Laravel Excel模板导出带图片 设置边框线
官网:https://docs.laravel-excel.com
Laravel Excel版本 3.1
1、数据准备
建个2个表,加点数据,控制器中查数据,给模板使用。
表1-order:id, order_no, img_path, note
表2-order_item:id, order_id, sku, num
查数据:
$data = OrderModel::with('item')->get()->toArray();
//使用关联模型hasmany查询
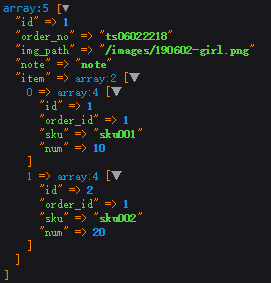
$data = $data[0];
dd($data);
打印结果:

2、模板准备
新建模板:resources/views/order_export.blade.php
<table>
<thead>
</thead>
<tbody>
<tr>
<td colspan="2" style="vertical-align: center;"><b>订单号</b></td>
<td colspan="2" style="vertical-align: center;"><b>备注</b></td>
<td colspan="2" style="vertical-align: center;"><b>图片</b></td>
</tr>
<tr>
<td colspan="2" style="vertical-align: center;">xxx</td>
<td colspan="2" style="vertical-align: center;">xxx</td>
<td colspan="2" style="vertical-align: center;">xxx</td>
</tr>
<tr>
<td colspan="2" style="vertical-align: center;"><b>SKU</b></td>
<td colspan="2" style="vertical-align: center;"><b>数量</b></td>
</tr>
<tr>
<td colspan="2" style="vertical-align: center;">xxx</td>
<td colspan="2" style="vertical-align: center;">xxx</td>
</tr>
</tbody>
</table>
3、新建导出类
php artisan make:export OrderExport
//app/Exports/OrderExport.php
OrderExport
3.1、实现FromView接口
实现view()方法
use Maatwebsite\Excel\Concerns\FromView;
class OrderExport implements FromView
{
public function view(): View
{
$data = OrderModel::with('item')->get()->toArray();//见上1、数据准备
return view('order_export', ['data'=>$data[0]]);
}
}
3.2、调整模板
<table>
<thead>
</thead>
<tbody>
<tr>
<td colspan="2" style="vertical-align: center;"><b>订单号</b></td>
<td colspan="2" style="vertical-align: center;"><b>备注</b></td>
<td colspan="2" style="vertical-align: center;"><b>图片</b></td>
</tr>
<tr>
<td colspan="2" style="vertical-align: center;">{{ $data['order_no'] }}</td>
<td colspan="2" style="vertical-align: center;">{{ $data['note'] }}</td>
<td colspan="2" style="vertical-align: center;">xxx</td>
</tr>
<tr>
<td colspan="2" style="vertical-align: center;"><b>SKU</b></td>
<td colspan="2" style="vertical-align: center;"><b>数量</b></td>
</tr>
@foreach($data['item'] as $k=>$item)
<tr>
<td colspan="2" style="vertical-align: center;">{{ $item['sku'] }}</td>
<td colspan="2" style="vertical-align: center;">{{ $item['num'] }}</td>
</tr>
@endforeach
</tbody>
</table>
3.3、控制器中调用
//控制器中写个方法
public function index()
{
return Excel::download(new OrderExport(), 'test.xlsx');
}
//路由指向,即可导出
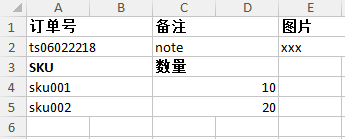
3.4、导出结果

这时候已经完成导出,但有些需要注意的,模板中的css只能内嵌而且只有少数的样式能够使用,具体那些没试,只知道边框线就没效果。还有就是图片img标签也是不适用,导出时出不了效果的。
4、导出带图片
图片导出需要借助 WithEvents 监听事件,这个手册中并没有讲到。
还是上面的导出类:OrderExport,需要实现WithEvents 并实现registerEvents()方法
监听excel表格完成时,插入图片:
use Maatwebsite\Excel\Concerns\FromView;
use Maatwebsite\Excel\Concerns\WithEvents;
class OrderExport implements FromView,WithEvents
{
public function view(): View
{
$data = OrderModel::with('item')->get()->toArray();
return view('order_export', ['data'=>$data[0]]);
}
public function registerEvents(): array
{
return [ AfterSheet::class => function(AfterSheet $event){
$data = OrderModel::find(1);
$this->setImage2Excel($event, 'E2' ,$data['img_path'], 0,90);
//E2时表格横E竖2,图片需要出现的位置
}];
}
/**
* 添加图片到excel
* @param $event
* @param $position:excel表位置
* @param $path:图片路径
* @param $width:图片宽度
* @param $height:图片高度
* @throws \PhpOffice\PhpSpreadsheet\Exception
*/
private function setImage2Excel($event, $position, $path, $width,$height){
$drawing = new\PhpOffice\PhpSpreadsheet\Worksheet\Drawing();
$drawing->setName('Logo');
$drawing->setDescription('Logo');
$drawing->setCoordinates($position);
$drawing->setPath(public_path($path));
($width==0)?null:$drawing->setWidth($width);
($height==0)?null:$drawing->setHeight($height);
$drawing->setWorksheet($event->sheet->getDelegate());
}
}
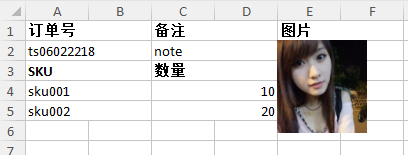
- setImage2Excel()方法是自己封装的,需要多个图片导出时方便调用。
结果

5、设置边框线
<?php
namespace App\Exports\Outbound;
use Illuminate\Contracts\View\View;
use Maatwebsite\Excel\Concerns\FromView;
use Maatwebsite\Excel\Concerns\WithEvents;
use Maatwebsite\Excel\Events\AfterSheet;
use PhpOffice\PhpSpreadsheet\Style\Border;
class InvoiceExport implements FromView, WithEvents
{
private $data;
public function __construct(array $data)
{
$this->data = $data;
}
public function view(): View
{
return view('order_export', ['data' => $this->data]);
}
public function registerEvents(): array
{
return [
AfterSheet::class => function(AfterSheet $event) {
$event->sheet->getStyle('A1:E10')->applyFromArray([
'borders' => [
'allBorders' => [
'borderStyle' => Border::BORDER_THIN,
'color' => ['argb' => '000000'],
],
],
]);
},
];
}
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号