css font-size设置小于12px失效(转)
原文:https://blog.csdn.net/weixin_38629529/article/details/119866495
1、描述
不知道你有没有遇到这样的情况,设置了font-size为10px,打开控制台审查元素也显示的是10px,但浏览器渲染的字体大小还是没有发生改变。
这是因为浏览器(以Chrome为例,其他没测试过)在中文语言下展示的最小字体是12px,低于12px的,都会当作12px处理。
这里提到的中文语言,跟页面上展示的内容没有什么关系,而是取决于用户在chrome://settings/languages中设置的默认语言。
如果要在浏览器解决这个问题,有两种方案:
2、方法一
使用 transform: scale() 缩放属性来实现。例如:
copy// 缩放到0.8倍
transform: scale(0.8);
但这个方法有一个弊端:文字大小确实被缩放了,但是元素占据的位置大小却没有改变。
简单的说,就是元素的宽度和高度并没有发生变化。
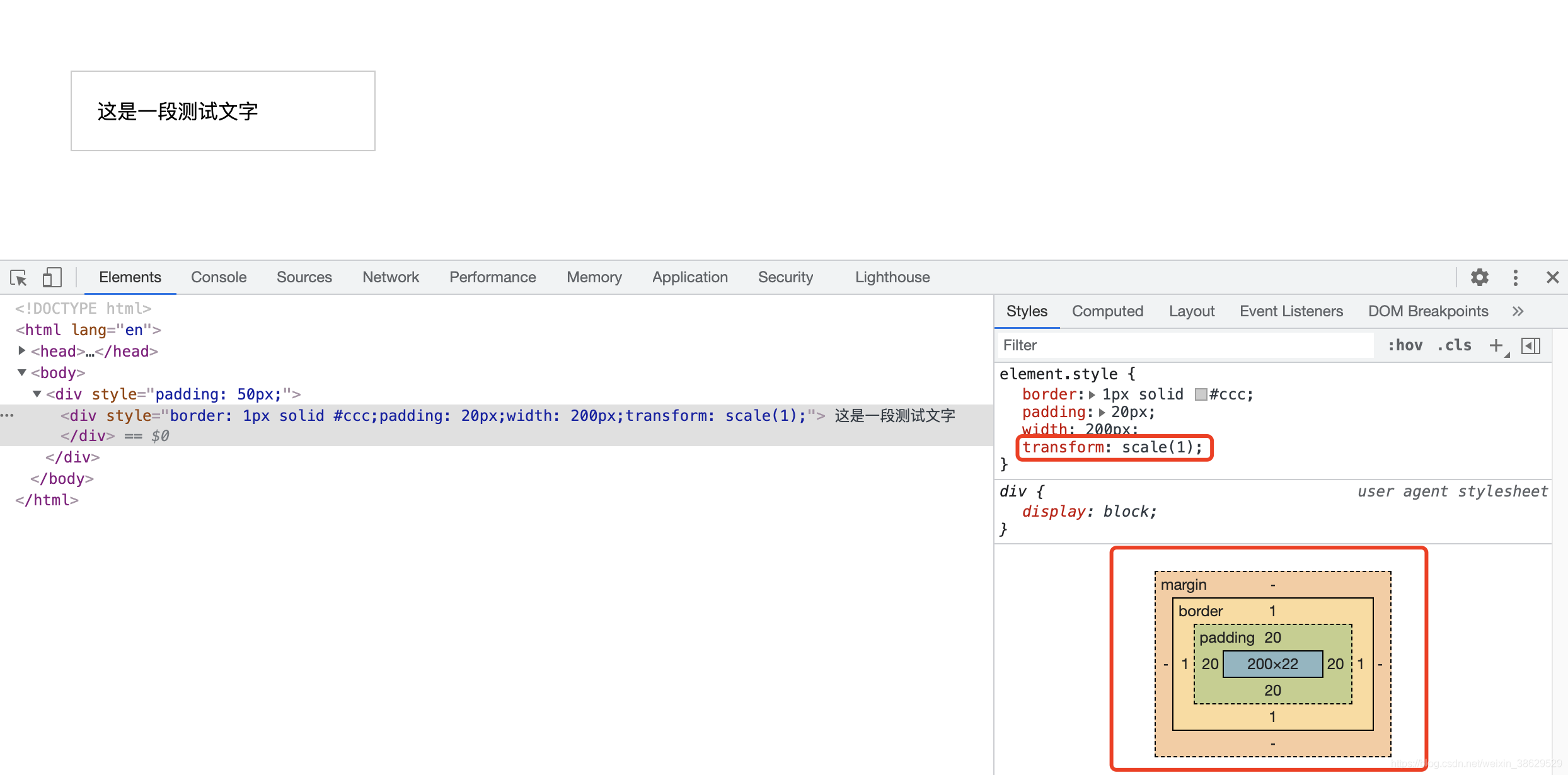
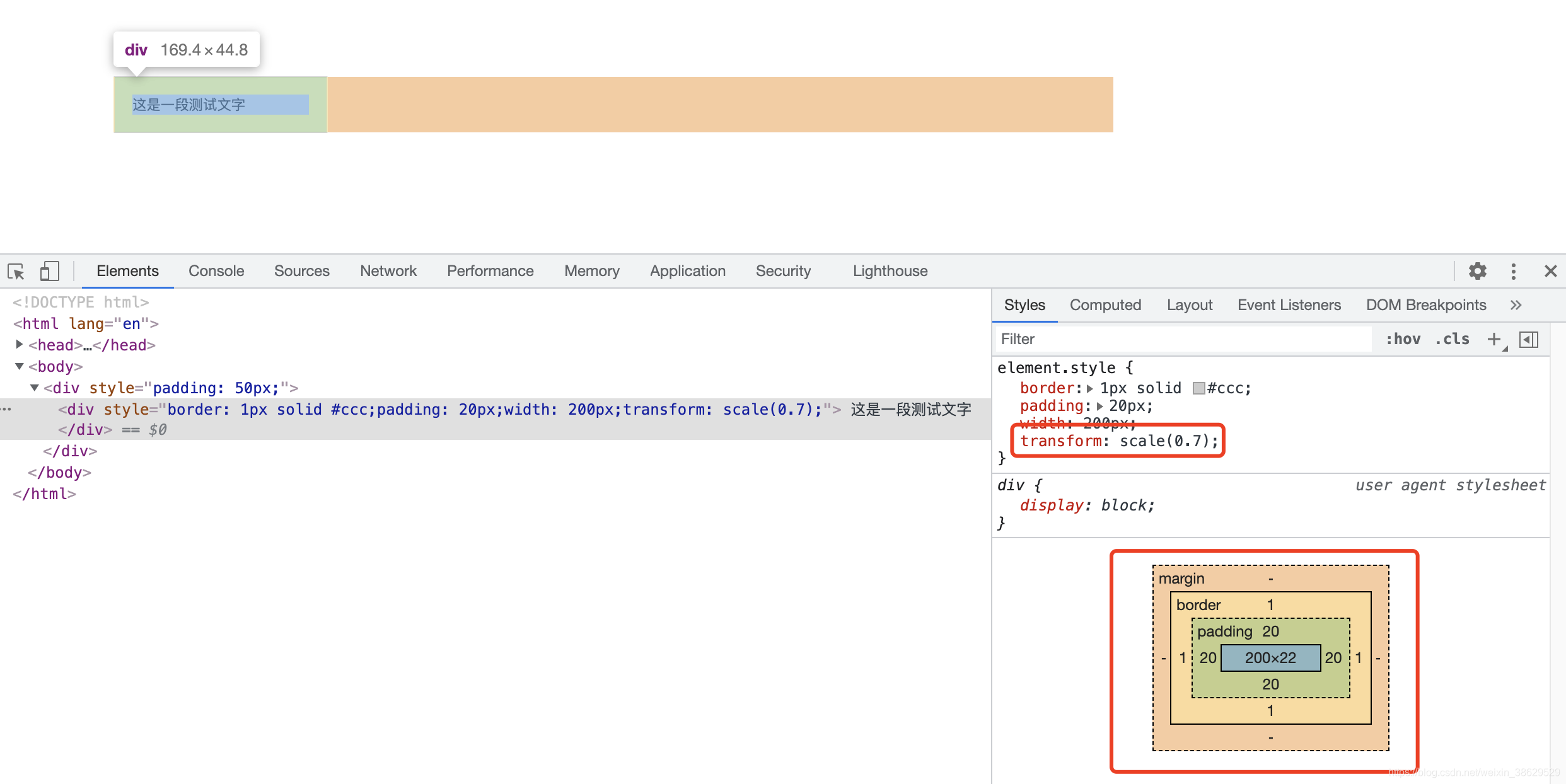
