组件之间的通信2-->vuex状态管理
在上期,我们讲了父子组件的传递方式,但是,如果我们想知道这些数据从哪里来的话,就需要一层一层找父组件,最后才能找到数据,容易造成Prop 逐级透传问题
今天,我们将介绍另一种组件通信方式,vuex状态管理
一句话介绍就是: vuex就是把公共资源放在一个地方,不同的组件可以去拿到这些资源
后期可能会使用到pinia
使用原理
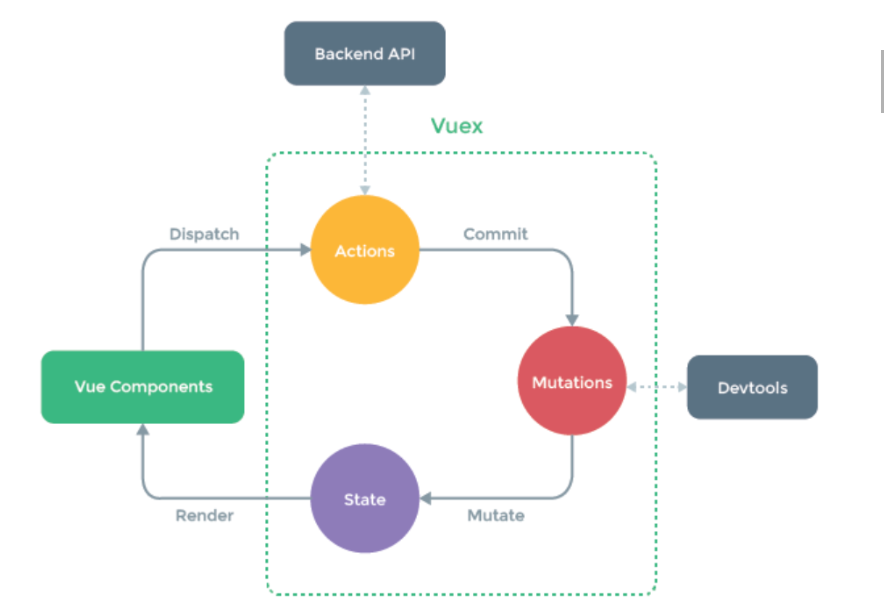
与父子组件传递方式不同,vuex相当于把后台的数据拿到,放在一个新的组件里,有需要数据的组件到vuex这里来获取

1.state:把数据都放到这里来,公共状态
2.actions(事件):要执行的操作
3.mutations(执行):对数据执行完后,actions通过commit更新state数据源
4..getter(加工):返回一些数据
流程
1.通过dispatch去提交一个actions,
2.actions执行一些同步//异步的操作,根据情况分发给mutations,
3.actions通过commit去触发mutations,
4.mutations去更新state数据,state更新之后,就会通知vue进行渲染
使用步骤
1.下载vuex插件
2.配置index.js
3.在main.js中使用store对象
4.在vue中,通过this.$store访问stiore实例,也可以在计算属性中返回值
使用vuex发送网络请求
例子:发送add事件操作网络数据
<el-button link type="primary" size="small" @click="add(item.$index)">增加</el-button>import {mapActions } from 'vuex'
1.在根节点注入 store
import {mapActions, mapState,mapGetters } from 'vuex'
2.借助action,
methods: { ...mapActions(["add", "del"]) },
3.action通过context.commit触发mulatation
//actions 用于响应组件中的事件 add(context,index){ context.commit('add',index) }, },
4.mulatations操作数据
//mutations 用于操作数据 mutations:{ add(state,index){ state.goodsData[index].num++; }, },




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现