拖拽排序
拖拽排序
文件
目录

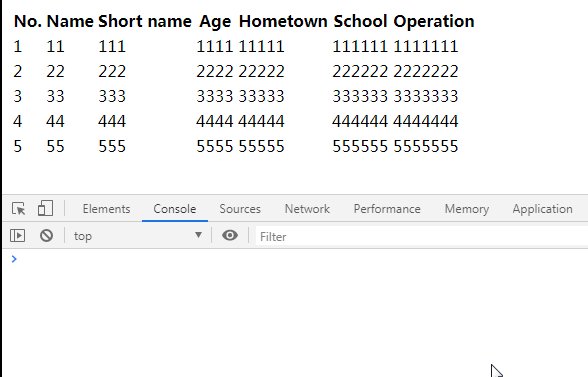
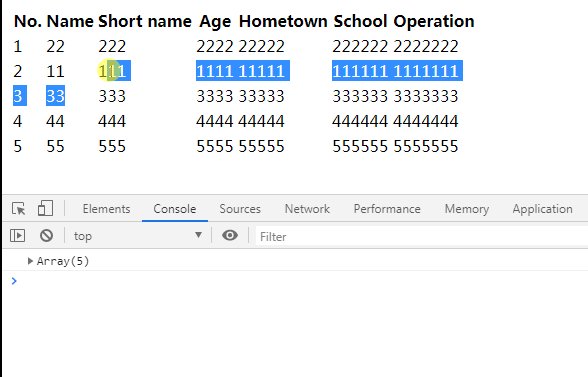
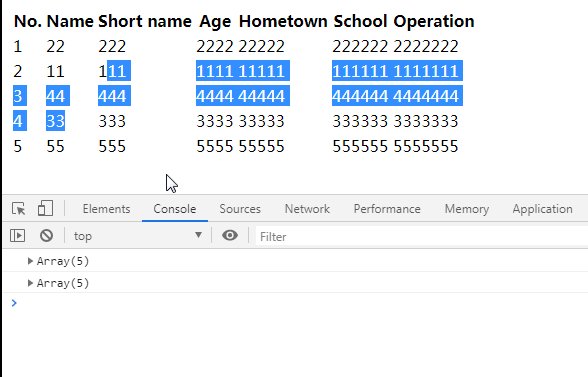
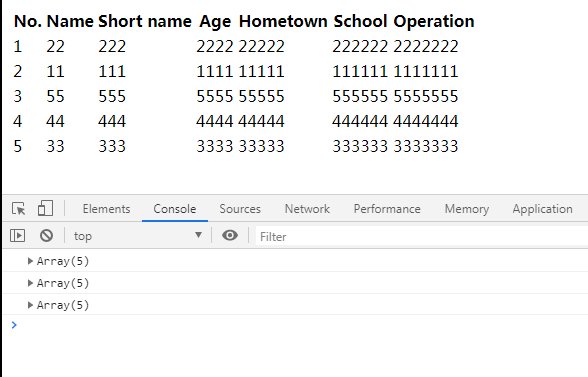
效果

html
<!DOCTYPE html>
<html lang="en">
<head>
<link href="./jquery-ui.min.css" rel="stylesheet">
<script src="./jquery-1.8.3.min.js"></script>
<script src="./jquery-ui.min.js"></script>
</head>
<body>
<div class="card-body">
<table class="table table-responsive table-striped">
<thead>
<tr>
<th>No.</th>
<th>Name</th>
<th>Short name</th>
<th>Age</th>
<th>Hometown</th>
<th>School</th>
<th>Operation</th>
</tr>
</thead>
<tbody id="myBody">
<tr data-id="1">
<td>1</td>
<td>11</td>
<td>111</td>
<td>1111</td>
<td>11111</td>
<td>111111</td>
<td>1111111</td>
</tr>
<tr data-id="2">
<td>2</td>
<td>22</td>
<td>222</td>
<td>2222</td>
<td>22222</td>
<td>222222</td>
<td>2222222</td>
</tr>
<tr data-id="3">
<td>3</td>
<td>33</td>
<td>333</td>
<td>3333</td>
<td>33333</td>
<td>333333</td>
<td>3333333</td>
</tr>
<tr data-id="4">
<td>4</td>
<td>44</td>
<td>444</td>
<td>4444</td>
<td>44444</td>
<td>444444</td>
<td>4444444</td>
</tr>
<tr data-id="5">
<td>5</td>
<td>55</td>
<td>555</td>
<td>5555</td>
<td>55555</td>
<td>555555</td>
<td>5555555</td>
</tr>
</tbody>
</table>
</div>
<script>
$("#myBody").sortable();
$("#myBody").disableSelection();
$("#myBody").on("sortupdate", function (e, ui) {
var data = [];
$("#myBody tr").each(function (index, item) {
data.push({
id: $(item).data("id"),
"sort": index
});
$(this).children().first().html(index+1);
});
console.dir(data);
//发送请求
/*$.post('{{ADMIN_PATH}}/sort',{"data":data},function (r) {
if(r.error == 0){
alert('successfully');
parent.layer.closeAll();
parent.location.reload();
}else{
alert('error: '+r.msg);
}
});*/
});
</script>
</body>
打印的data
Array(5)
0: {id: 2, sort: 0}
1: {id: 1, sort: 1}
2: {id: 3, sort: 2}
3: {id: 4, sort: 3}
4: {id: 5, sort: 4}
length: 5
php
<?php
public function sort($param)
{
$validator = Validator::make($param, [
'data' => 'bail|required|array',
'data.*.id' => 'bail|integer',
'data.*.sort' => 'bail|integer',
]);
if ($validator->fails()) {
return $this->responseInvalidParams('参数错误');
}
DB::beginTransaction();
try {
foreach ($param['data'] as $k=>$v) {
$model = $this->baseModel::find($v['id']);
if (!$model) {
throw new \Exception($v['id'] . ' ID不存在');
}
$model->sort = $v['sort'];
$model->save();
}
DB::commit();
}catch(\Exception $e){
DB::rollBack();
\Log::error('排序失败:'.$e->getMessage());
return $this->responseInvalidParams('operation failed');
}
return $this->responseSuccess();
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号