学习W3C
此博客链接:https://www.cnblogs.com/ping2yingshi/p/14017992.html
学习W3C笔记
学习链接:https://www.w3school.com.cn/css/index.asp
计时

学习笔记
样式
背景
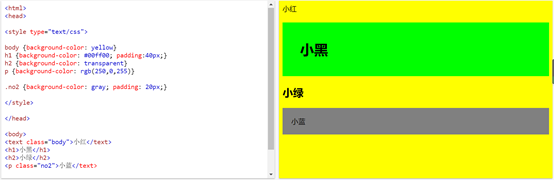
1.在标签内部改样式

2.background-color 不能继承,其默认值是 transparent。transparent 有“透明”之意。

3.背景图片


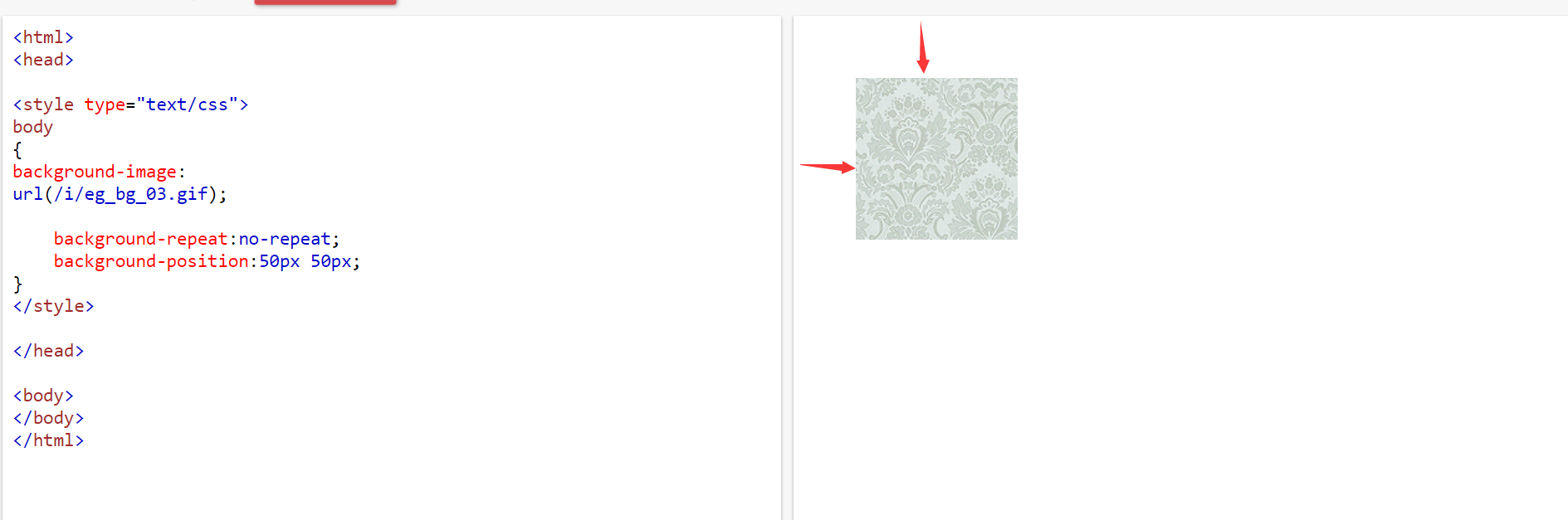
4.使用坐标

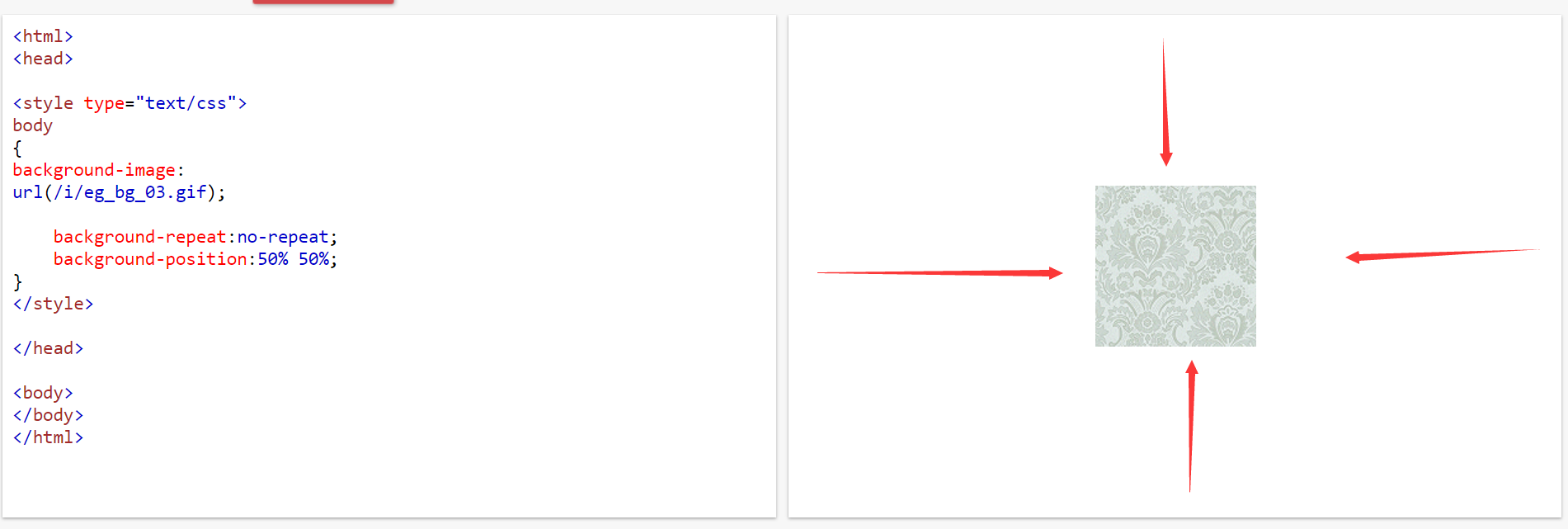
5.改变图像在背景中的位置,使用position,有四个方向,左右可以移动,但是上下没有变化


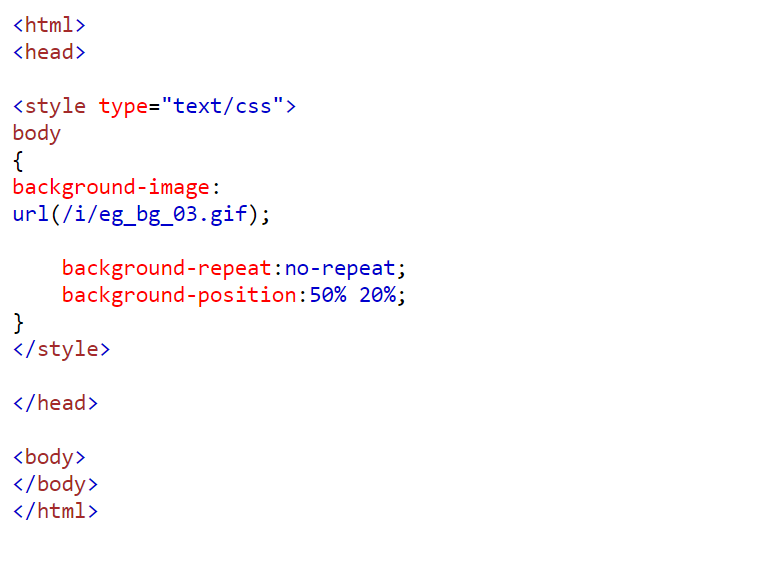
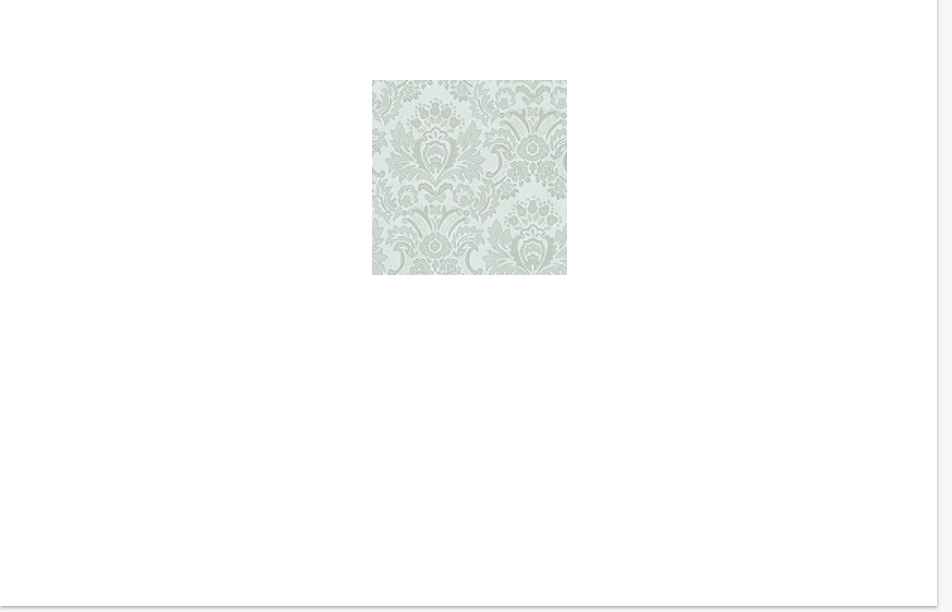
不允许重复时,显示图片如下图。

