jq切换按钮
代码&资源文件: jq切换按钮.rar
1、文件

2、引入资源文件
<link href="./src/lc_switch.css" rel="stylesheet" >
<script type="text/javascript" src="./src/jquery-1.7.1.min.js"></script>
<script src="./src/lc_switch.min.js"></script>
3、单个
<input type="checkbox" class="lcs_check lcs_tt1 lcs_ad1"/>
<input type="hidden" class="ad_banner" name="ad_banner" value="1">
<!-- 此hidden input作用是页面加载进来,给其赋值,js获取其值做初始化切换 -->
<script type="text/javascript">
$(function(){
$('.lcs_check').lc_switch();
if($('.ad_banner').val() == 1){
$('.ad_banner').parent().find('.lcs_switch').removeClass("lcs_off").addClass("lcs_on");
}
});
</script>
效果

4、表格中
<table>
<tr>
<td>No</td>
<td>Btn</td>
</tr>
<tr>
<td>1</td>
<td>
<input type="checkbox" class="lcs_check lcs_tt1 lcs_ad1"/>
<input type="hidden" class="ad_banner" value="1">
</td>
</tr>
<tr>
<td>2</td>
<td>
<input type="checkbox" class="lcs_check lcs_tt1 lcs_ad1"/>
<input type="hidden" class="ad_banner" value="0">
</td>
</tr>
<tr>
<td>3</td>
<td>
<input type="checkbox" class="lcs_check lcs_tt1 lcs_ad1"/>
<input type="hidden" class="ad_banner" value="1">
</td>
</tr>
</table>
<script type="text/javascript">
$('.lcs_check').lc_switch();
$(".ad_banner").each(function(){
if($(this).val() == 1){
$(this).parent().find('.lcs_switch').removeClass("lcs_off").addClass("lcs_on");
}
});
</script>
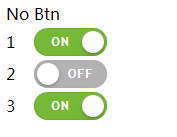
效果



 浙公网安备 33010602011771号
浙公网安备 33010602011771号