最新版的Dubbo Admin 3.0 本地启动方式
项目下载
项目地址:https://github.com/apache/dubbo-admin
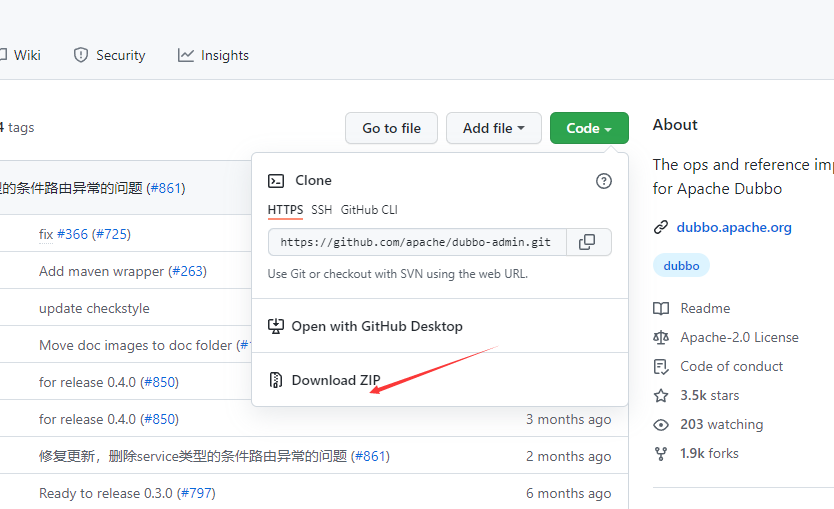
如下图,使用git地址直接构建或者下载zip包构建源码都可以,我用的是下载的zip包,

项目架构说明
dubbo-admin-distribution:用于存放一些项目配置相关。如果不定制自己的类容,我们不用去动它。
dubbo-admin-server:用作后端微服务。我们本地启动时,主要是修改它的配置文件
dubbo-admin-ui:用于页面渲染显示。需要修改一下index.js文件。
dubbo-admin-server项目配置
我们使用的是远程的zookeeper,那么需要修改相应的配置,打开dubbo-admin-server模块,找到application.properties配置文件,修改相应的zookeeper地址,如下:

上图中的ip,替换为自己安装zookeeper的主机ip即可。
这样就完成了前后端的对接。
修改完毕,即可启动server中的DubboAdminApplication,在浏览器中输入localhost:9999/swagger-ui.html可以看见Swagger文档,若成功显示,这说明后端程序运行成功。

dubbo-admin-ui项目配置
安装nodejs
由于前端页面使用到了vue框架,所以需要下载nodejs,进入官网,进行下载。如果已经安装有Vue,可忽略此操作。
下载地址:http://nodejs.cn/download/

下载解压,安装完毕后,配置环境变量:
1)修改用户变量PATH:新建变量,内容为"D:\node\nodejs"。
2)新增系统变量NODE_PATH:设置为:“D:\node\nodejs\node_modules"。
打开cmd,使用命令:node -v 与npm -v,如果出现版本号,则说明安装成功!如下图。

运行(网上有很多方案,我选用下面的)
1)使用命令npm congfig get registry,结果为http://registry.npmjs.org,由于是国外的镜像,下载速度很慢,使用set命令npm config set registry http://registry.npm.taobao.org将其换成淘宝的镜像。
2)使用cd命令,进入文件dubbo-admin-ui目录,使用命令npm install,进行安装。安装完毕如下图所示。
成功之后显示如下

然后直接访问此路径即可看到dubboAdmin:http://localhost:9998/

最后:当第再次启动的时候,dubbo-admin-server的启动方式不用变,启动dubbo-admin-ui 页面的用命令:npm run dev启动即可。