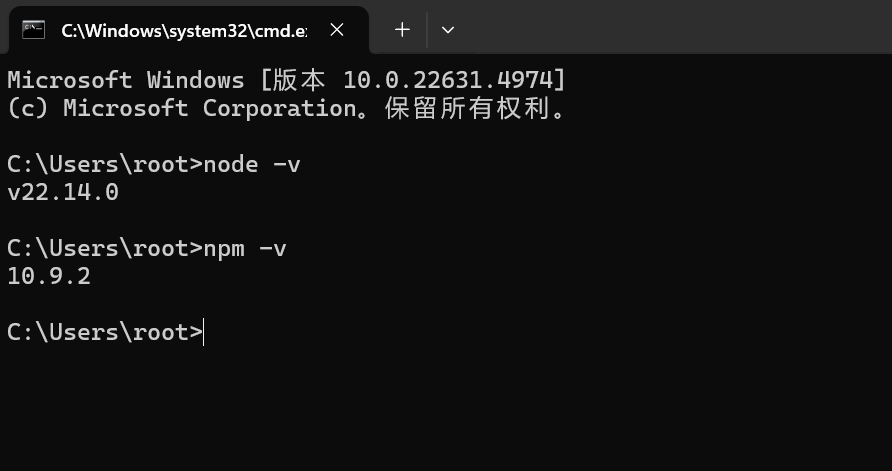
2.输入命令 node -v npm -v 查看是否安装成功

2.4配置
2.4.1配置文件
1..新建两个文件夹 node_global node_cache

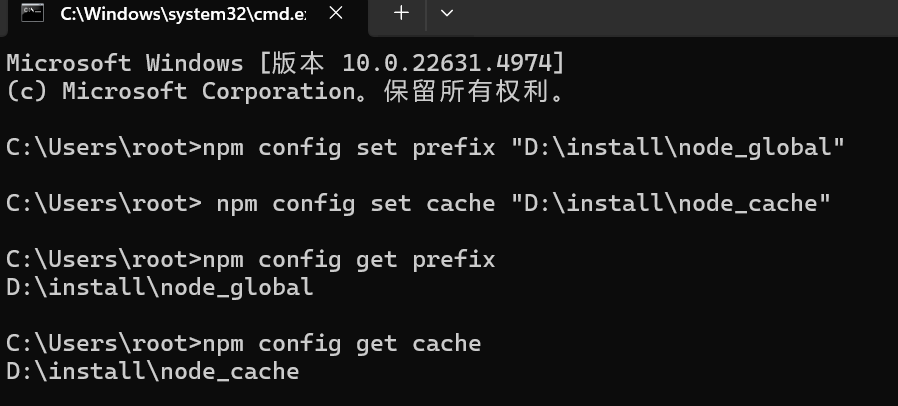
2.在命令行中配置
输入 npm config set prefix "D:\install\node_global" 和 npm config set prefix "D:\install\node_cache"

