laravel富文本编辑器使用&上传图片
wangeditor富文本编辑器: http://www.wangeditor.com/
案例使用laravel框架
1、定义2个路由
copy// /routes/web.php
Route::get('/test','Test\TestController@index');
// /routes/api.php
Route::post('/editor/upload/picture', 'Test\TestController@editorUploadPicture');
//编辑器上传图片,放到api中可以避免csrf校验
2、控制器
copy<?php
namespace App\Http\Controllers\Test;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
class TestController extends Controller
{
public function index()
{
return view('index');
}
//编辑器上传图片
public function editorUploadPicture(Request $request)
{
$directory = $request->input('directory','editor-upload/');
if(!$request->hasFile('picture')){
return json_encode(['errno'=>0,'msg'=>'no file','data'=>[]]);
}
$picture = $request->file('picture');
if($picture->isValid()) {
$extension = $picture->getClientOriginalExtension();//获得上传文件后缀
$newName = date('YmdH').'-' . mt_rand(1000, 9999) . '.' . $extension;
$picture->move($directory, $newName);//上传文件到服务器指定目录,并重命名
$picturePath = '/'.$directory . $newName; //给用户一个相对路径
return json_encode(['errno'=>0,'msg'=>'ok','data'=>[$picturePath]]);
}
return json_encode(['errno'=>0,'msg'=>'error','data'=>[]]);
}
}
3、视图
copy<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script type="text/javascript" src="/js/jquery-1.7.1.min.js"></script>
<script src="//unpkg.com/wangeditor/release/wangEditor.min.js"></script>
</head>
<body>
<div class="col-lg-10">
<div id="ContentHtml"></div>
<textarea id="Content" name="content" style="display: none;"></textarea>
</div>
<script type="text/javascript">
$(function(){
//--富文本编辑器 start
var E = window.wangEditor;
var editor = new E('#ContentHtml');
var $text1 = $('#Content');
editor.customConfig.uploadImgShowBase64 = true; // 使用 base64 保存图片
editor.customConfig.uploadImgServer = '/api/editor/upload/picture?directory=editor-upload/'; // 上传图片到服务器
editor.customConfig.uploadFileName = 'picture';
editor.customConfig.onchange = function (html) {
$text1.val(html);// 监控变化,同步更新到 textarea
};
editor.create();
$text1.val(editor.txt.html());// 初始化 textarea 的值
//--富文本编辑器 end
});
</script>
</body>
</html>
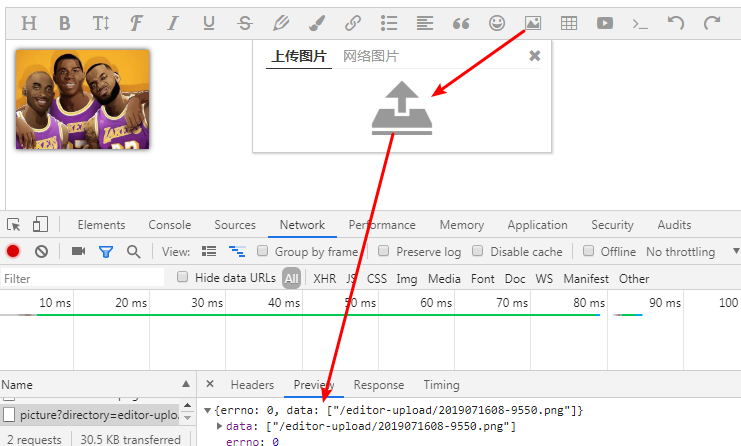
4、效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构