vue做多选,传递数组类型到后端
1.需求:多选框选择多个类型,把选中的数据传递到后端
当初在做多选框,直接用了element-ui里面的el-check-box属性,在官网里面说,是使用v-modol绑定数值来传递,好嘛,,,传的一直是true!!不是我想要的数据,也是很久没使用vue框架了,做的时候很是怀疑自己,使用value来绑值?使用v-model?使用v-bind???一直试,好痛苦,传个值都不会了。。。。
解决:
后来查了很多,说用input来传,type类型为checkbox,好了,值拿到的终于不是true了!!!,但是怎么把选中的值放到数组,v-model和value配合使用,v-model绑定数组,value来传值,终于!!!
原因:
做这个为啥子这么艰难,因为自己之前完全误解了v-model的意思,现在理解是用来绑定参数,然后显示,相当于是一个空数组,然后选中,就有值进去了,不是所谓的一个一个加进去!!
<el-form-item > <input type="checkbox" v-model="newIndex" value="6">世界杯 <input type="checkbox" v-model="newIndex" value="4">财经 <input type="checkbox" v-model="newIndex" value="2">热点 <input type="checkbox" v-model="newIndex" value="3">视频 <input type="checkbox" v-model="newIndex" value="5">科技 </el-form-item> data() { return { newIndex:[], } },
2.提交数据
后端如何接收数组类型数据
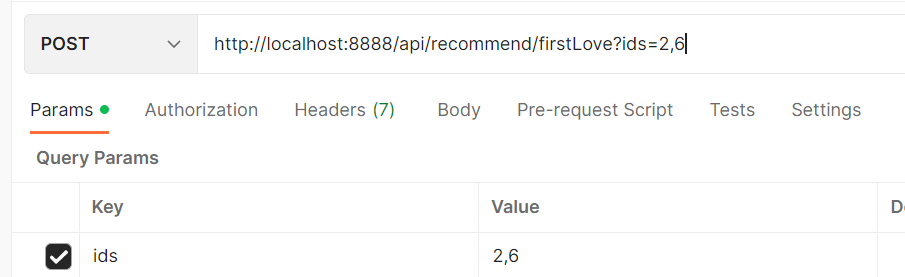
在postman测试,还去特地的查了一下post怎么传数组类型来着

然后,没毛病,查询成功了!!玩会手机~
但是,到与前端联调时,报错了Required request parameter 'ids' for method parameter type List is not present
后面说是不能用requestparam来接收,我当时是这样接收的
@RequestParam("ids") List<String> ids
解决:
后来改成用requestbody接收,成功了
@RequestBody List<String> ids
原因:
传数组,前端传的是表单数据,如果是get方法,可以使用RequestParam来接收,如果是post方法,得使用RequestBody 来接收
菜鸟的碎碎念,记录一下