2.4.2配置环境变量
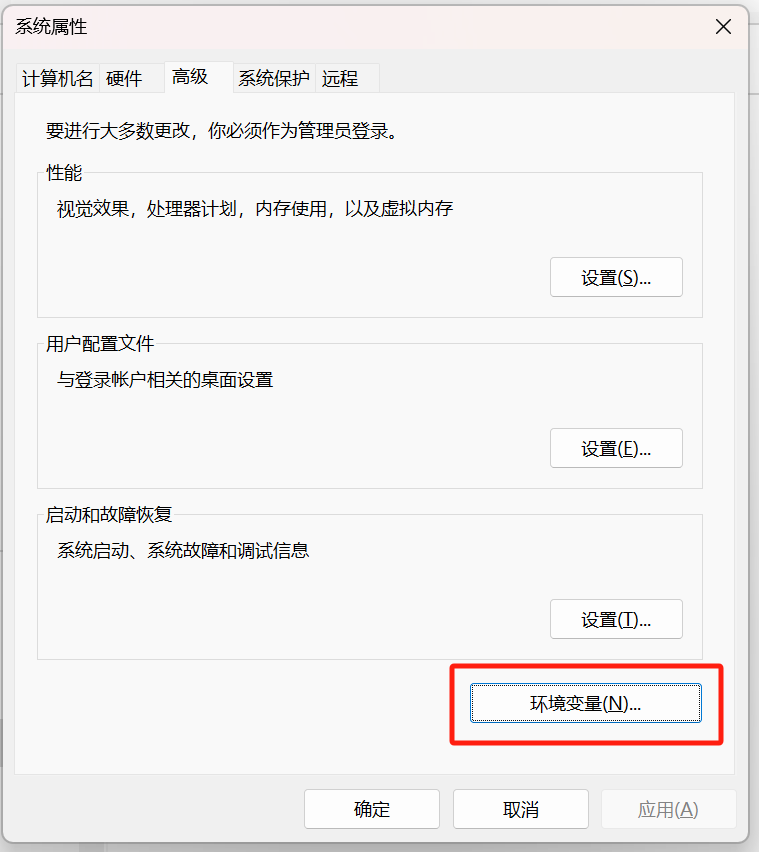
1.打开环境变量

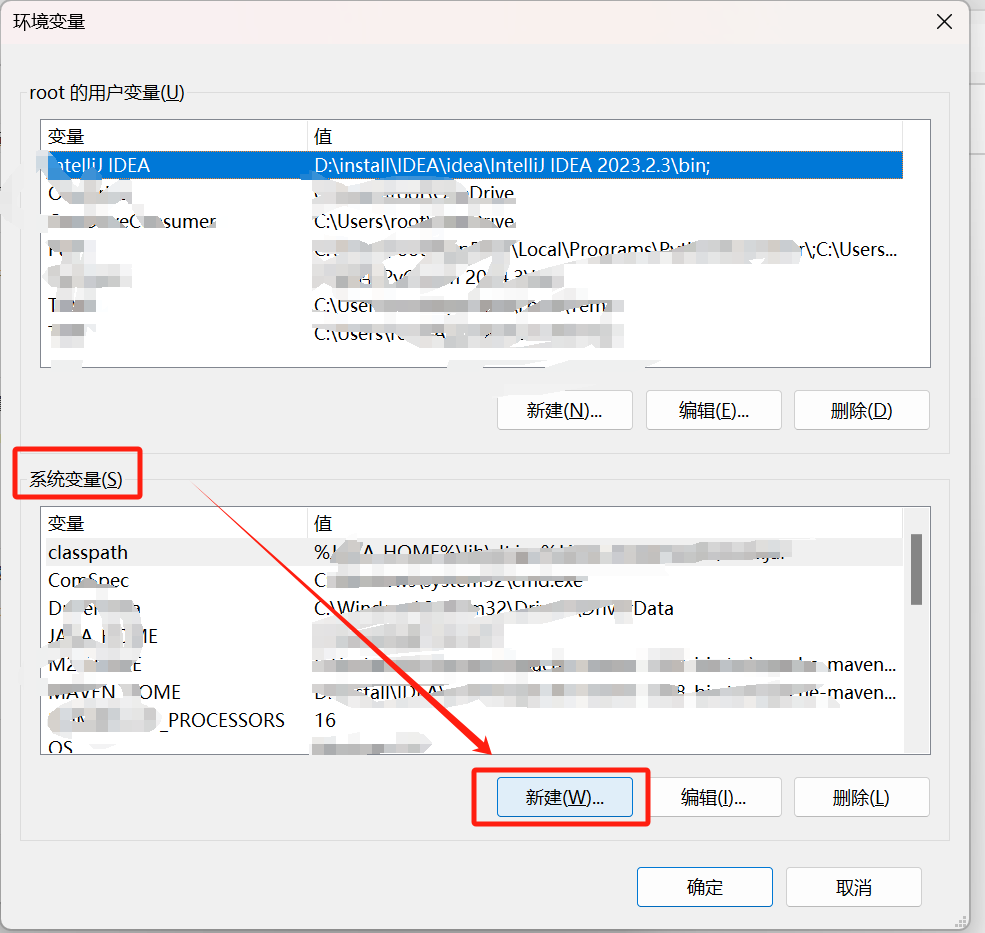
2.配置环境变量

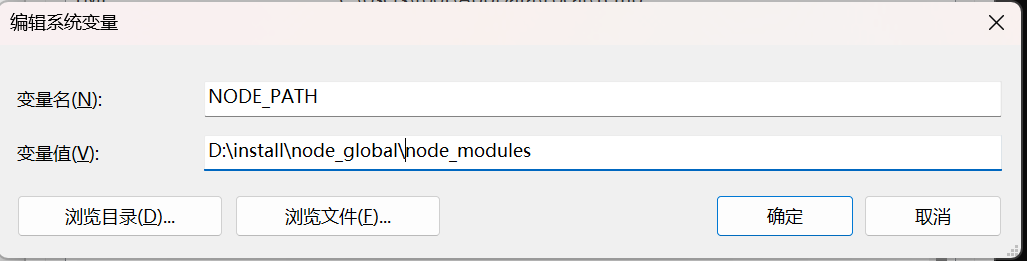
3.配置系统变量。变量名 NODE_PATH 变量值是新建node_global 得路径并加上node_modules

