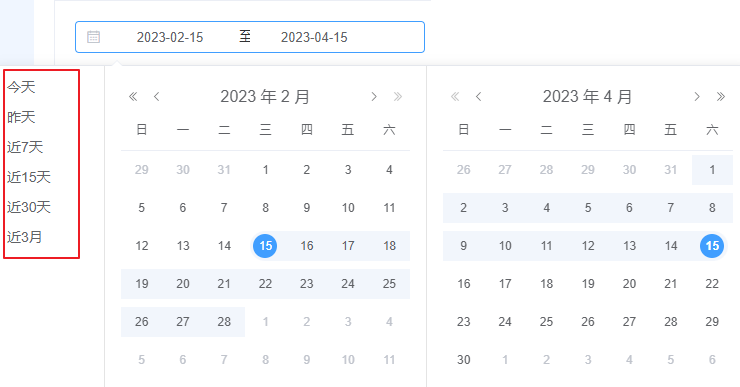
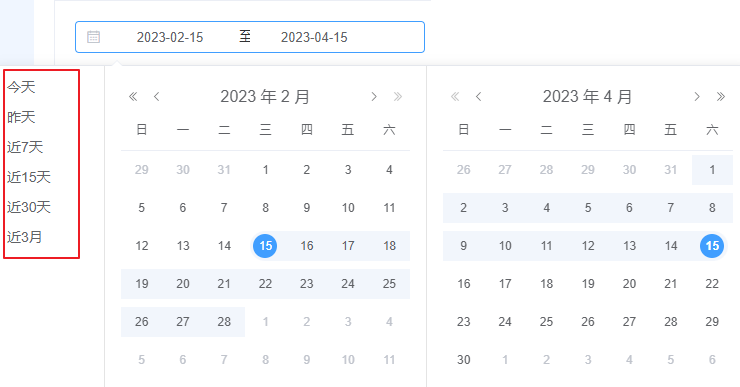
1、效果

2、vue 2
copy<el-date-picker
style="width: 350px"
v-model="dates"
type="daterange"
align="right"
unlink-panels
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
:picker-options="pickerOptions"
value-format="yyyy-MM-dd">
</el-date-picker>
copypickerOptions: {
shortcuts: [
{
text: '今天',
onClick(picker) {
let start = new Date()
let end = new Date()
start.setHours(0, 0, 0)
end.setHours(23, 59, 59)
picker.$emit('pick', [start, end]);
}
},
{
text: '昨天',
onClick(picker) {
let start = new Date()
let end = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24)
end.setTime(end.getTime() - 3600 * 1000 * 24)
start.setHours(0, 0, 0)
end.setHours(23, 59, 59)
picker.$emit('pick', [start, end]);
}
},
{
text: '近7天',
onClick(picker) {
let start = new Date()
let end = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7)
end.setTime(end.getTime() - 3600 * 1000 * 24)
start.setHours(0, 0, 0)
end.setHours(23, 59, 59)
picker.$emit('pick', [start, end]);
}
},
{
text: '近15天',
onClick(picker) {
let start = new Date()
let end = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 15)
end.setTime(end.getTime() - 3600 * 1000 * 24)
start.setHours(0, 0, 0)
end.setHours(23, 59, 59)
picker.$emit('pick', [start, end]);
}
},
{
text: '近30天',
onClick(picker) {
let start = new Date()
let end = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30)
end.setTime(end.getTime() - 3600 * 1000 * 24)
start.setHours(0, 0, 0)
end.setHours(23, 59, 59)
picker.$emit('pick', [start, end]);
}
},
{
text: '近3月',
onClick(picker) {
let start = new Date()
let end = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90)
end.setTime(end.getTime() - 3600 * 1000 * 24)
start.setHours(0, 0, 0)
end.setHours(23, 59, 59)
picker.$emit('pick', [start, end]);
}
},
]
}
3、vue 3
copy<el-date-picker
style="width: 350px"
v-model="dates"
type="daterange"
align="right"
unlink-panels
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
:shortcuts="shortcuts"
value-format="yyyy-MM-dd">
</el-date-picker>
copyshortcuts: [
{
text: '今天',
onClick(picker) {
let start = new Date()
let end = new Date()
start.setHours(0, 0, 0)
end.setHours(23, 59, 59)
picker.$emit('pick', [start, end]);
}
},
{
text: '昨天',
onClick(picker) {
let start = new Date()
let end = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24)
end.setTime(end.getTime() - 3600 * 1000 * 24)
start.setHours(0, 0, 0)
end.setHours(23, 59, 59)
picker.$emit('pick', [start, end]);
}
},
{
text: '近7天',
onClick(picker) {
let start = new Date()
let end = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7)
end.setTime(end.getTime() - 3600 * 1000 * 24)
start.setHours(0, 0, 0)
end.setHours(23, 59, 59)
picker.$emit('pick', [start, end]);
}
},
{
text: '近15天',
onClick(picker) {
let start = new Date()
let end = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 15)
end.setTime(end.getTime() - 3600 * 1000 * 24)
start.setHours(0, 0, 0)
end.setHours(23, 59, 59)
picker.$emit('pick', [start, end]);
}
},
{
text: '近30天',
onClick(picker) {
let start = new Date()
let end = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30)
end.setTime(end.getTime() - 3600 * 1000 * 24)
start.setHours(0, 0, 0)
end.setHours(23, 59, 59)
picker.$emit('pick', [start, end]);
}
},
{
text: '近3月',
onClick(picker) {
let start = new Date()
let end = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90)
end.setTime(end.getTime() - 3600 * 1000 * 24)
start.setHours(0, 0, 0)
end.setHours(23, 59, 59)
picker.$emit('pick', [start, end]);
}
},
]




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构