创建一个简单的vue.js项目
npm install webpack webpack-cli --save-dev
前言
为了生活需要,现在开始学习vue.js
一、环境准备
1.下载node.js
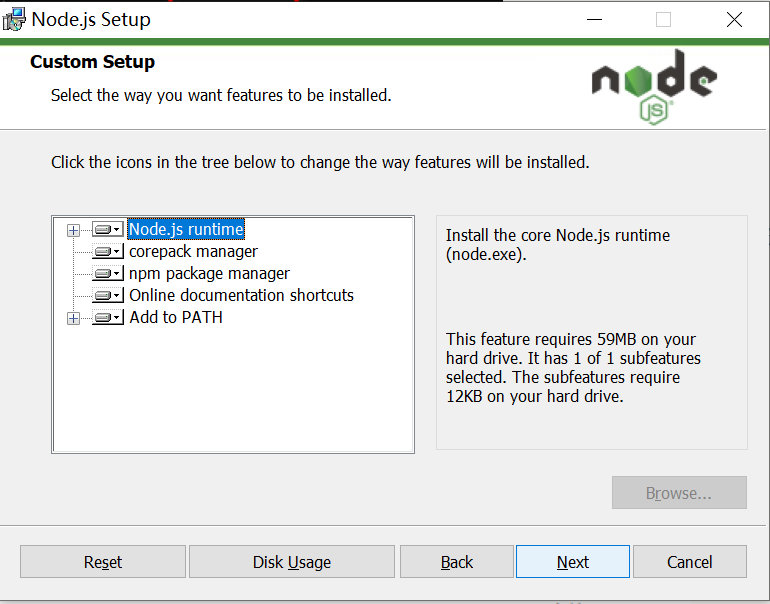
2.安装







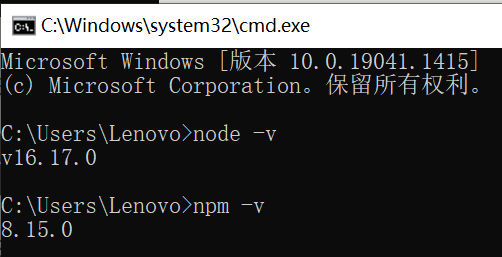
3. 验证

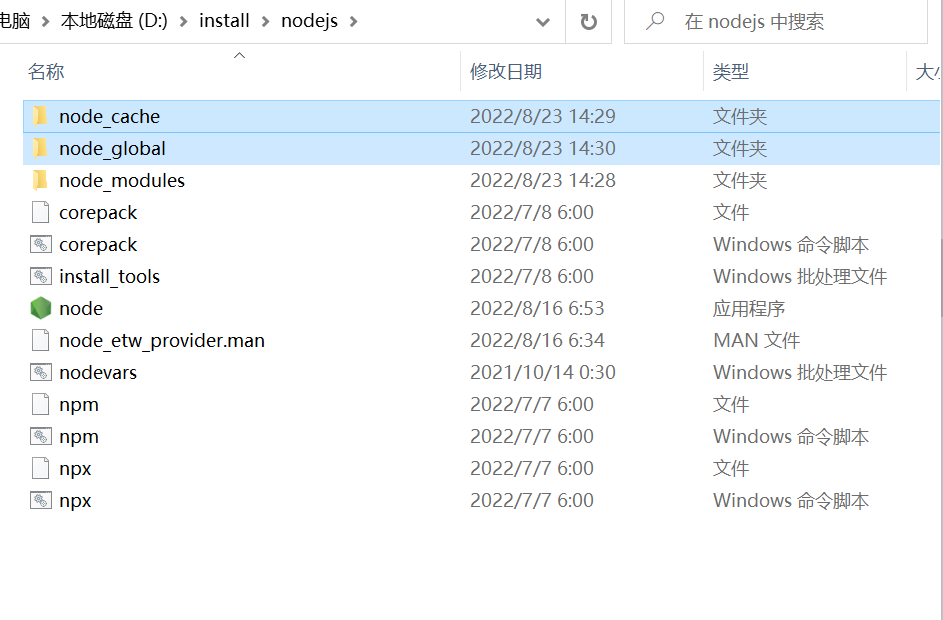
配置缓存文件夹
在安装目录下,添加node_cache和node_global两个文件夹

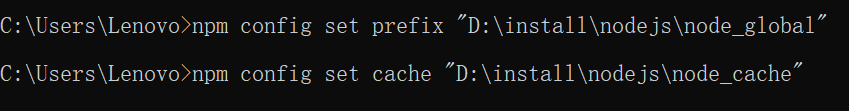
打开控制台,输入以下两条语句,双引号是安装目录
npm config set prefix "D:\install\nodejs\node_global"
npm config set cache "D:\install\nodejs\node_cache"