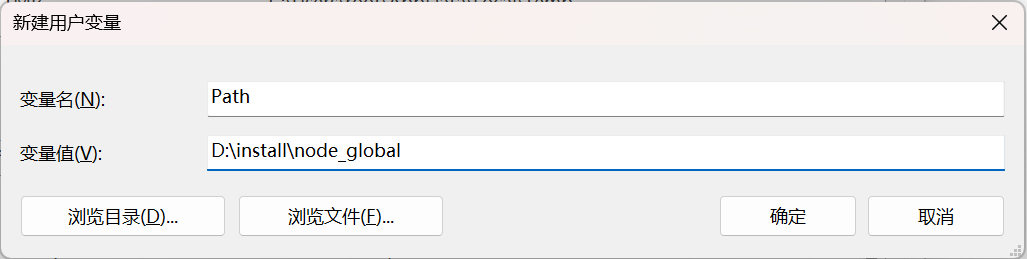
4.配置用户变量。变量名 Path 变量值是node_global文件夹路径

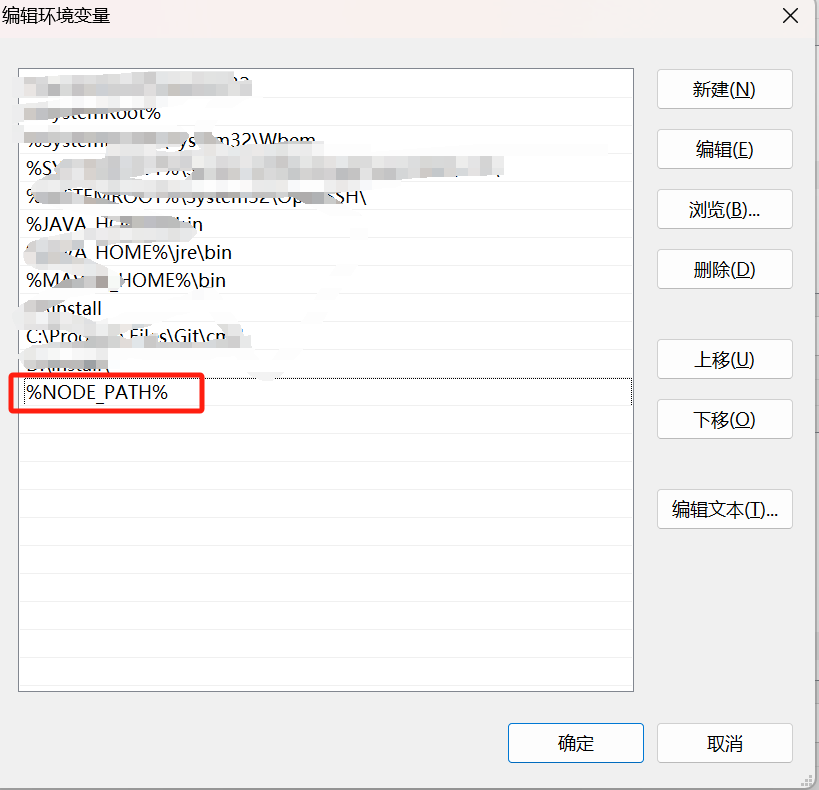
5.在系统变量中的Path添加 %NODE_PATH%

6.点击确定,再点击确定,在点击确定,直到环境变量所有确定都点击那么久保存了。
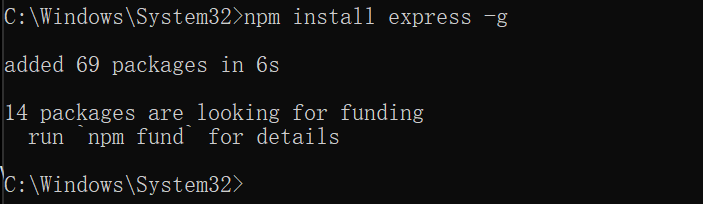
7.测试 使用管理员身份打开cmd 输入
npm install express -g ,出现下面界面即为配置成功

2.4.3安装淘宝镜像
2.4.3.1安装淘宝镜像
1.安装淘宝镜像
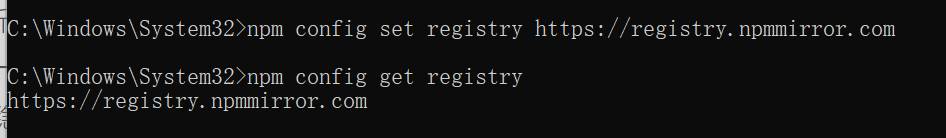
1 | npm config set registry https://registry.npmmirror.com |
2.测试
1 | npm config get registry |

2.4.3.1安装cnpm(按需安装)
1.说明: npm是node官方的包管理器。cnpm是个中国版的npm,是淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm。
1 | npm install -g cnpm --registry=https://registry.npmmirror.com |

