table案例一
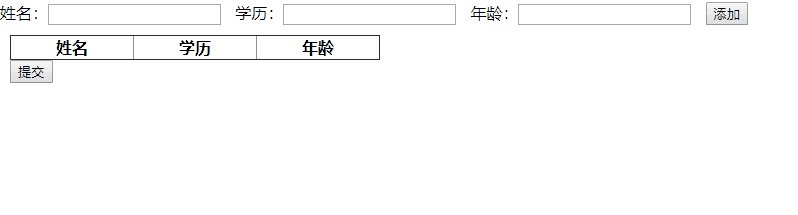
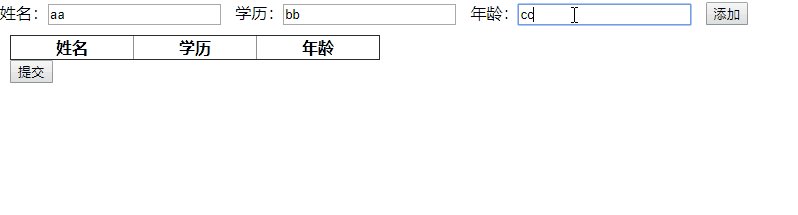
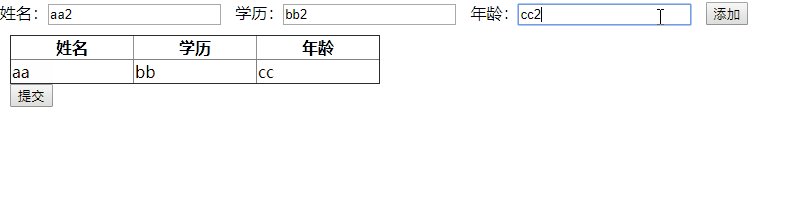
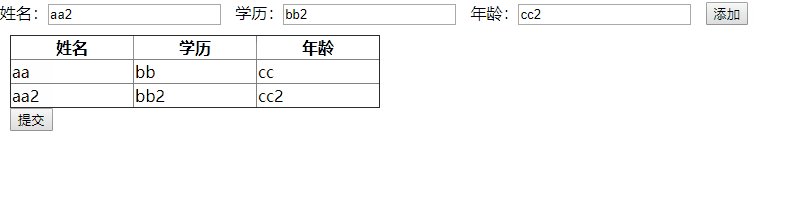
实现效果:

html
copy<style>
#mform{ margin: 10px; }
#mtable{ border-collapse: collapse; }
#mtable thead th,#mtable thead td{ min-width: 120px; }
#mdiv{ display: none; }
</style>
姓名:<input type="text" name="name" value="">
学历:<input type="text" name="education" value="">
年龄:<input type="text" name="age" value="">
<input id="add" type="button" value="添加"><br>
<form id="mform" action="" method="post">
<table id="mtable" border="1">
<thead>
<tr>
<th>姓名</th>
<th>学历</th>
<th>年龄</th>
</tr>
</thead>
<tbody id="mtbody">
</tbody>
</table>
<div id="mdiv"></div>
<input id="sub" type="button" value="提交"><br>
</form>
js
copy$(function(){
//添加tr
$('#add').click(function(){
var name = $("input[name='name']").val();
var education = $("input[name='education']").val();
var age = $("input[name='age']").val();
var html = '';
html += '<tr>';
html += '<td class="name">'+name+'</td>';
html += '<td class="education">'+education+'</td>';
html += '<td class="age">'+age+'</td>';
html += '</tr>';
$('#mtbody').append(html);
});
//提交
$('#sub').click(function(){
$('#mdiv').html('');
$.each($('#mtbody tr'),function(k){
var name = $('.name', this).text();
var education = $('.education', this).text();
var age = $('.age', this).text();
var html = '';
html += '<input type="text" name="data[' + k + '][name]" value="' + name + '">';
html += '<input type="text" name="data[' + k + '][education]" value="' + education + '">';
html += '<input type="text" name="data[' + k + '][age]" value="' + age + '"><br>';
$('#mdiv').append(html);
});
var data = $("#mform").serialize();
$.ajax({
type: "POST",
data: data,
url: "test.php",
dataType: 'json',
success: function (json) {}
});
});
});
php
copy<?php
echo '<pre>';
print_r($_POST);
/*
结果为:
Array(
[data] => Array(
[0] => Array(
[name] => aa
[education] => bb
[age] => cc
)
[1] => Array(
[name] => aa2
[education] => bb2
[age] => cc2
)
)
)*/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构