如果不限制重复,则整个页面都显示背景图案,如下图所示

7.百分数值
使用%对位置设置,这里的%是相对于整个页面的,可以在位置中写两个%,前面一个%代表左右占比,后一个%代表上下占比。
当给左右50%,上下20%时,图片显示如下图


background-position 的默认值是 0% 0%,在功能上相当于 top left。背景图像总是从元素内边距区的左上角开始平铺。
8.长度值
左上角的偏移,使用长度值时,移动的是相对于左上角的像素,而不是相对位置。
百分数值和长度值的对比
使用50px时,图片相对于左上角只是移动了一点位置

使用50%时,图片是位于边界的中间

9.背景关联
当出现滑动时,不希望在滑动时,背景也跟着滑动,此时就可以使用background-attachment:fixed 来固定背景,当内容滑动时,背景并不随着页面滑动而滑动。
文本
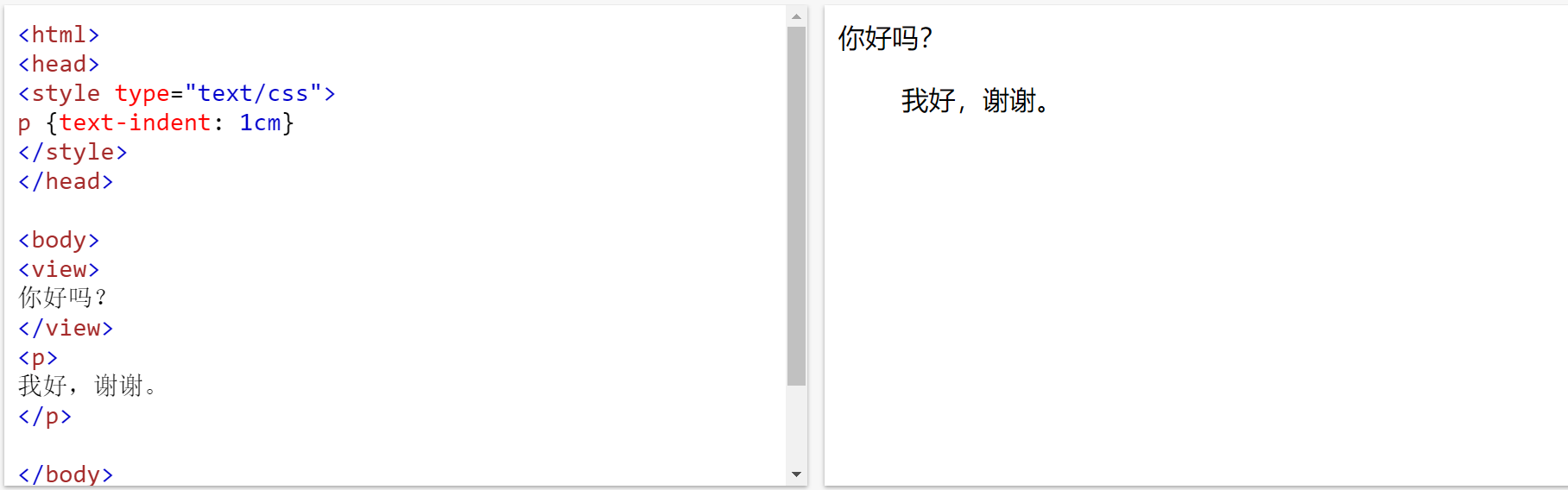
1.缩进文本,对文本首行缩进
使用text-indent属性,对首行进行缩进。