查看是否安装成功
命令: cnpm -v

三、在vsCode中配置node.js
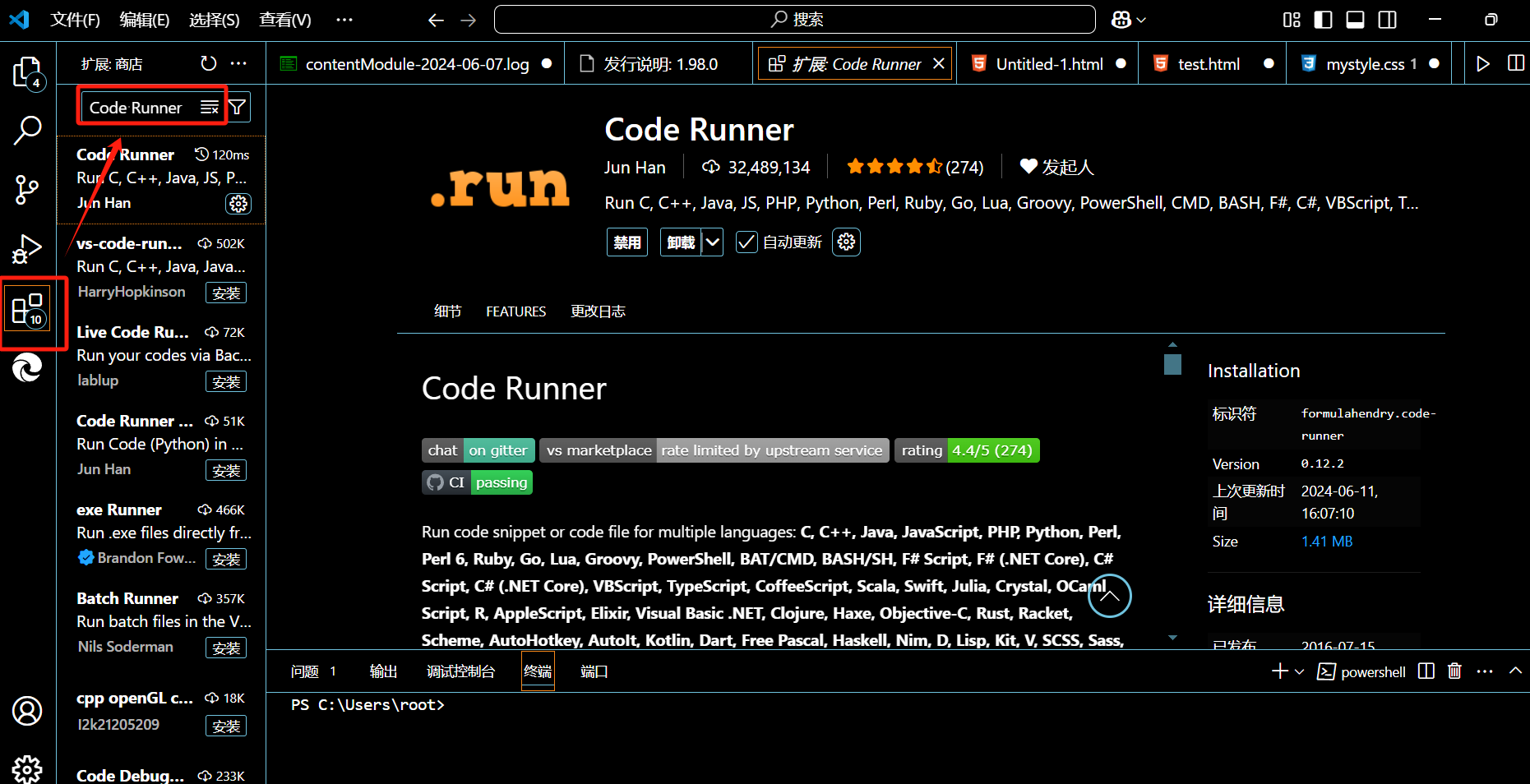
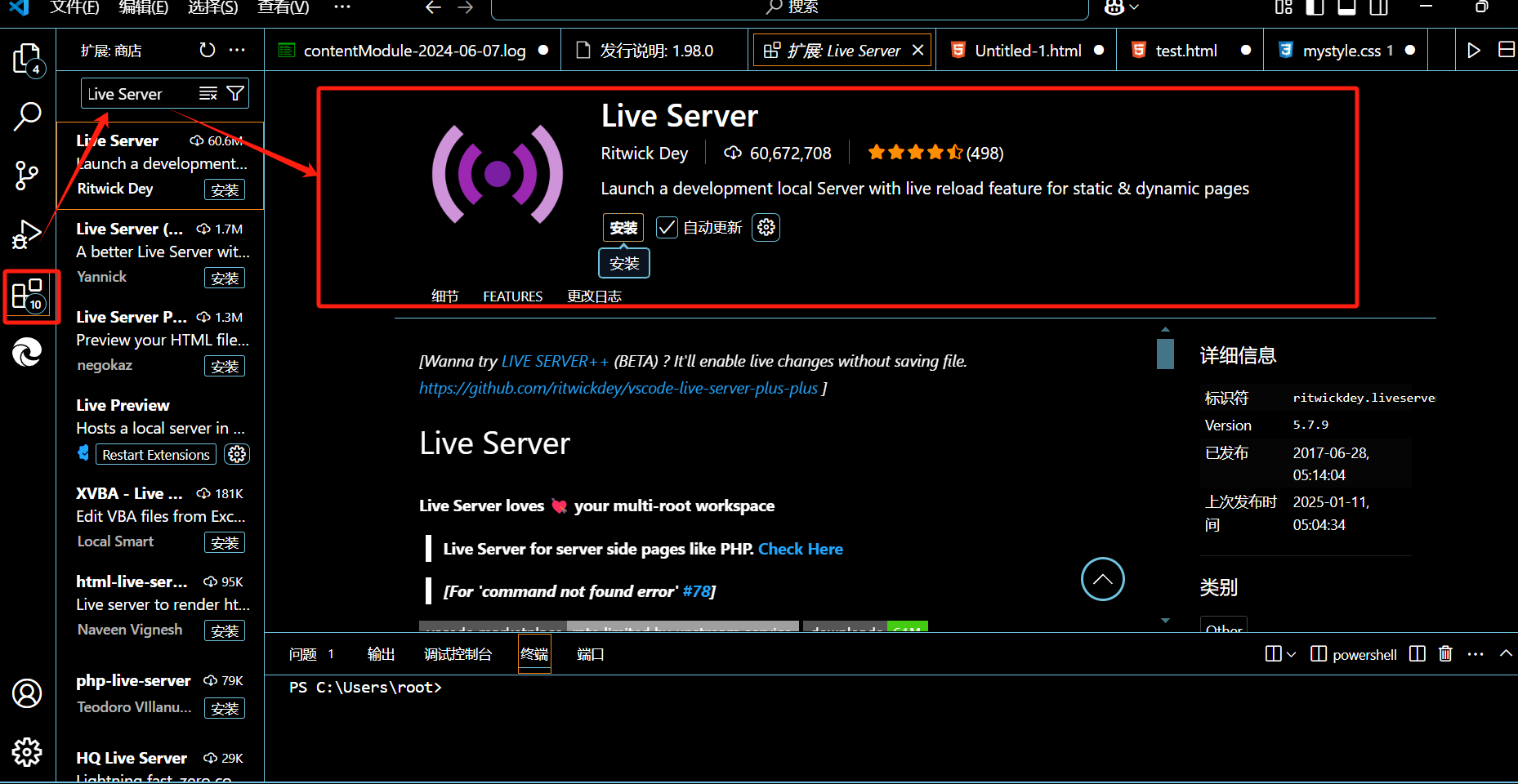
3.1 在vsCode中安装插件:
Code Runner