如果还不明白,看一下这两个图的对比:
缩放前

缩放后

页面展示的文字确实已经被缩放了,但div实际占据的位置大小还是没有发生改变的。
2、方法二
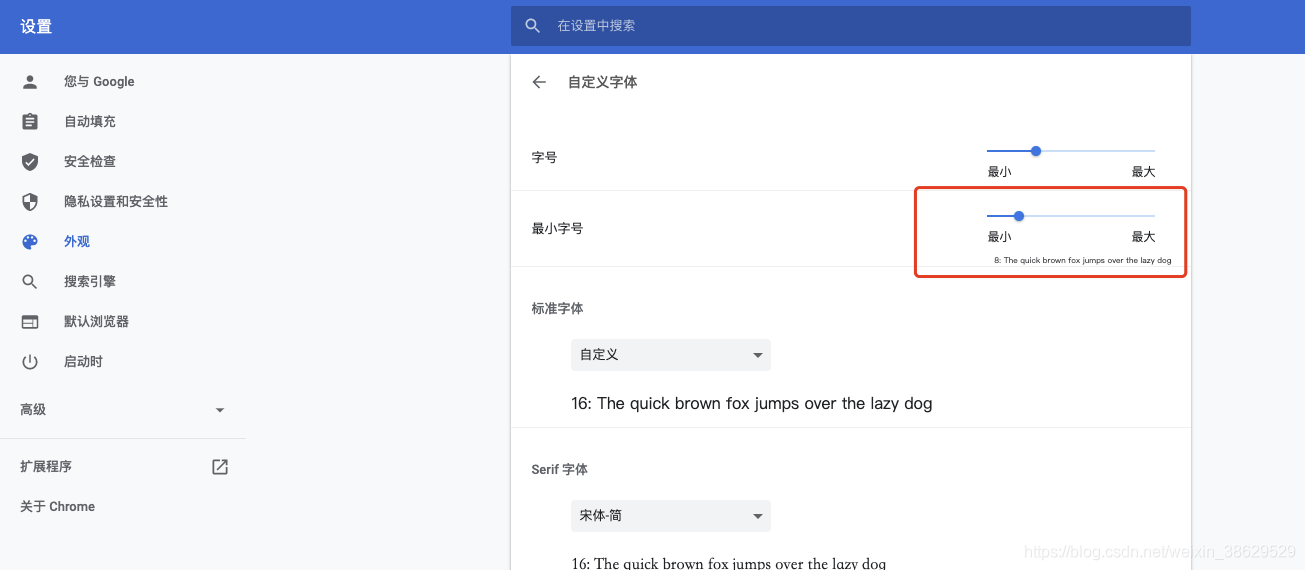
在浏览器 chrome://settings/fonts 里面设置最小字体即可。

当然,如果不是自己用建议不要使用这种方式。毕竟,我们不能让每个用户都自己去设置一遍,再者,这里只是针对chrome浏览器。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」