学习javascript中的细节总结
一、( . )点操作符 与( [ ] ) 方括号操作符
(一)( . )点操作符
var earth = person.name; //得到person对象的name属性
点操作符的右侧是一个以属性名称命名的标识符,标识符是静态的。
(二) [ ] 方括号操作符
var earth = person['age']; //得到person对象的age属性
方括号操作符的内部是一个返回结果为字符串的表达式,该字符串就是属性的名字。严格来说表达式必须返回字符串或一个可以转换为字符串的值。
由于字符串值是动态的,所以可以再运行时更改。
二、变量、函数作用域及作用域链
(一)变量作用域
变量的作用域取决于定义变量的位置,就像在全局中定义的变量,那他的作用域就是全局作用域。如果一个变量在函数内定义,那么这个变量就是局部作用域,作用于这个函数体内,值得一提的是函数的参数也属于局部变量。
(二)函数作用域
函数的作用域指在该函数体内声明的变量,在该函数体内是始终可以看见的。
介于定义的函数方式有两种,一种是函数声明,一种是函数表达式。这里对函数声明的定义方式进行说明。
函数声明有一个很重要的特征,那就是函数声明提升、函数内的变量声明提前。
var scope = 'global';
origin();
function origin(){ console.log(scope); var scope = 'local'; console.log(scope); }
函数声明提升指的是在执行代码前,会先读取函数声明,所以把调用它的语句放在函数前面也依然可以得到执行。
函数声明提前指的是在函数内,会将所有的变量声明提前到函数内的最上部,但只是此时的变量只是声明了,并未赋值。
执行函数时,在origin函数内的第一个console.log会打印undefined,这是因为scope变量的声明提到了console.log前,但未赋值,所以显示undefined。只有真正执行到了变量所在行时,才会为其赋值,所以第二个console.log会打印出‘local’(声明了一个全局变量scope,在函数内部也声明了一个局部变量scope。在函数执行时,遇到两个同名的变量,局部变量就会覆盖全局变量)。
(三)作用域链
函数的作用域链有两种状态,一种是函数定义时,一种是调用函数时。
表示变量的对象被称为变量对象。
函数定义时,会创建一个包含全局变量对象(全局对象)的作用域链,这个作用域链被保存在函数的内部属性[[scope]]中。
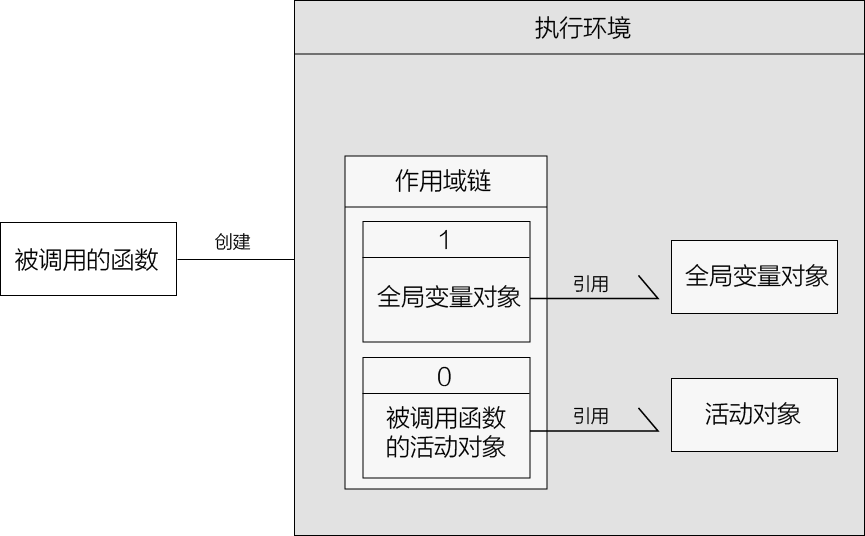
当函数被调用时,就会创建一个执行环境,将该函数内的arguments属性和参数放入活动对象内(局部对象),此时这个活动对象位于作用域链的第一个,再将包含该函数的外部函数的全局变量对象放在作用域链的第二个。所以这就是为什么在函数内部就可以访问到函数外部变量的原因,如下图。