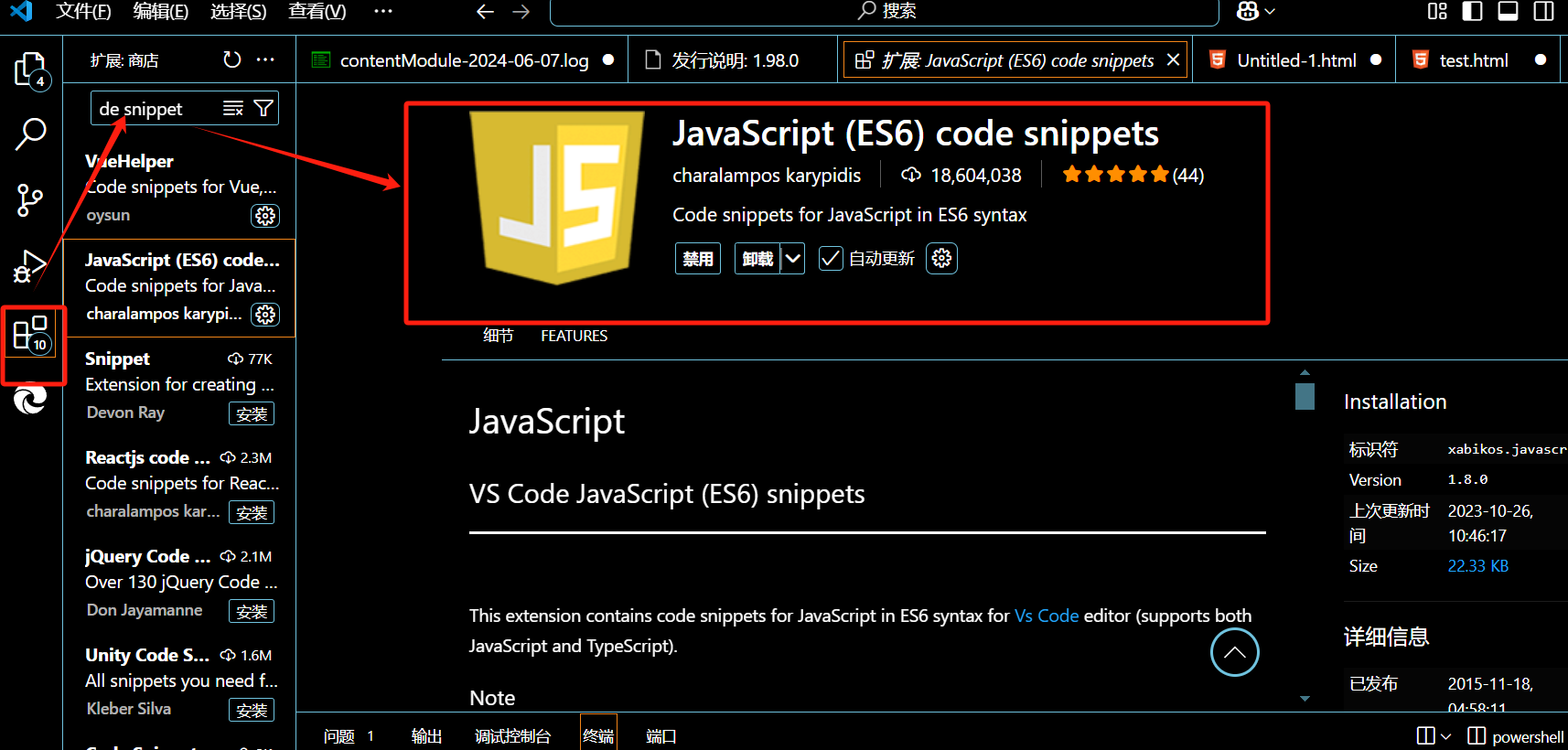
JavaScript (ES6) code snippets

Live Server

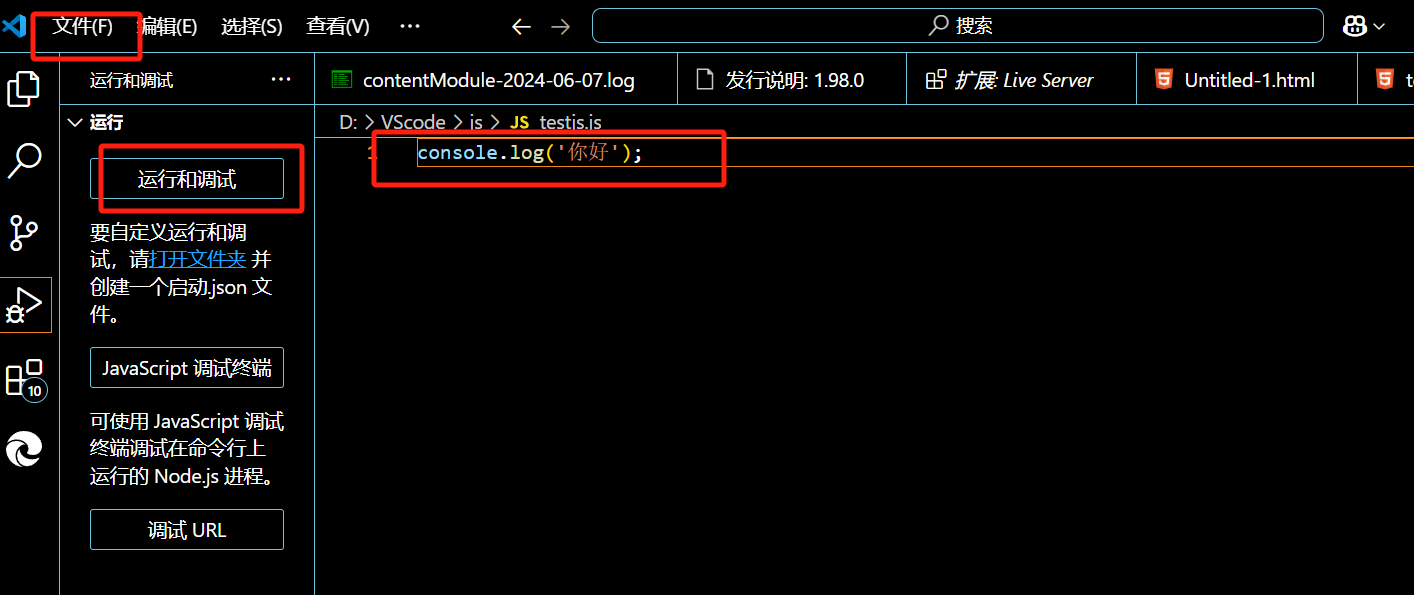