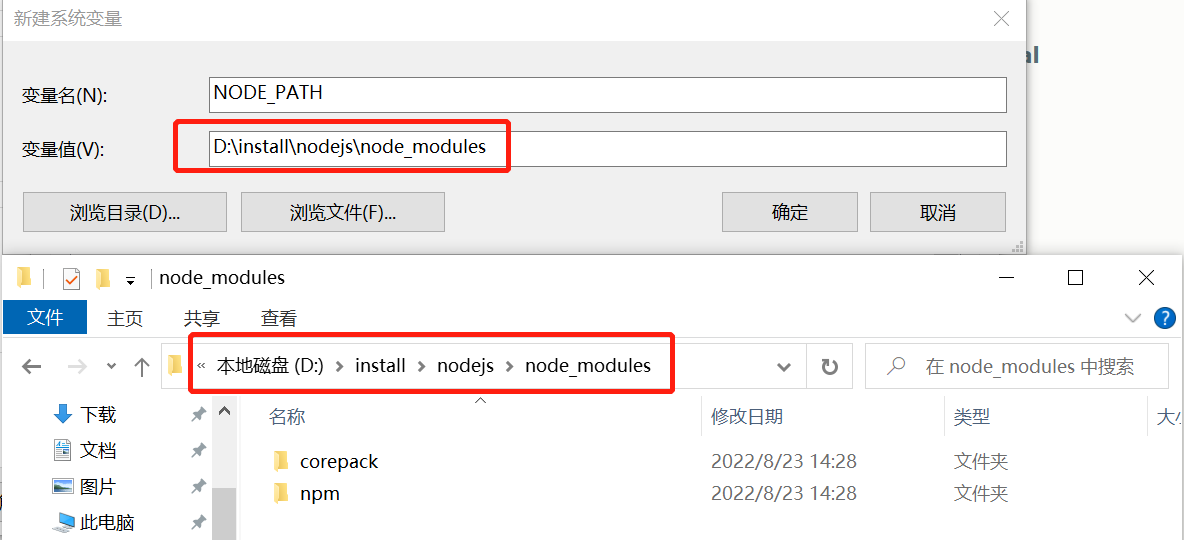
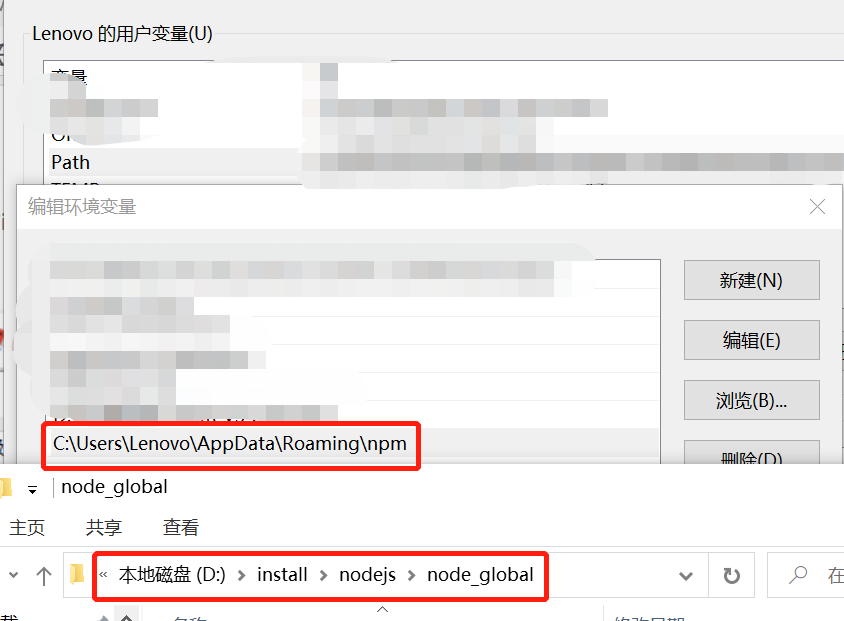
配置环境变量
将npm的路径(“C:\Users\用户名\AppData\Roaming\npm”)改为:“D:\Program Files\nodejs\node_global”,如下:

测试
在控制台下输入
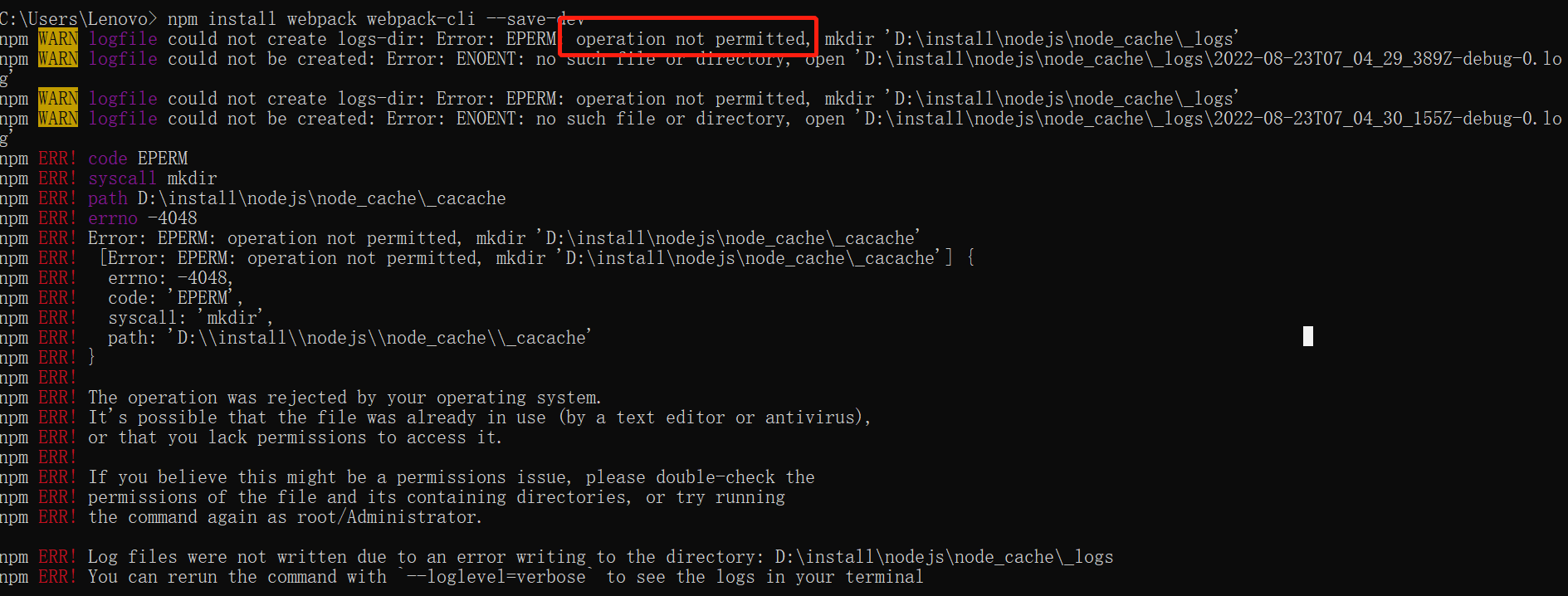
npm install webpack webpack-cli --save-dev
显示操作不能运行,这步需要在管理员身份下使用控制台

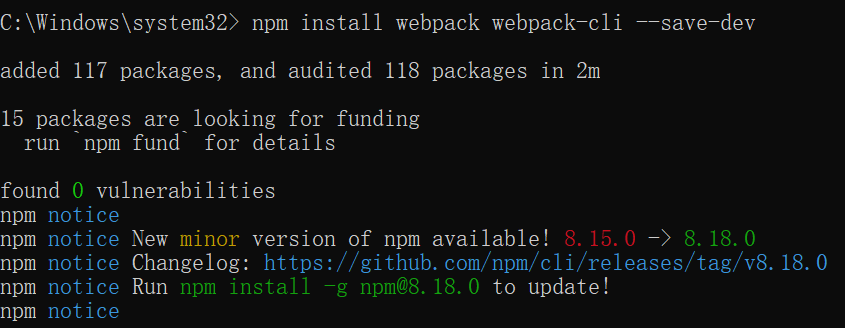
使用管理员身份打开控制台,再次输入

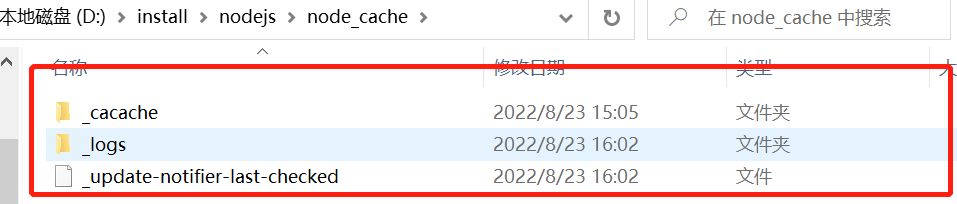
此时新建的node_cache文件夹下就有东西了,这说明配置成功、

测试
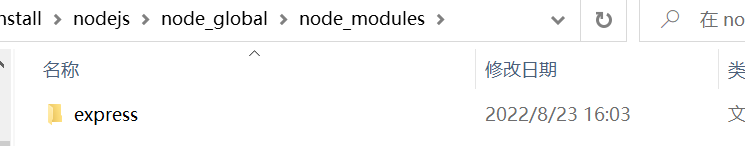
npm install express -g //-g表示全局安装

打开新建的文件夹下都有内容说明安装成功



出来混总是要还的



