小程序下拉框
此博客链接:https://www.cnblogs.com/ping2yingshi/p/13191421.html



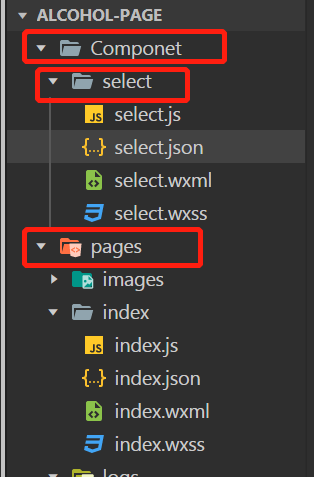
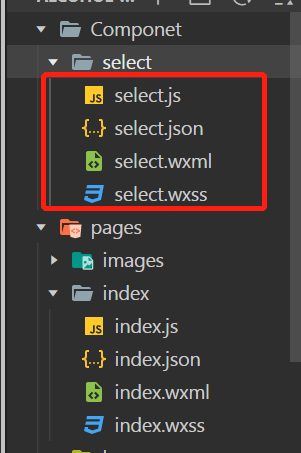
右键这个文件夹,新建下面的这个Component。然后输入需要创建的名称,我这里为了方便就取了select的名字。然后就会自动创建4个文件,js、json、wxml、wxss。


组件样式
组件的wxml
<view class='com-selectBox'> <view class='com-sContent' bindtap='selectToggle'> <view class='com-sTxt'>{{nowText}}</view> <image src='../../public/img/local/down.png' class='com-sImg' animation="{{animationData}}"></image> </view> <view class='com-sList' wx:if="{{selectShow}}"> <view wx:for="{{propArray}}" data-index="{{index}}" wx:key='' class='com-sItem' bindtap='setText'>{{item.text}}</view> </view> </view>
组件的js
// Componet/Componet.js
Component({
/**
* 组件的属性列表
*/
properties: {
propArray:{
type:Array,
}
},
/**
* 组件的初始数据
*/
data: {
selectShow:false,//初始option不显示
nowText:'',//初始内容
animationData:{}//右边箭头的动画
},
/**
* 组件的方法列表
*/
methods: {
//option的显示与否
selectToggle:function(){
var nowShow=this.data.selectShow;//获取当前option显示的状态
//创建动画
var animation = wx.createAnimation({
timingFunction:"ease"
})
this.animation=animation;
if(nowShow){
animation.rotate(0).step();
this.setData({
animationData: animation.export()
})
}else{
animation.rotate(180).step();
this.setData({
animationData: animation.export()
})
}
this.setData({
selectShow: !nowShow
})
},
//设置内容
setText:function(e){
var nowData = this.properties.propArray;//当前option的数据是引入组件的页面传过来的,所以这里获取数据只有通过this.properties
var nowIdx = e.target.dataset.index;//当前点击的索引
var nowText = nowData[nowIdx].text;//当前点击的内容
//再次执行动画,注意这里一定,一定,一定是this.animation来使用动画
this.animation.rotate(0).step();
this.setData({
selectShow: false,
nowText:nowText,
animationData: this.animation.export()
})
var nowDate={
id:nowIdx,
text:nowText
}
this.triggerEvent('myget', nowDate)
}
}
})
组件的wxss
.com-selectBox{ width: 200px; } .com-sContent{ border: 1px solid #e2e2e2; background: white; font-size: 16px; position: relative; height: 30px; line-height: 30px; } .com-sImg{ position: absolute; right: 10px; top: 11px; width: 16px; height: 9px; transition: all .3s ease; } .com-sTxt{ overflow: hidden; text-overflow: ellipsis; white-space: nowrap; padding:0 20px 0 6px; font-size: 14px; } .com-sList{ background: white; width: inherit; position: absolute; border: 1px solid #e2e2e2; border-top: none; box-sizing: border-box; z-index: 3; max-height: 120px; overflow: auto; } .com-sItem{ height: 30px; line-height: 30px; border-top: 1px solid #e2e2e2; padding: 0 6px; text-align: left; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; font-size: 14px; } .com-sItem:first-child{ border-top: none; }
引入组件(下面代码都是在你要加入组件的额页面中添加)
1,在你引入组件的页面的json文件中配置
"usingComponents": { "Select": "/Componet/select/select" }
2.在wxml中需要引入的位置插入下面代码
<Select prop-array='{{selectArray}}' bind:myget='getDate'></Select>
3.在js中插入
selectArray: [{ "id": "0", "text": "100ml" }, { "id": "1", "text": "200ml" }, { "id": "2", "text": "300ml" }, { "id": "3", "text": "400ml" }, { "id": "4", "text": "500ml" }, { "id": "5", "text": "1000ml" }, { "id": "6", "text": "1500ml" }, { "id": "7", "text": "2000ml" },
通信
你加入组件的页面wxml中,插入的下面代码是用来对组件的数据进行绑定。
<Select prop-array='{{selectArray}}' bind:myget='getDate'></Select>
在你加入组件的页面js中,加入的新函数是为了获取选择的值。(需要复制下面代码),你可以在下面这个函数中,对选择的值做处理。
getDate:function(e){
console.log(e.detail)
}
效果如下

参考链接:https://www.cnblogs.com/zjjDaily/articles/9548433.html
备注:上面链接中的博主写的真不错,值得一看,我没有写代码的解释,想了解的可以看看。
出来混总是要还的