3.2创建配置并运行
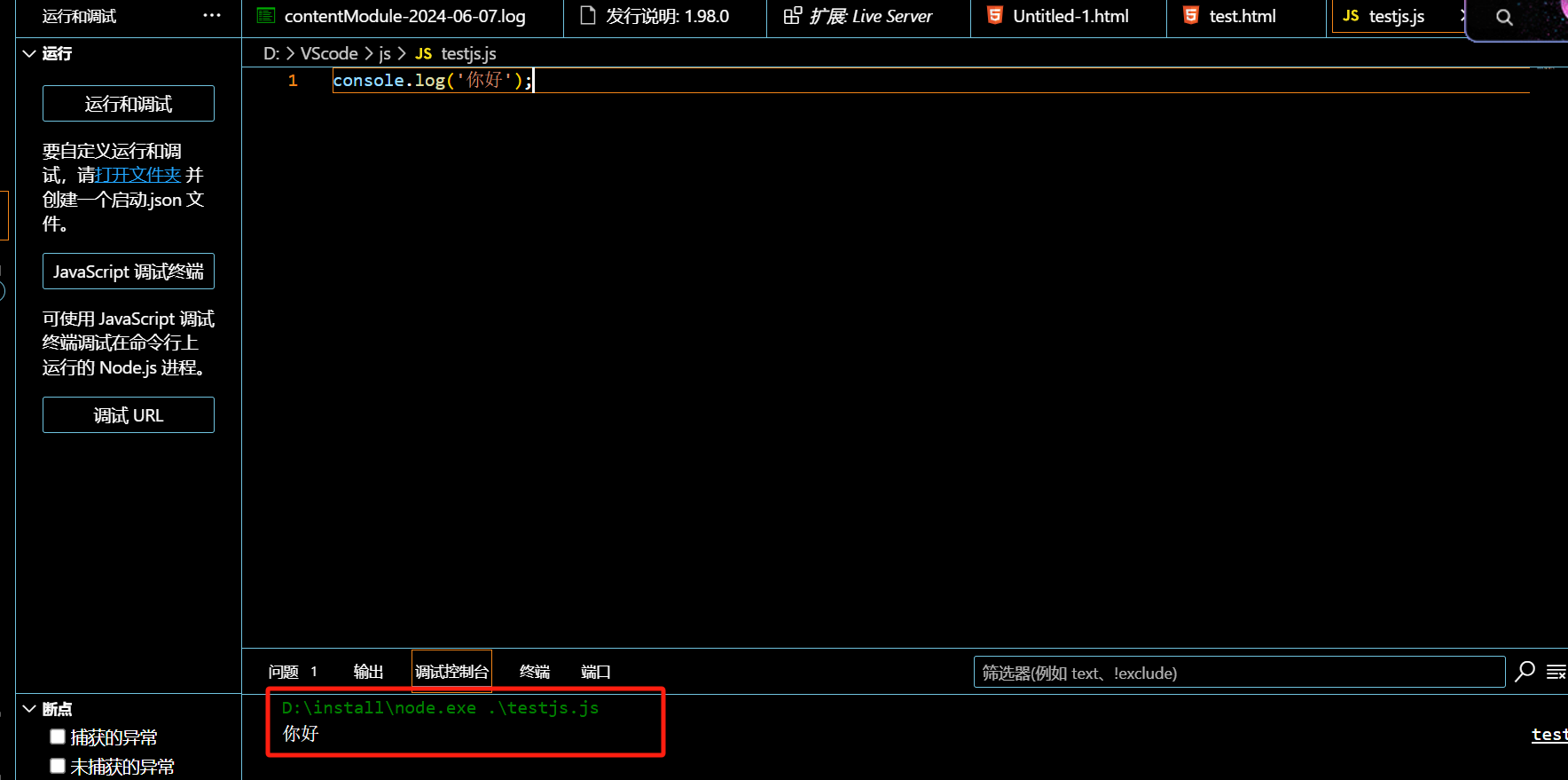
点击文件,选择新建一个文件,可以命名为test.js ,输入一行代码。点击运行和调试即可输出结果说明配置成功。


