Jq post() 传递数组给php
html

copy<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="./src/jquery-1.8.3.min.js"></script>
</head>
<body>
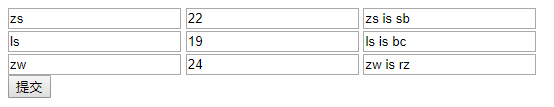
<form action="">
<div>
<input type="text" name="name1" value="zs">
<input type="text" name="age1" value="22">
<input type="text" name="desc1" value="zs is sb">
</div>
<div>
<input type="text" name="name2" value="ls">
<input type="text" name="age2" value="19">
<input type="text" name="desc2" value="ls is bc">
</div>
<div>
<input type="text" name="name3" value="zw">
<input type="text" name="age3" value="24">
<input type="text" name="desc3" value="zw is rz">
</div>
<input id="Submit" type="button" value="提交">
</form>
<script>
$(function(){
$('#Submit').click(function(){
var arrList = [];
var arr1 = [
$('input[name="name1"]').val(),
$('input[name="age1"]').val(),
$('input[name="desc1"]').val()
];
var arr2 = [
$('input[name="name2"]').val(),
$('input[name="age2"]').val(),
$('input[name="desc2"]').val()
];
var arr3 = [
$('input[name="name3"]').val(),
$('input[name="age3"]').val(),
$('input[name="desc3"]').val()
];
arrList.push(arr1,arr2,arr3);
var dataJson = {data : JSON.stringify(arrList)}
$.post("index.php",dataJson,function(rs){
});
});
})
</script>
</body>
</html>
php
copy<?php
$data = $_POST['data'];
$data = json_decode($data,true);
echo '<pre>';
var_dump($data);
//var_dump结果:
/home/vagrant/code/test/index.php:7:
array (size=3)
0 =>
array (size=3)
0 => string 'zs' (length=2)
1 => string '22' (length=2)
2 => string 'zs is sb' (length=8)
1 =>
array (size=3)
0 => string 'ls' (length=2)
1 => string '19' (length=2)
2 => string 'ls is bc' (length=8)
2 =>
array (size=3)
0 => string 'zw' (length=2)
1 => string '24' (length=2)
2 => string 'zw is rz' (length=8)
分类:
web



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构