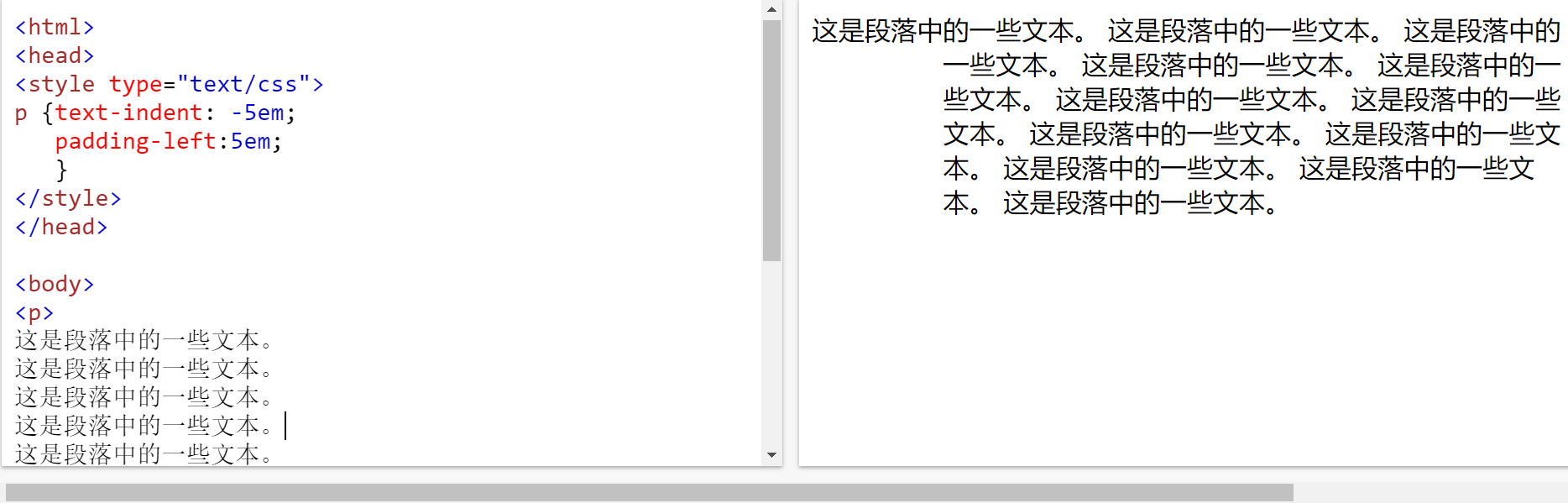
2.使用负值,,可以实现首行显示在其他文本的左面。

3.使用百分比
百分比是相对于父级元素而言的,当使用百分比时,意味着子级相对于父级多少首行缩进多少,通过父级可以算出子级首行缩进的大小。