四、在vsCode中运行npm
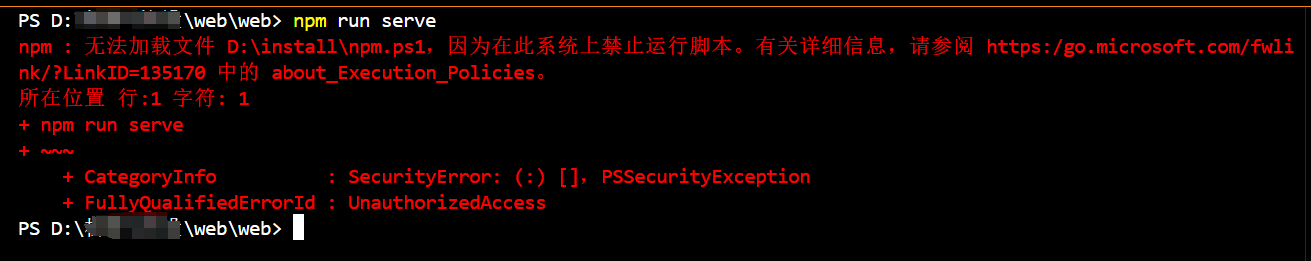
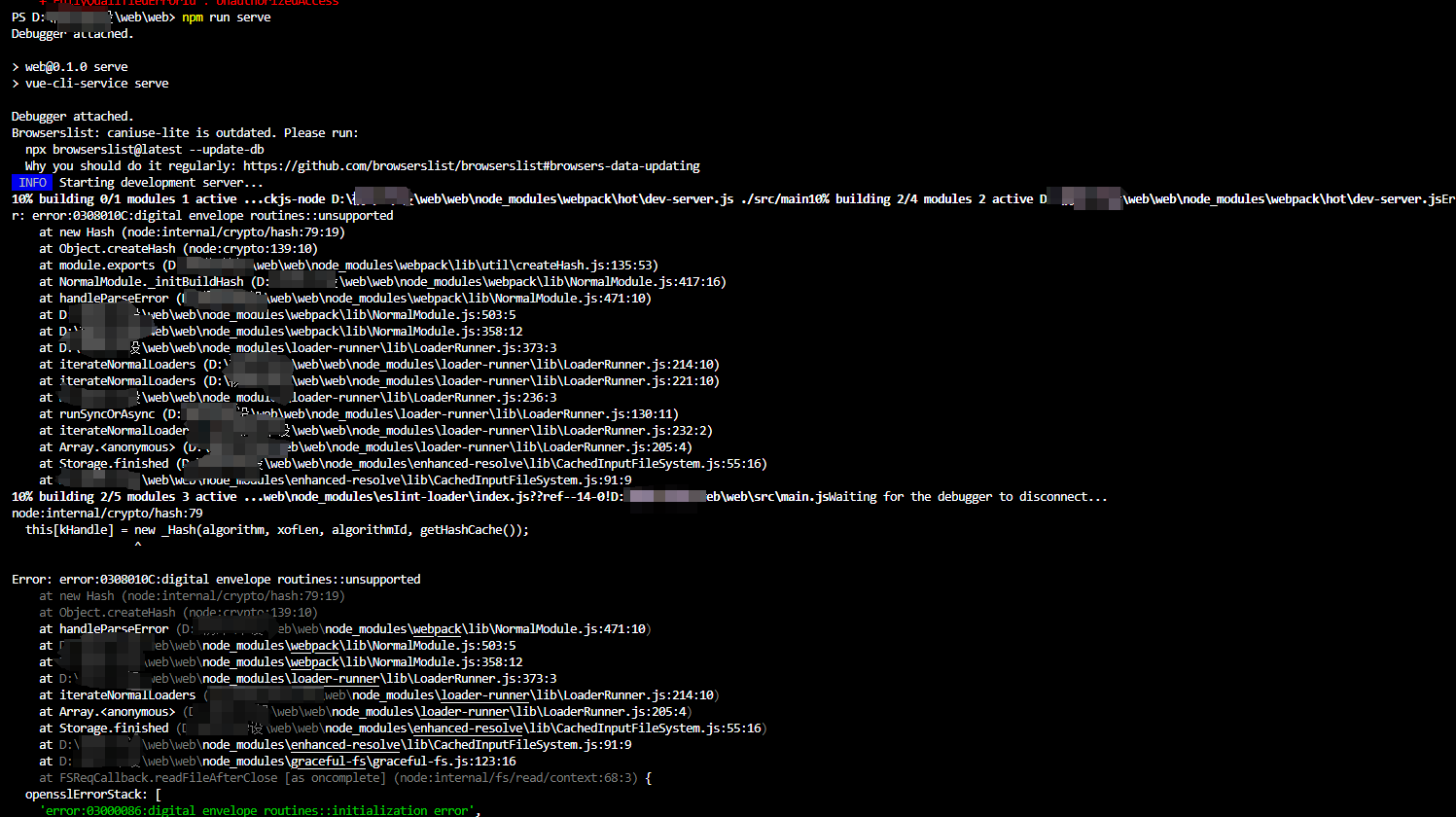
4.1报错

