Element ui 日期时间今天,昨天,一个月(转)
原文:https://blog.csdn.net/weixin_44585369/article/details/117334595
1、需求描述
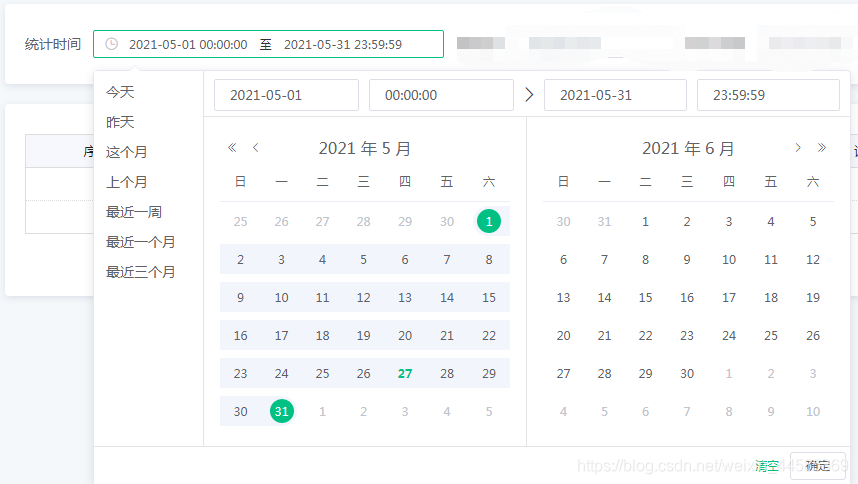
项目里每月需要统计当月的一些数据,或者随时需要调取部分时间段的数据,用Element ui的日期时间控件来实现,如下图:

但为了便捷,就加入几个固定的时间快捷选项,因为数据库里的时间存储的是时间戳,所以前端查询需要给提供具体的时间段部分。
Element ui 的 DateTimePicker 组件提供了个 default-time 属性,可以预设具体的时间,但这个属性有个问题,设置好以后,只能对在通过日历插件选择的日期有效,对快捷选项是无效。
我这里用一个方案,就是setHours(0,0,0,0),然后再将其转换为时间对象。
2、解决问题知识点
2.1、Date 对象转化
获取当前时间戳(13位)
new Date().getTime()
//输出时间戳:1605871486784
时间戳转为时间对象函数
new Date(timestamp)
用法示例:
// 不写new获取的是当前时间
Date(1553323849459)
//Sat Mar 23 2019 14:58:21 GMT+0800 (中国标准时间)
// 写new可以将时间戳转换为时间对象
new Date(1553323849459)
//Sat Mar 23 2019 14:50:49 GMT+0800 (中国标准时间)
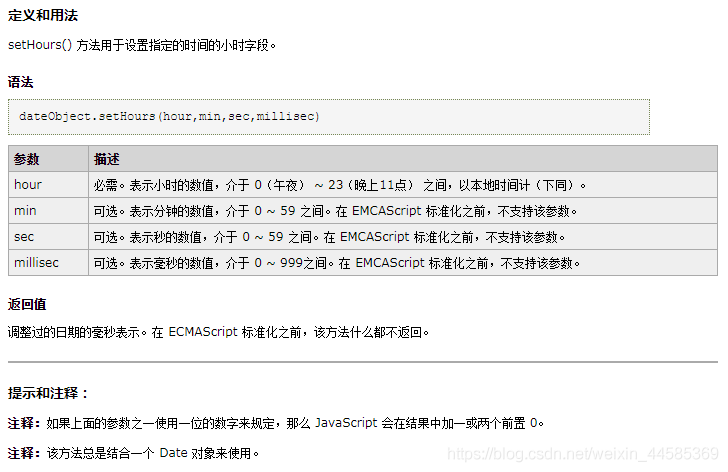
2.2、setHours() 方法

3、参考源码
<template>
<div class="index-content">
<el-date-picker
size="mini"
:picker-options="pickerOptions"
v-model="arr_date"
@change="changeTime"
type="datetimerange"
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
value-format="yyyy-MM-dd HH:mm:ss"
:default-time="['00:00:00', '23:59:59']">
</el-date-picker>
</div>
</template>
export default {
data() {
return {
pickerOptions: {
shortcuts: [
{
text: '今天',
onClick(picker) {
// const end = new Date();
// const start = new Date();
// picker.$emit('pick', [start, end]);
const temp = new Date();
picker.$emit('pick', [new Date(temp.setHours(0,0,0,0)), new Date(temp.setHours(23,59,59,0))]);
}
},
{
text: '昨天',
onClick(picker) {
const temp = new Date();
temp.setTime(temp.getTime() - 3600 * 1000 * 24);
picker.$emit('pick', [new Date(temp.setHours(0,0,0,0)), new Date(temp.setHours(23,59,59,0))]);
}
},
{
text: '这个月',
onClick(picker) {
const end = getCurrentMonthLast();
const start = getCurrentMonthFirst();
picker.$emit('pick', [new Date(start.setHours(0,0,0,0)), new Date(end.setHours(23,59,59,0))]);
function getCurrentMonthFirst() {
let date = new Date();
date.setDate(1);
return date;
}
// 获取当前月的最后一天
function getCurrentMonthLast() {
let date = new Date();
let currentMonth = date.getMonth();
let nextMonth = ++currentMonth;
let nextMonthFirstDay = new Date(date.getFullYear(), nextMonth, 1);
let oneDay = 1000 * 60 * 60 * 24;
return new Date(nextMonthFirstDay - oneDay);
}
}
},
]
},
}
},
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号