4.2解决
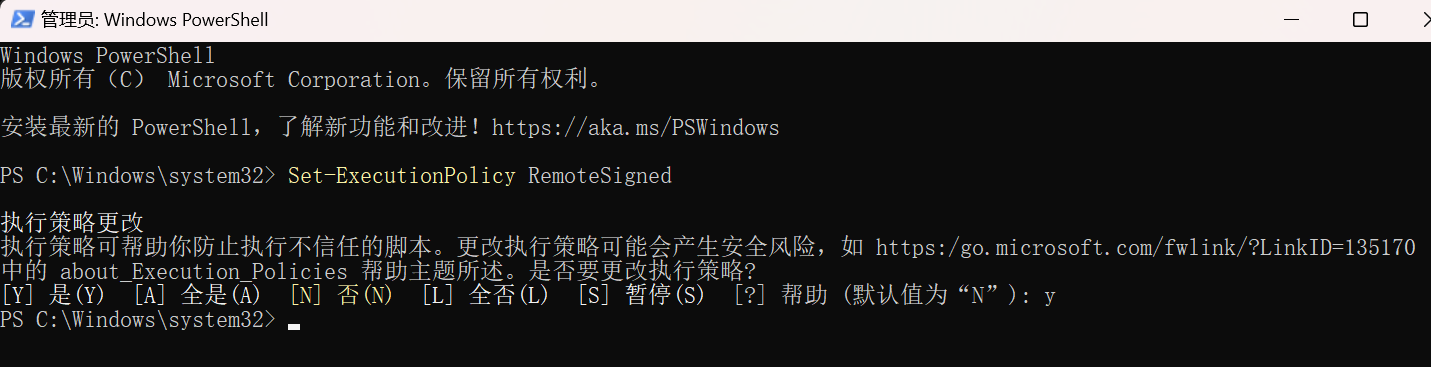
1. 先检查环境变量是否正确以及新建文件件厚,配置文件是否正确,都正确后,打开powershell (需要以管理员身份,否则执行命令还是报错),运行以下命令来设置执行策略为RemoteSigned,这允许你运行本地脚本和远程签名的脚本,然后根据提示输入Y
1 | Set-ExecutionPolicy RemoteSigned |

2.再次运行,好使了,好使了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2021-03-06 下一个更大的元素
2020-03-06 代码编程